BoldGrid Crio allows you fine tune control over your Blog Page design from the Customizer. The following guide will teach you what each control means, and how to use them.
What is the Blog Page?
The Blog Page is the page you have selected from Appearance → Customize → Design → Homepage, and shows your recent posts.
- In the Dashboard, navigate to Appearance → Customize
- In the Customizer menu, navigate to Design → Blog → Blog Page → Post List Settings
Here you will see all the elements you can control. While it may look overwhelming, keep in mind it is not necessary to use each panel.
While working in this panel, if you want to use a color you do not see, you will need to change a color in the color palette.
All changes are shown in the Live Preview, so it’s easy to try multiple layouts. Once you are happy with the design, click the blue Publish button to make your changes public.
Post List Settings
This panel includes controls for some global elements of your Blog Page design.
- Blog Page → Post List Settings
Columns
Set the number of columns you’d like your posts to display in. Two or Three tend to work best, but you can choose up to as many as six columns.
Blog Posts Per Page
How many posts to show on one page, before your visitor has to click on the next page. Keeping this number relatively low is better for page speed, but your user may get frustrated browsing your content if you show too few. Balance this according to the needs of your audience.
Post Content Display
Decide whether to show only an excerpt of your blog posts, or the whole post. If you don’t want to show any post content, you can set the Excerpt length to zero.
Lazy Load Posts
Pro Feature
With Crio Pro you can enable Lazy Loading for Blog Posts to eliminate pagination on your Blog Page. As you scroll down, the number of posts set in Blog Posts Per Page section will load automatically.
Container
Decide whether your post list should show in a narrower container, or if it should take the full width of the page on larger devices.
Sidebar
The Blog Page can have a Sidebar on the left or right, or not use one. If a Sidebar is set to show here and on Blog Posts, it will be the same Sidebar with the same content, but can show on different sides if desired.
- Blog Page → Sidebar
Background Colors
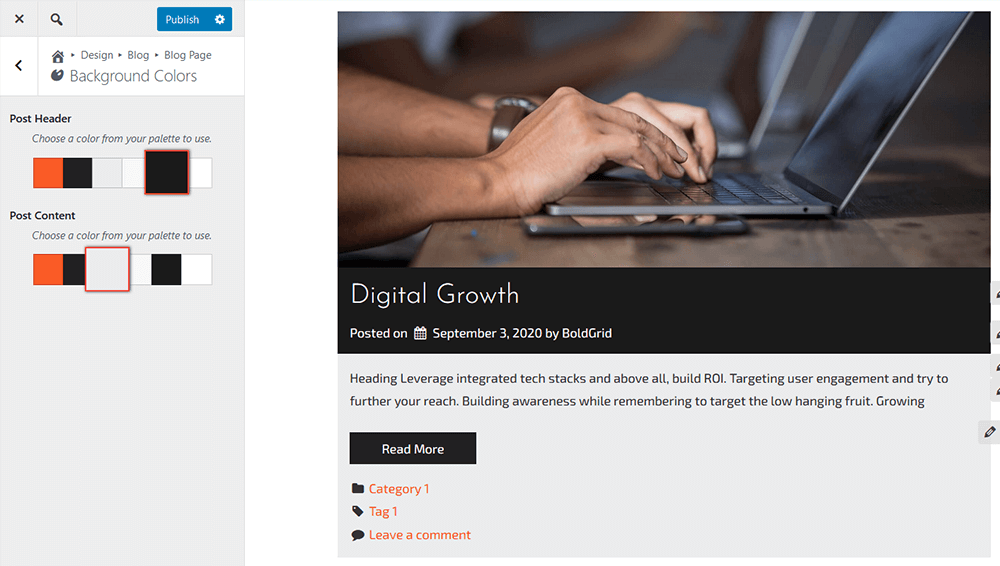
Each post shown on the Blog Page uses 2 Background Colors – one for the Header and one for the Content.
- Blog Page → Background Colors
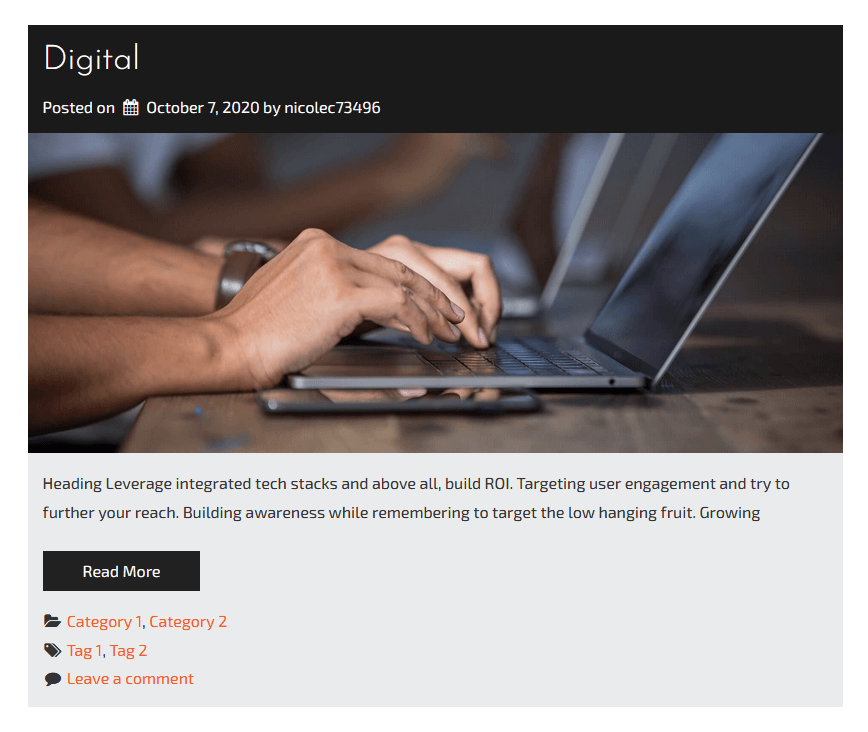
The Post Header includes the Post Title and Meta, which is the Date and Author information. In the image below, the Post Header background is Black.
The Post Content includes either the Excerpt or Full Post Content depending on setting at Blog Page → Post List Settings, as well as Read More link, Categories, Tags, and Comments if displayed. In this example the Post Content background is gray.
Titles
If you would like to hide each Post Title you can do so from here. You can also select the Color, Font Size, and Position.
- Blog Page → Titles
Even though the Font Sizes shown are Heading sizes, they are paragraphs so the selection will not affect your SEO. The H1 for the Blog Page is the Page Title entered in the WordPress dashboard.
Featured Images
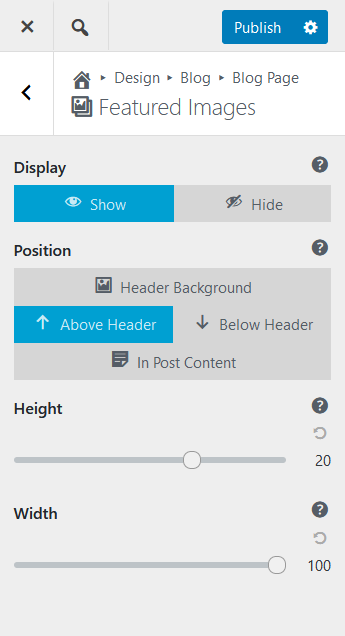
There are multiple options for how the Featured Image can display, or set to hidden if desired. Each option is shown here for easy comparison.
- Blog Page → Featured Images
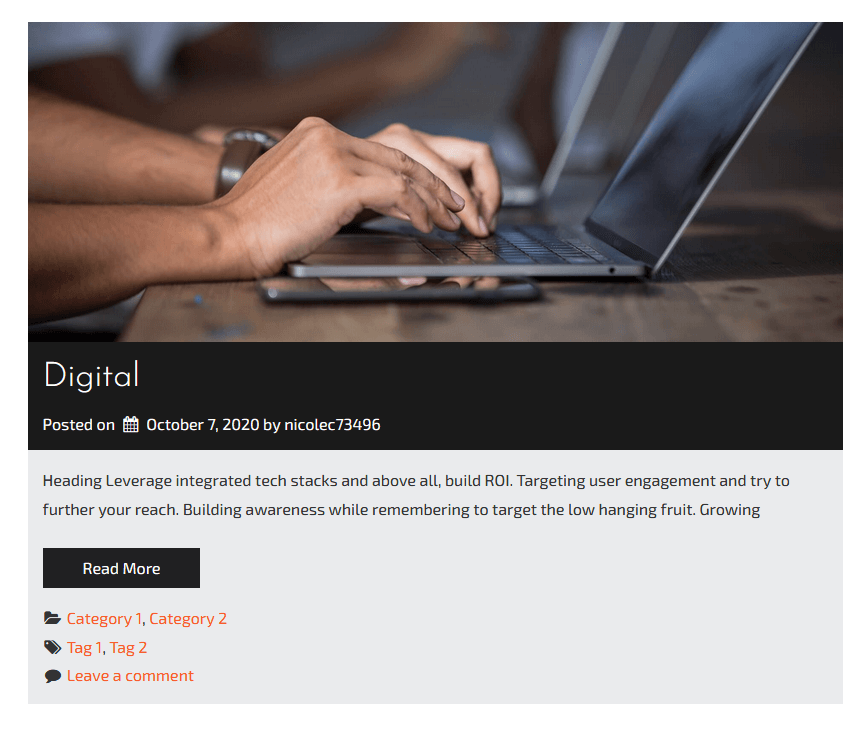
Above Header
This is the default selection. The Featured Image is shown above the Post Header, which includes the Post Title and Meta. You can set a width and height to easily customize this starting design.
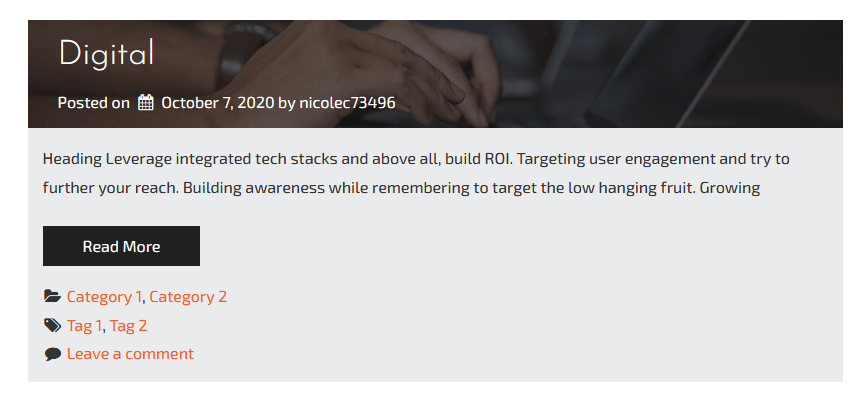
Below Header
Moving the Featured Image above the Post Header will give separation between the text. Once again you can adjust the width and height if desired.
Header Background
When the Featured Image shows in the Header Background, an overlay is added to increase contrast for the Post Header text. The color of the overlay can be changed at Blog Page → Background Colors → Post Header.
You can also have the Featured Image for a Post display as a background behind the Post Title and Meta information when viewing an individual Post. You can locate that setting under Design → Blog → Posts → Featured Images. Select Header Background in the Position settings to use your Featured Image as a background for the Post Title area.
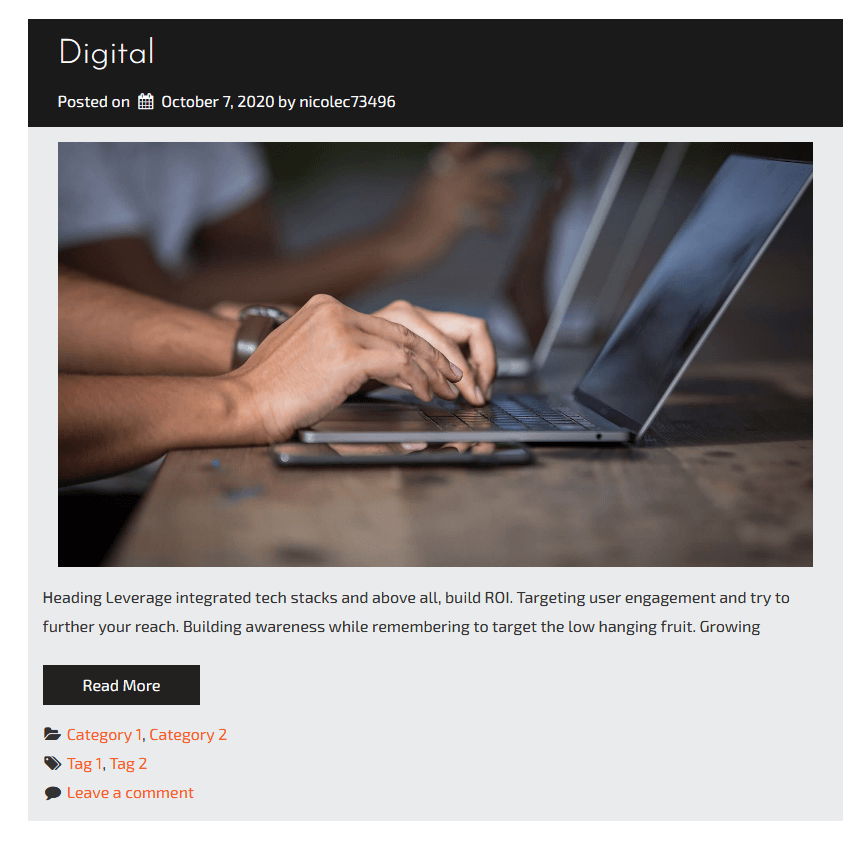
In Post Content
If you want the background color of the Post Content, which includes the Read More button, Post Excerpt or Summary, Categories, Tags, and Comments, to show around the image, select In Post Content.
Links & Advanced
Since there are so many options available within the Link panel, we have a separate article on customizing your Blog Page Links.
Take your design to the next level by using the Advanced options. Learn how to use the Blog Page Advanced options for a truly unique Blog Page design.
Have any questions about Blog Page customization? Let us know below!
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.







Julia says:
I already have a homepage and want to add a blog page elsewhere on my site. ie. I do not want my homepage to be my blog page. How can I use these customization features on a page that is not my homepage?
Brandon says:
Hi Julia, setting the homepage of your Crio wordPress theme can be done through the Crio/WordPress customizer Appearance → Customize → Design → Homepage. You can set global elements for your pages from the Appearance → Customize → Design → Pages section of the customizer, and if you want to modify the page itself you should visit your WordPress dashboard and “edit” the page form the “Pages” dashboard using the BoldGrid Post and Page Builder editor.
Andrea says:
In my Blog Page, I can set the featured image to be above the post title and date. But in the actual post, the post title and date are automatically above the featured image, and I can’t figure out how to change that! I want it to be consistent. How do I change this?
Jesse says:
Hi Andrea-
Thanks very much for the feedback. Right now, there is no control to place the featured image above the post title, and I agree that you should be able to make your Blog Page and your Blog Posts match, so I’ve created a feature request based on this for our developers.
Grace says:
How do I hide post excerpts in the “post content display”? I only want the featured image and the title to show. I’m in: Design> Blog>Blog Page and see that I can adjust the number of words to display. I don’t want any to display. When I put in “0” I still get one word.
Jesse says:
Hi Grace-
Thanks for the feedback! You’re right that setting it to 0 doesn’t work as expected. I’ve created a feature request for our developers to address this for you.
In the meantime, you can hide your excerpts on your Blog Page with a little Custom CSS. Navigate to Customize > CSS/JS Editor and paste this line into your CSS Code field:
body.blog .entry-content { display: none !important; }