In WordPress, images can easily be replaced with your own when using the BoldGrid plugin. Below are the basic steps for adding and replacing imagesyou’d like to use in your BoldGrid website.
How to Add or Replace Images in WordPress
- Log into your BoldGrid Dashboard
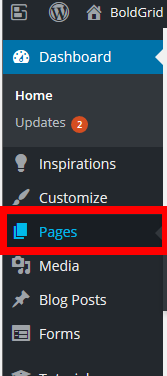
 Click on Pages in the menu at left in order to see pages created for your site.
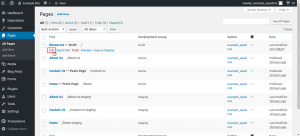
Click on Pages in the menu at left in order to see pages created for your site.  Hover over the name of the page you want to edit and you will see a menu appear just below. Click on Edit in order to proceed with editing the page.
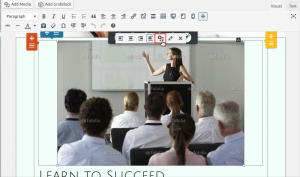
Hover over the name of the page you want to edit and you will see a menu appear just below. Click on Edit in order to proceed with editing the page.  Click on the image you wish to edit. When you click on it, you will see a menu appear above the image. Click on the Change button.
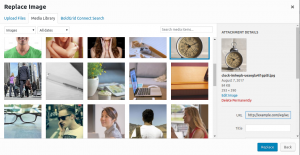
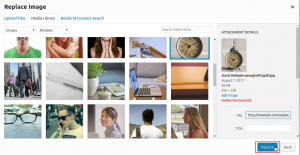
Click on the image you wish to edit. When you click on it, you will see a menu appear above the image. Click on the Change button.  This brings you to a page where you can insert a new image. You have three tabs: Upload Files, Media Library, and BoldGrid Connect Search.
This brings you to a page where you can insert a new image. You have three tabs: Upload Files, Media Library, and BoldGrid Connect Search.Upload Files Upload a file Media Library Select an image that is already uploaded. BoldGrid Connect Search Select a new free or premium image from the image search engine.  Once you have selected your image, click on the button in the bottom right-hand side labeled Replace.
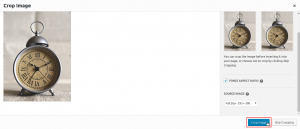
Once you have selected your image, click on the button in the bottom right-hand side labeled Replace.  Crop and select the options for your image, then click Crop Image.
Crop and select the options for your image, then click Crop Image.  If you are satisfied with the pictures in your page, click on Publish in order to save your changes.
If you are satisfied with the pictures in your page, click on Publish in order to save your changes.
Congratulations! You know how to add and change pictures within your pages.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.







Jake says:
how does one enable elasticity of an image? I have an image that is not resizing based on the width of a browser window… on mobile devices its cropped severely. looks unprofessional.
help?
Brandon says:
Hi Jake,
Thanks for reaching out with your BoldGrid Post and Page Builder for WordPress questions. You can control displays for different device screen sizes using the built in responsive controls to design separate blocks based on device screen size. We have a guide that explains how to do this in detail.
I hope this helps. Please let us know if you have any other questions for us.
Barrett says:
Looking for the place to add multiple images/photos to our web gallery. When I add now it just drops in the first area with text, but I need to add it to the gallery of photos.
Brandon says:
Hi Barrett, are you using the BoldGrid Gallery plugin? It sounds like you may need to either update the plugin or check to make sure that you still have it installed and activated on your website. You can confirm this by checking for the plugin in the “Plugins” section of your WordPress dashboard.
Jennifer says:
I have followed all of the steps to replace images, but several are blurry. Is there an easy fix? Also, I grabbed a template that I love but when I add my photos, the template does not publish correctly and is all wonky.
Jesse says:
Hi Jennifer-
Typically when images are blurry, it’s because they’re being stretched or squished because the source photo is a different size than the template. When you’re replacing the image, be sure to use the cropping tool to make sure that the new image uses the same aspect ratio as the original. If you’re still having issues with blurry images, I recommend reaching out in our Support Forum so we can take a closer look for you.