BoldGrid works on top of WordPress as a website builder to make the CMS more intuitive. While you can customize almost everything within your BoldGrid Dashboard, there are some cases where you would want to use a child theme. If you modify a theme’s files directly, and the theme author releases an update, then your modifications will be lost. Using a child theme will ensure this does not happen.
If you have knowledge of PHP, HTML and CSS, a child theme can be used to do things like customize your page, header and footer templates, add additional widget areas or sidebars, and much more. This guide will explain the basics of creating a child theme using one of our existing themes, Hydra.
A child theme is made up of at least one directory (the child theme directory) and two files (style.css and functions.php), which you will need to create. We have included these files in the example provided. Since your child theme style.css will contain CSS code, the example uses functions.php to enqueue it, as well as the parent style. Setting ‘parent-style’ as a dependency will ensure that the child theme stylesheet loads after it. Here is the code that is used in the example functions.php file:
<?
function boldgrid_enqueue_styles() {
$parent_style = 'boldgrid-hydra';
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ),
wp_get_theme()->get('Version') );
}
add_action( 'wp_enqueue_scripts','boldgrid_enqueue_styles' );
?>Your child theme also needs to contain a file called style.css, which will use the Template slug to point to the parent folder name. Here is the example CSS header, required by WordPress to be used at the top of the file:
/* Theme Name: Hydra Child Theme URI: https://www.boldgrid.com Description: BoldGrid Hydra Child Theme Author: BoldGrid Support Author URI: https://www.boldgrid.com Template: boldgrid-hydra Text Domain: boldgrid-hydra-child Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: */
You should already have the parent theme installed if you are attempting to modify it. The following step by step guide will explain the process to install an example child theme for BoldGrid, and activate it. If you are using another BoldGrid theme and wish to modify it, changing the $parent_style variable in functions.php, and the Template: tag in style.css to point to the appropriate parent theme folder name are the only changes that you would need.
Installing the Child Theme for BoldGrid
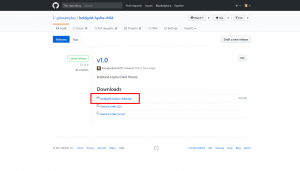
 Download the Hydra Child Theme Example.
Download the Hydra Child Theme Example.  In your BoldGrid Dashboard, select Customize > Change Themes
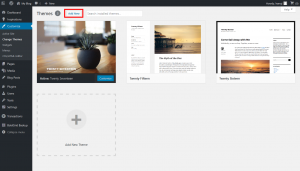
In your BoldGrid Dashboard, select Customize > Change Themes  Select Add New
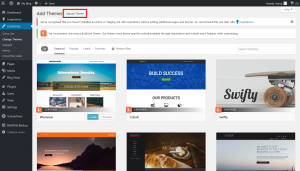
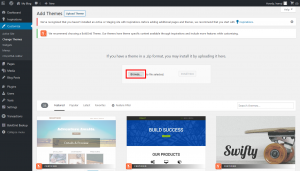
Select Add New  Select Upload Theme
Select Upload Theme  Select Browse
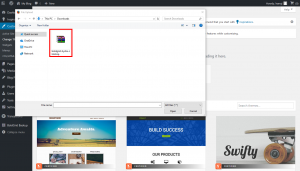
Select Browse  Open the directory you saved the Child theme Example in to locate the actual file on your computer
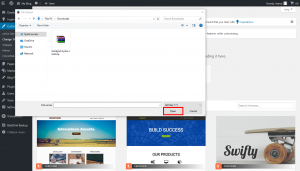
Open the directory you saved the Child theme Example in to locate the actual file on your computer  Select Open
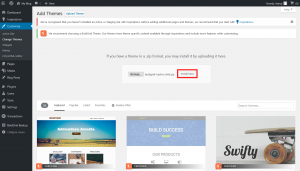
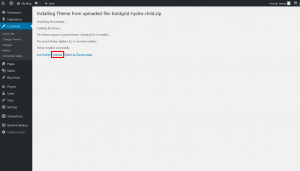
Select Open  Select Install Now
Select Install Now  Select Activate
Select Activate
Congratulations! You now know how to install and activate a child theme for BoldGrid. Feel free to use the GitHub example we shared as a base for creating a child theme for your own use, and ensure you change the corresponding code in functions.php and style.css to match the parent theme you are targeting.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.









Jeffrey says:
When creating my Crio Child Theme, the child theme does not recognize that I’m a premium user. Is there another step I should be doing?
Brandon says:
Hi Jeffery,
Thanks for reaching out, I see that you have a few communications in with us. To keep everything in one central location we’ve provided an answer to your questions in your Forum Topic response.
We look forward to assisting you further with this.
Orlando says:
Lost my theme Parent colors after creating a child theme with this tutorial.
my theme is Callaway
when install and activate a boldgrip-callaway-child i lost colors of y parent theme, and theres is no color palette in the site customizer colors setting.
this es my functions.php seting
get(‘Version’) );
}
add_action( ‘wp_enqueue_scripts’, ‘boldgrid_enqueue_styles’ );
and my style.css
/*
Theme Name: Callaway Child
Theme URI: https://www.boldgrid.com
Description: BoldGrid Callaway Child Theme
Author: BoldGrid Support
Author URI: https://www.boldgrid.com
Template: boldgrid-callaway
Text Domain: boldgrid-callaway-child
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags:
*/
Orlando says:
I think maybe my palette colors archives are corrupts, can you list me the names of sources files for palette colors of wordpress customizer. ?
https://www.boldgrid.com/support/using-the-boldgrid-theme-framework-customizer/changing-colors-through-the-wordpress-customizer/
Jesse says:
Hi Orlando-
Keep in mind that the actual colors saved aren’t in files, they’re stored in your WordPress database. That said, the primary class responsible for the color palette is class-boldgrid-framework-customizer-colors.php. That said, I suspect that there might be an issue with your functions.php file, if it matches what you pasted above it won’t work as expected. If you’re still having trouble with this, can you start a new Support Forum post and paste in your functions.php and style.css files? That way we can take a closer look and get you set.
Jesse says:
Hi Orlando-
Can you paste your full functions.php file?
It should look like this:
function boldgrid_enqueue_styles() { $parent_style = 'boldgrid-callaway'; wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ), wp_get_theme()->get('Version') ); } add_action( 'wp_enqueue_scripts','boldgrid_enqueue_styles' );As long as you’re importing the full parent style, you should see your Color Palette controls.
Orlando says:
Thanks for answering.
I think it was all my fault but I made a mess.
the problem when installing the child theme was that the colors were changed, and now when removing the child theme, it recovers the original colors, but the palette in the customizer I can no longer see it.
This is my functions.php file
parent theme in boldgrip-callaway folder
child theme in goldrip-callaway-child
get(‘Version’) );
}
add_action( ‘wp_enqueue_scripts’, ‘boldgrid_enqueue_styles’ );
Actually, I think it is not a child theme problem, but a file or database error related to my color customizer.
Jesse says:
Hi Orlando-
I mentioned in your Support Forum thread to activate a non-BoldGrid theme like Twenty Twenty, and then reactivate your child theme. Did you get a chance to try that?
Leia says:
When and where am I able to change the corresponding code in functions.php and style.css from Hydra to the parent theme I am using?
Jesse says:
Hello Leia,
Specifically, you’ll need to change the following line:
Template: boldgrid-hydraFor example, if you’re using Swifty as the parent theme, you’ll change it to Template: boldgrid-swifty. You can name the Theme Name, Description, and Text Domain to anything you’d like, but be sure to use something unique for the Text Domain.