One of the first things you will do when using BoldGrid to create your WordPress website is to modify the Site Title that appears on your home page. The Inspirations provided in BoldGrid will include a default title but you won’t immediately see that the text font and size can be changed. There’s even an option for adding a shadow behind your title. Follow this step by step WordPress tutorial to learn how add these changes to your website’s Site Title.
Site Title and Tagline
- Log in to the WordPress Dashboard
- Click on Customize
- Click on Site Title & Logo in the Customize Screen
- The column on the left will then be titled Customizing Site Title and Logo. We will be concentrating on the actual text for your WordPress website’s Site Title. Click on the Site Title field in order to change the text to your website name.
- The Tagline is also known as the Call to Action. In our screenshot, this field is blank. This is because there is no text in the Tagline field. Add text if you wish to add a Call to Action.
Changing the Site Title and Tagline Fonts in WordPress
There are three main options under the Tagline: Custom Font, Position, and Custom Shadow. All of these are not enabled by default. You would need to click on the slide in order to enable them. Each option for your WordPress website is described in detail below
Editing your WordPress Website’s Header using Custom Fonts
Font Family
This option allows you to change the font by clicking on the drop-arrow that is to the right of the font name. This allows you to select a different font that’s supported by the theme.
Font Size
Here you see a slider and a number to the right of the slider. As you move it to the left or right, the number that changes represents the font size.
Capitalization
The option lets you select Uppercase, Lowercase, or Unmodified. Changing this option will change the case of your Site Title and Tagline.
Decoration
Next, you will see a drop-down menu that includes Normal, Overline, Underline, and Strikethrough. This is typically defaulted to Normal, which means that font appears without any lines above, below, or through the text.
Decoration Hover
Selecting an option in this drop-down menu will alter the behavior of the text when you hover over it.
Position
Here you have a series of sliders that affect the position of the Site Title and Tagline. The position will vary depending on the theme. The first 3 sliders are:
- Top Margin
- Bottom Margin
- Horizontal Margin
A margin is the space that creates a border where the text cannot be placed. For example, if you have a larger value for the top border, then the Site Title will be forced to move down because the margin space (the border above the site title) has increased. If you decrease it, then the Site Title will be closer to the top of the page because the border space has been reduced. The same concept applies to the horizontal margin which affects both left and right spacing.
Line Height
This is the height of the space where text can be added. When you make adjustments to this value, you will see the line of text move up or down, but it will not go into the margin space.
Letter Spacing
This is the space between the letters in your Site title or Tagline. The higher the value, the more space there will exist between the letters. As with the Line Height, the Letter spacing will still be limited by the margin values. Remember, the margin is the space that text cannot be placed. As with the previous options, this setting will be affected by the Inspiration that you have selected to use. The position and appearance of the Site Title and its Tagline will vary per Inspiration.
Custom Shadow
The Custom Shadow is a neat feature because it helps you emphasize the appearance of the Site Title. It does not affect the tagline. You can change the position and appearance of the shadow that will appear behind your Site Title Font. Proper use of shadow for your Site Title will help to make your title pop. You may need to use this option depending on the color of the font, the background where your Site Title is positioned, and how you want it to appear.
Horizontal Shadow – Change the position of the shadow left or right behind the font of your Site Title.
Vertical Shadow – Change the position of the shadow up or down behind the font of your Site Title.
Shadow Blur – Change the dispersion of the shadow behind your Site Title. Your shadow can be sharp and look as though there is a strong light creating the shadow. Or, you can make it look like the shadow is dispersed because the light hitting your font is faint or coming from multiple directions.
Shadow Color
Sometimes, the background can negatively affect the appearance of the Site Title because of its color. If your Site Title font is white and your background is very light, then it may be very difficult to make out the Site Title. To help with this you can change the position and appearance of the shadow behind your Site Title. For the most part, a shadow is dark. However, there may be instances where the background image is already dark, so you would not be able to see the effect of a shadow. In that case, you may want to change the color of your shadow. Click on Select Color to select a different color for your Shadow Color.
Your WordPress Website’s Logo
In the event that you wish to use a graphic instead of the text options provided by BoldGrid for your WordPress website’s Site Title, then this is where you can add it. Note that the use of a Site Logo will replace the Site Title.
Site Icon
When using most internet web browsers, you will often notice the small graphic used in the tabs for a specific URL that you have opened. This graphic is called the Site Icon and is typically 512 x 512 pixels. Add a graphic here if you wish to have a custom Site Icon representing your website.
Once you have completed making all of your changes, click on Publish in the top right corner of the Customize column at left. This completes the tutorial on making changes to your BoldGrid Site Title. For more information on using BoldGrid, see
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.
Tia says:
Hello! How can I change the header text to have a drop shadow or a way to make it stand out from the image behind it? I am helping a friend with their site, and the text is in white (preferred to be in white). Thanks!
Brandon says:
Hi Tia!
Thanks for reaching out! Could you start a new forum topic and include the URL of the webpage you’re working on? Our team will inspect it for you a offer our best suggestions on how to implement your changes.
We look forward to hearing from you!
Kristin says:
Is there a way to change the font color of my Site Title in BoldGrid? I can’t figure out how to do that, and I don’t want to mess with the CSS if I can help it.
Thank you in advance for your help!
Jesse says:
Hi Kristin-

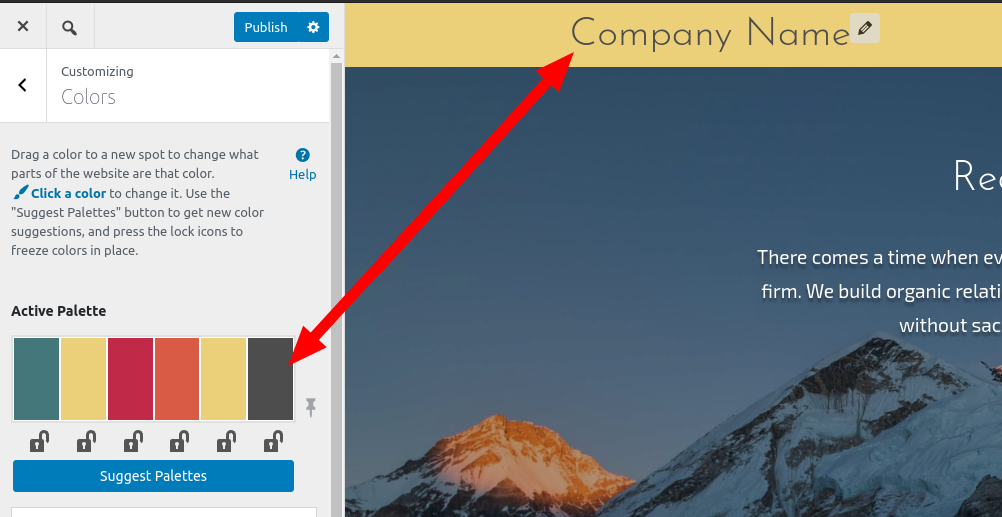
Your site title’s color is going to be determined by your color palette, and depending on which theme you’re using will be a different slot in your palette, or possibly even auto-generated as a “contrasting color” to another color in your palette.
If you do need to customize this with Custom CSS, don’t fear! You won’t have to alter any theme files, simply navigate to Customize > Advanced > Custom JS & CSS and paste this into your Custom Theme CSS field:
.site-title a {color: purple !important;}Simply replace “purple” with your color name, Hex Code (e.g. #000) or RGB Value (e.g. rgb(0,0,0) ).