Your comments
Hi Rohara, sorry to hear that you are experiencing this same problem! The first thing that I would try is to clear your browser cache or attempt the purchase in a Private/Incognito browsing window to see if that helps. We still have not been able to replicate the problem, but hopefully its just a cache related issue.
Please let us know if you continue to experience any issues with the upgrade process and we will continue to investigate this issue.
Thank you for contacting us!
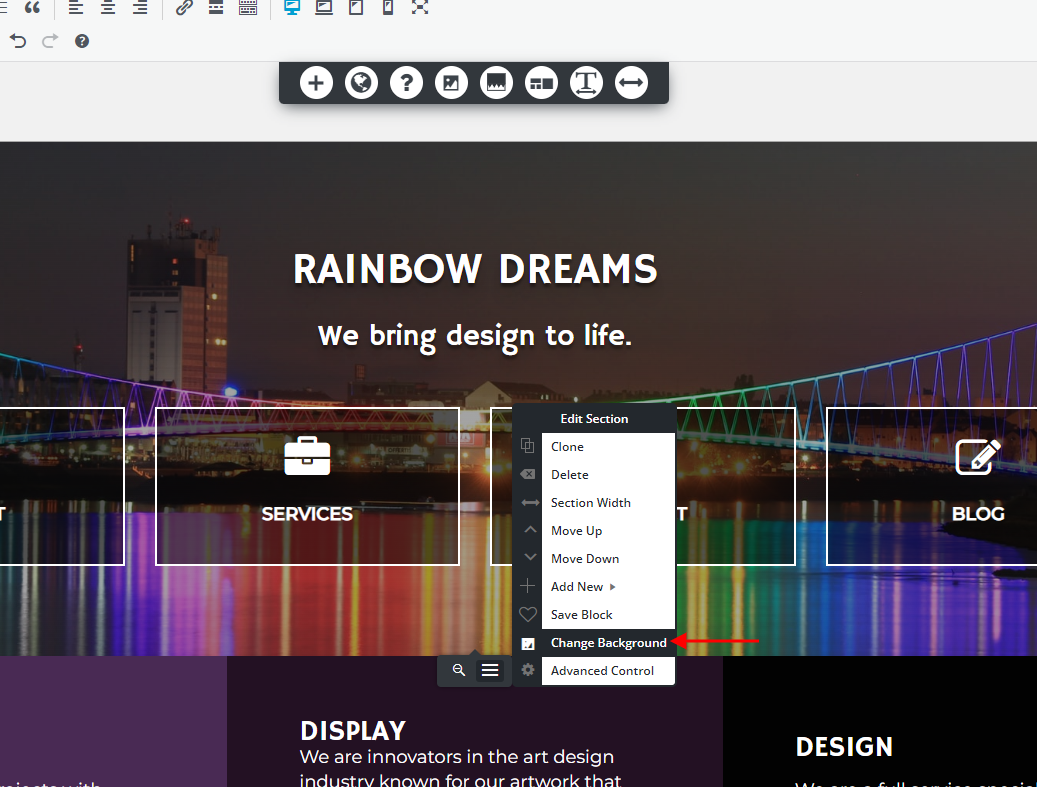
You can change the background image used for a Section on your page by accessing the Section controls through the Visual editor. Select the Change Background option from the Section controls to get started.

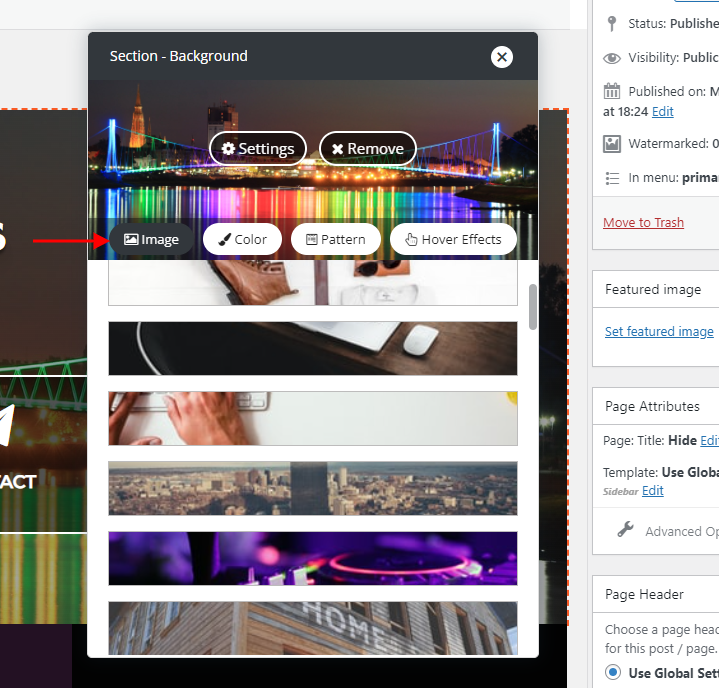
Choose the Image option for your background and select from any of the images loaded in the list to change your background or use the Add Media option to set a custom background image.

Please let us know if you have any additional questions for us!
Thank you for contacting us and I am sorry to hear that you are getting the service unavailable message.
Where is this message currently displaying for you? Is it happening in your WordPress admin, your BoldGrid Central dashboard, or some place else entirely?
Once we get some additional insight on this we should be able to figure out where the problem is coming from. Thank you for your patience while we work on this!
Thank you for contacting us Ken!
I was able to replicate the behavior you described and found a solution that might work for you. Open up the Custom CSS editor and add the following code.
html {
scroll-padding-top: 170px;
}The 170 pixels used in my example code worked for my testing site, but you might need to adjust the value to get the correct offset to match your website's sticky header.
Hopefully that solution works for you and please let us know if you have any other questions for us!
Thank you for posting the workaround Petrus!
We are currently tracking this issue in our Total Upkeep repository and hopefully we should be able to get a fix released in an upcoming update for Total Upkeep.
https://github.com/BoldGrid/boldgrid-backup/issues/512
Subscribing to that GitHub issue thread will allow you to get updates on the progress of our fix as soon as they occur.
Hi Marco, thank you for contacting us!
The easiest way to make adjustments to the font size of H5 elements specifically in the Hydra theme is to utilize the Custom CSS controls found in your theme Customizer (https://www.boldgrid.com/support/boldgrid-themes/how-to-use-the-custom-css-editor/). The font size controls for Headings in Hydra uses a slider that sets the base size for headings and then each individual heading type is calculated off of that base, but using CSS will allow you to override that default behavior and get a custom size.
To target H5 elements (and any others that inherit the H5 styles) you can use the following example:
h5, .h5 {
font-size: 16px !important;
}Please let us know if you have any other questions for us Marco!
Hi Ryan, thank you for letting us know about this bug.
Where did you find the credit card input that isn't working as expected? Is it the one found through the Premium Addons section associated with your Connect key?
What browser where you using when you noticed the malfunctioning input? Would it be possible for you to try using a different to access that feature and see if you encounter the same behavior?
I tested that input field using both Chrome and Firefox and so far have been unable to replicate the issue you described, but hopefully we will be able to figure out how to replicate this issue and make any necessary corrections.
Thank you again for reporting this issue and please let us know if you have any additional questions for us while we get this sorted out.
Hi Nocturnaliss, I am happy to hear that you were able to find the controls to manage your Saved Blocks!
I created a feature request ticket with our development team to review this feature idea and hopefully we will be able to get it added to our roadmap for new Post and Page Builder features.
Thank you for helping us improve our products and please let us know if you have any other ideas for us!
Customer support service by UserEcho


Thank you for contacting us Ryan!
Is https://bulletprooflandworks.com/ the website that is having trouble displaying the menu as expected? If so then I think I know what is causing the header to disappear and we should be able to help you get things working correctly again.
The Home page for that website seems to be using the Content Only template from the Post and Page Builder, which hides the header and only displays the page content. You can locate the controls to switch which template is used for a page in the Visual editor under the Page Attributes section. Use the Template dropdown there to change the page template to Default to get your menu and header displaying again.
Please let us know if there is anything else that we can do to help!