Tagged: Blocks, Post and Page Builder
- AuthorPosts
- April 13, 2022 at 10:51 am #50092
Jennifer
GuestI’m editing a page in Post and Page Builder. I cloned my first block and edited the clone to create the second block. But when I preview my page, the second block shows up as a narrow column to the right of the first block, and I cannot figure out why. I’m having quite a lot of trouble with Bold Grid and Word Press not playing nicely together. This is one example.
April 13, 2022 at 11:07 am #50107Brandon C
ParticipantHi Jennifer,
Thanks for reaching out with your BoldGrid Post and Page Builder question.
Sorry to hear you’re having trouble cloning your block elements but I think we should be able to help you out. The elements on your live website should appear exactly the way they appear in the page editor. It looks like you successfully cloned your section block in your screenshot.
I think it may just be an issue of caching. Elements are often cached into websites for performance purposes but it can become a bit problematic when your editing a live site. To correct this you should clear any cache associated with your website (including any browser cache and/or server side cache) in order to rebuild the database.
After clearing your cache go ahead and refresh your permalinks by navigating from your WordPress dashboard to Settings < Permalinks, then just scroll to the bottom of the page and click save.
I hope this helps.
April 13, 2022 at 12:52 pm #50134Jennifer
GuestHi Brandon,
Thank you for your response.
I emptied the caches both in my browser and in Word Press, and now my Word Press edit box, which looked normal before, looks like this:
Whereas it looked like this before:
What should I try next?
April 13, 2022 at 5:20 pm #50152Brandon C
ParticipantThanks Jennifer,
So two things I noticed here are: (1) the page seems to now be formatted the way it’s displaying on your live website. (2) The BoldGrid Post and Page builder is not being used as the page editor, I can only see the standard WP block editor.
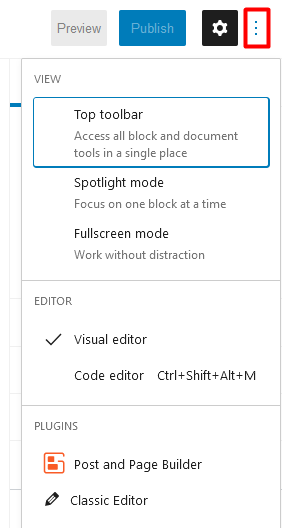
What you need to do here is change your preferred editor to the Post and Page Builder editor. To do so click the three dots in the upper right (outlined in red below) to show more. Other editor options will appear in the Plugins section:

Once you’re back in your page builder try removing the extra “column” block that was created when you initially cloned your column block and then select the entire section block instead and clone that. You can distinguish a section block element from the others because it will have a “black” toggle button appended to it and it will hold the contents of the other rows and columns within the section. This guide explains working with sections, columns, and rows within Post and Page Builder a little better.
I hope this helps. Please reach back out to us if need further assistance.
April 14, 2022 at 7:15 am #50166Jennifer
GuestHi Brandon,
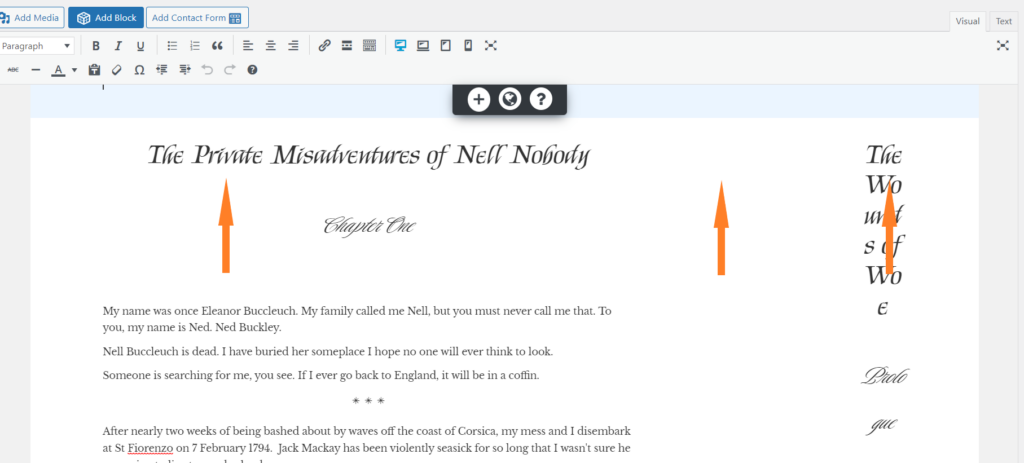
When I look at the black toggle, it appears that it actually considers all the text on that page a single block, so I’m no closer to understanding why the second excerpt is showing up in a separate skinny column. When I look at it in my block library, both excerpts appear as a single block.
When I tried to clone the block with the blue toggle, it creates the block in a separate column. I backed out of that. So as far as I can tell, I only have one column.
When I look at my page in tablet view or phone view, it looks correct. But on my desktop view,I get that strange narrow column on the right. It was the same in both Safari and Google Chrome, so I don’t think it has anything to do with my browser…
April 14, 2022 at 7:24 am #50197Brandon C
ParticipantHi Jennifer,
We need to remove the skinny column block completely. To do that you should hover over the (skinny column) block and remove it by clicking the blue column toggle that appears above it, then choose delete from the options provided. After doing that all that should be left is the section content in the correct format. Once the skinny block is removed you can clone the content of the section to place a duplicate section block underneath the original one.
We can help you out with this. Switch to your text editor and copy all the code you see there then paste it into this thread. We’ll take a look at your code and help you get it functioning properly.
April 14, 2022 at 8:24 am #50198Jennifer
GuestApril 14, 2022 at 9:00 am #50207Brandon C
ParticipantThanks for your screenshot Jennifer,
It would be a great help if you could physically Copy/Paste the code here in the forum so that we can copy your HTML into one of our Dev sites and send you back clean code that’s properly formatted so that you can just plug it right into your site.
I apologize, I should have been more clear. We look forward to hearing from you!
April 14, 2022 at 12:24 pm #50209Jennifer
GuestApril 14, 2022 at 12:29 pm #50224Brandon C
ParticipantThanks Jennifer,
I’ll have to look further into this error but yes, lets try sending the partial snippet for now and hopefully the system will allow it to transfer over.
Thanks for your patience!
April 14, 2022 at 2:41 pm #50226Jennifer
GuestHi Brandon,
It would not let me send the partial code either. I’ll wait a few hours and try again…
April 14, 2022 at 2:46 pm #50232Brandon C
ParticipantThanks Jennifer,
I notified the rest of support about the problem and we’ll be inspecting that issue directly. In the meantime you can email your HTML to support@boldgrid.com. After you send your HTML just reach back out to us here in the forum and we can continue assisting!
We look forward to hearing from you!
April 15, 2022 at 8:29 am #50235Jennifer
GuestHi Brandon,
I just sent off the HTML to support. Thank you!!
April 15, 2022 at 9:08 am #50293Brandon C
ParticipantThanks Jennifer!
We received your HTML in our support inbox. It looks like the HTML transfer issue was a result of the
tags added by WordPress when the Post and Page builder was switched to the classic WordPress editor.We copied your HTML over to a Dev site and I think we may have resolved the issue for you. You can follow this link to copy/paste the new HTML into your site. After copying the code switch to your text editor and replace all current HTML with the new code, then switch back to the “Visual” editor to review your updates.
The first thing I noticed were the 3 columns appended to your main section.
In order to display this content correctly we removed the extra columns in your section and increased the width of the initial content block.
When you hover over an individual column you will see a blue toggle appear over that column. The toggle represents the controls for that particular column. If you ever need to remove an extra column that may been added by mistake you can “delete” it here.
We also copied the contents of the smaller column and placed them below your initial content, still inside of the same “section” block but on a new “row”. If you’re interested in learning more about working with sections, rows, and columns you should check out some of the guides on our Post and Page Builder support page.
I really hope this helps Jennifer! Please let us know if you have any other questions for us.
April 15, 2022 at 10:35 am #50295Jennifer
GuestTHANK YOU!!!
I could not find that blue toggle. If there were three columns, I should have been able to see three blue toggles, correct? I could only find one.
Regardless–it looks great now. Thank you so much! If you’re lucky, you’ll never have to hear from me again, because if I ever run into this problem again, I’ll knock myself out searching for those toggles! 🙂
April 15, 2022 at 10:38 am #50300Brandon C
ParticipantAwesome Jennifer!
So happy you were able to get this resolved! The blue toggle actually appears as you hover over each respective column. When you move your mouse away from the column the toggle icon will disappear.
And no worries, we’re always here to help when you have questions so don’t hesitate to reach back out if you need us!
- AuthorPosts
- The topic ‘Issue cloning a block in post and page builder.’ is closed to new replies.