
Many websites have a physical location such as a store or office. Having a map on your website can assist visitors in finding this location. In this tutorial, we’ll show you how to add a Google Map to a WordPress post or page easily using BoldGrid’s free page builder.
- In the Dashboard navigate to Posts or Pages → Show All
- Edit the post or page where you wish to add the map
- Click on the Add Media button above the editor, then click on Google Map
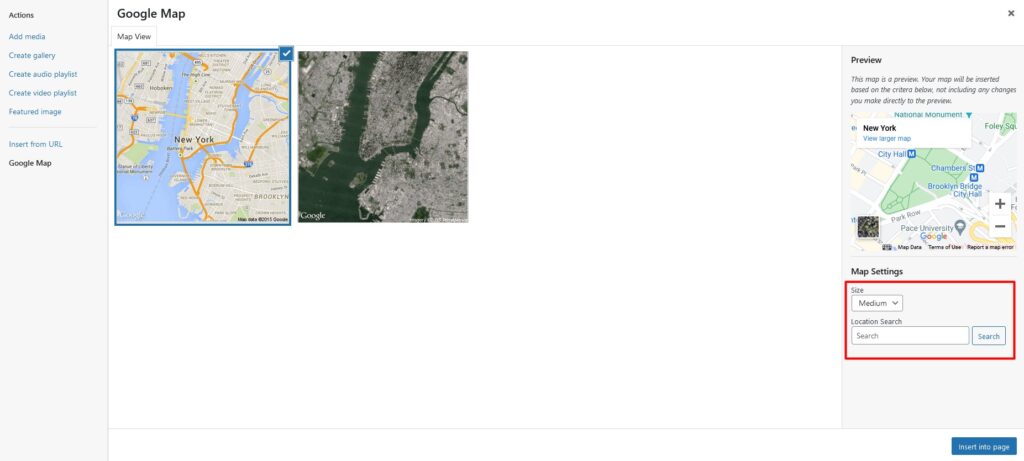
- Select the Map View type that you wish to use – road map or satellite view
- Click on the dropdown menu to select the size of the map
- Type in the location that you wish to display on the map, then click on Search
- Click Insert into page
- Click Publish to save your changes
Congratulations! You know now how to insert a Google Map on your posts and pages.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.


Tasha says:
How do you center the map once you added it to your page? Please help me.
Brandon says:
Hi Tasha,
Thanks so much for reaching out! Can you start a new forum topic and include the URL of the page you’re working on so that we can inspect it using our browser tools and give you our best suggestions on how to resolve?
We hope to hear from you soon!