
The Headings Typography section globally controls all of your heading font sizes in your WordPress website theme using a base font size. These are the h1, h2, h3, h4, h5, and h6 elements on the site that are used for headings and to help search engines identify the hierarchy within your site’s content.
- In the Dashboard, navigate to Appearance → Customize
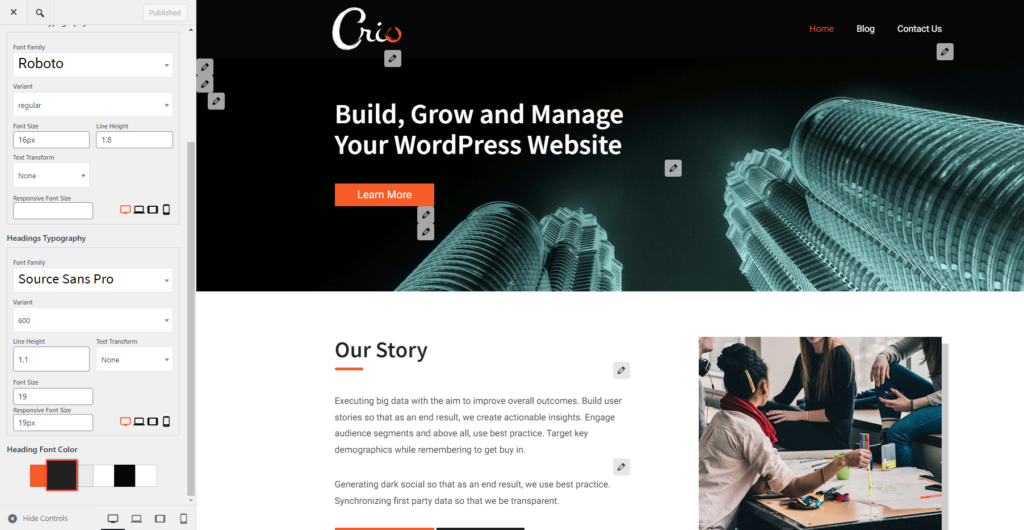
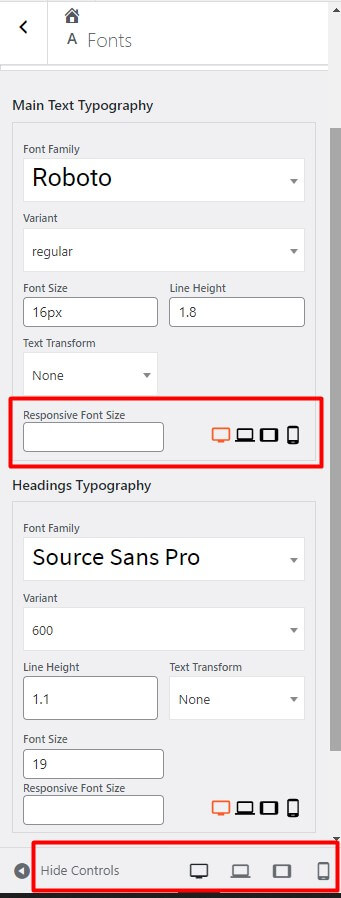
- In the Customizer menu, navigate to Fonts → Headings
- The font size you enter will be used for h5 elements
- The Font Size input value can range from 6px-42px
- Based on your setting, the theme will calculate the corresponding h1 – h6 sizes
The default Font Size of 19 results in the following heading sizes:
- h1 : 49px
- h2 : 40px
- h3 : 33px
- h4 : 24px
- h5 : 19px (Customizer value)
- h6 : 17px
The heading sizes are calculated by using percentages, which are relative to the font-size of the h5 heading. The following is a list of the approximate values used to calculate the heading sizes in BoldGrid Crio:
- h1 : 2.6
- h2 : 2.15
- h3 : 1.7
- h4 : 1.25
- h5 : 1
- h6 : 0.85
Responsive Typography
BoldGrid Crio allows you to use different font sizes on different device sizes. We recommend using larger font sizes on desktop and smaller on mobile for optimal user experience.
You can enter a responsive font size for large displays, desktop, tablet, and mobile. If a value is not entered, the main font size will be used.
To see your new font sizes, use the device preview icons at the bottom of the Customizer. The live preview will update to show you the sizes.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.


visit says:
I¡¦ve recently started a blog, the info you provide on this site has helped me tremendously. Thanks for all of your time
Brandon says:
That’s awesome to hear! We’re always here to help if you ever have any questions.