Having a strong site title is a critical ingredient for making your website great. For business professionals, web designers, or anyone managing a website, formulating a strategic site title can help a site stand out to visitors and provide better search engine results. Whether you are using a site title in the layout of your page, or if you are using this tutorial to add a logo image to your site, the site title will appear in browser tabs and provide an important function in your SEO structure.
Likewise, having a dedicated area for a company logo can be a fitting tribute to your business or brand, and you will see exactly how to accomplish this in the steps below. This is one of the easiest and fastest ways to customize the look and feel of your site and help develop your presence on the Internet. Here is a chance to get creative and tell people what your site is about.
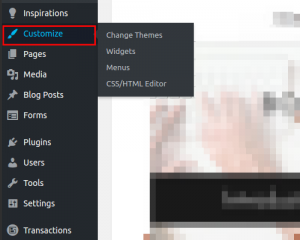
You can easily change your site title and logo at any time within the WordPress Customizer. If you are not already logged into BoldGrid, go ahead and log in now.
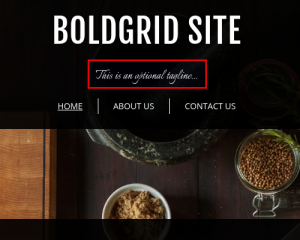
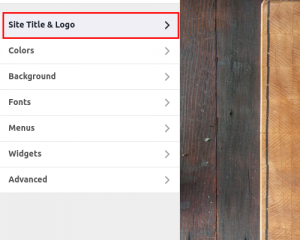
 Here you can update your Site Title and Tagline in their respective fields. The tagline is a brief, optional description of what your site is about.
Here you can update your Site Title and Tagline in their respective fields. The tagline is a brief, optional description of what your site is about.
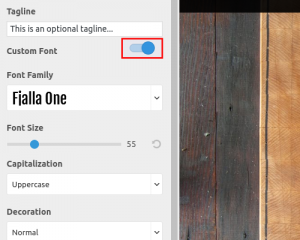
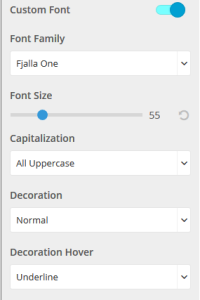
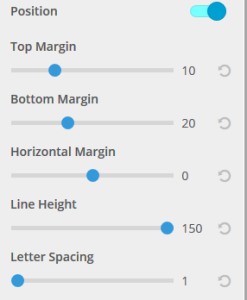
 Proceeding down, you will see Custom Font options. Switch the slider button on to activate the Custom Font menu. You can choose from a wide variety of different fonts and control style options, these options are discussed below. Click through some of these options until you get a look you like.
Proceeding down, you will see Custom Font options. Switch the slider button on to activate the Custom Font menu. You can choose from a wide variety of different fonts and control style options, these options are discussed below. Click through some of these options until you get a look you like.
Adding a Site Logo
You are not required to use only text in your header. You can easily select a logo image from your Media Library.
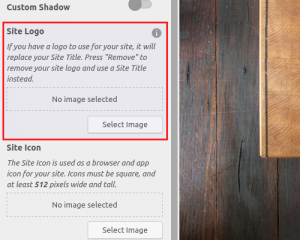
 Scroll down to the Site Logo section.
Scroll down to the Site Logo section.
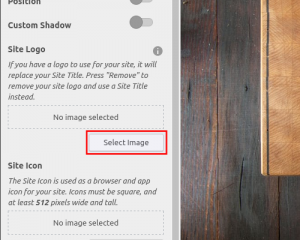
 Click Select Image.
Click Select Image.
 If you have not already uploaded your logo, click Upload Files.
If you have not already uploaded your logo, click Upload Files.
 Once you have uploaded your image, select it from the Media Library.
Once you have uploaded your image, select it from the Media Library.
 Crop the image to full dimensions.
Crop the image to full dimensions.
 Alternatively, you can click Skip Cropping.
Alternatively, you can click Skip Cropping.
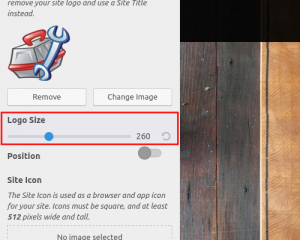
 Adjust Logo Size to your desired specifications by moving the slider up or down.
Adjust Logo Size to your desired specifications by moving the slider up or down.
You will notice the logo image has replaced the site title.
How to Use a Site Icon
The site icon, also known as a favicon, will be the official “app icon” for your site. This icon will appear in the browser window, on bookmarks (depending on browser configuration), and only needs to be sized at least 512 pixels wide and tall. If your image is large than 512 pixels, don’t worry, it will be resized to fit.
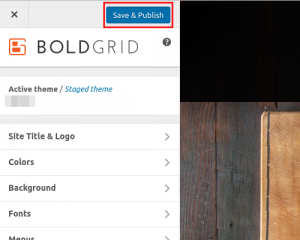
 Make sure to click Save & Publish when you are done editing.
Make sure to click Save & Publish when you are done editing.
Now you know how to change your site title and logo. From here, you can proceed to learning how to customize colors in the WordPress customizer with new features from the BoldGrid site builder.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.




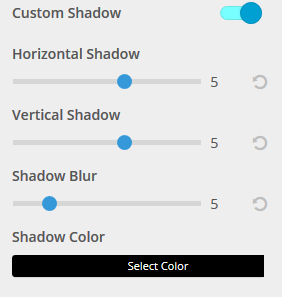
 Set up a shadow for your title text. You can add and configure the shadow horizontally or vertically as well as set the shadow’s color.
Set up a shadow for your title text. You can add and configure the shadow horizontally or vertically as well as set the shadow’s color.
Stacie says:
I’m having a nightmare of a time changing the title that displays in the browser tab. I’ve edited the site title and site icon repeatedly. Disabled the SEO plugin (recommended on another thread) and reactivated it and the browser tab flat-out refuses to update. I have searched every nook and cranny to find how to fix this and I now admit defeat and am requesting help, please. Before I lose my mind and appear completely incompetent to a very trusting client.
Joseph says:
Sorry to hear about the problems changing the title that displays in the browser tab Stacie, our team will do everything we can to help!
Which SEO plugin are you using on your website? Generally SEO plugins have an input box that appears below the editor while editing a page and it is possible that changing the information in that field will allow you to change the title that appears in your browser tabs. Is there any chance that you could send us a link to the website you are working on? It’s a long shot, but we might be able to look at the source code of that page and figure out where the unwanted information is coming from.
Stacie says:
Thank you so much for the response. The website (still under construction) is http://www.foamship.com
Any assistance on resolving this would be greatly appreciated!
Wendy says:
How can I change things like header spacing, background colours, widget location, etc, in the way that I can with page blocks? I can’t find any way of editing this or anything about it in the Support Centre.
Jesse says:
Hi Wendy-
For maximum customization over your header design, I recommend checking out the Crio Supertheme, which gives you the ability to modify all kinds of different aspects of your header. We do have a new feature under development for Crio right now, which actually does let you edit your header the same way you edit page blocks. I expect that feature to be released later this month.
Melaney says:
I didn’t see the option to drag the bar and adjust the logo size.
Jesse says:
Hi Melaney-
The size adjustment bar is currently only in the BoldGrid Version 1 Themes, so if you’re using Crio it is not there. There is currently a feature request to add this control back into the framework. In the meantime, you can use Custom CSS to resize it. Navigate to Customize > CSS/JS Editor and paste the following code into your CSS code field:
.custom-logo-link .custom-logo { width: 300px; }Then, change the value of 300px to the size you need.
Melaney says:
Thanks!