Adding shortcodes allows users to add dynamic content to areas of the site that would not have otherwise accepted them. The text widget is a general purpose widget area. Traditionally, WordPress forbids adding shortcode content here. The workaround presented here allows users to make this modification.
What are shortcodes? Shortcodes are little code snippets that perform specific functions. Usually, shortcodes are coded into plugins to allow you to add special code to text areas that would not normally be able to accept PHP code directly.
In this guide, we will get the shortcode we want, add a text widget, and add our shortcode to the text widget.
Getting the Shortcode and Adding Widget
The first step is to get the shortcode you want to use and a text widget. In this example, we’re using a Ninja form.
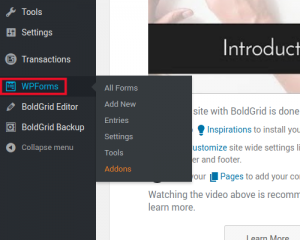
 Click WPForms.
Click WPForms.
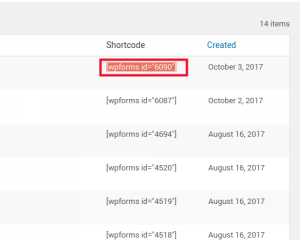
 Copy the Shortcode for the Information Request Form (available in the second column).
Copy the Shortcode for the Information Request Form (available in the second column).
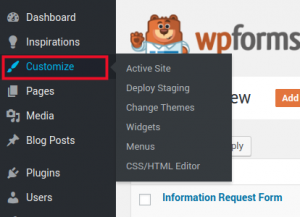
 Click Customize.
Click Customize.
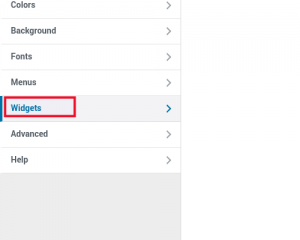
 Click Widgets.
Click Widgets.
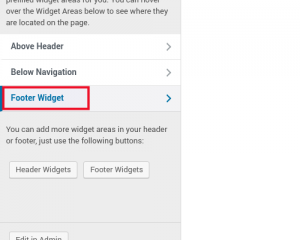
 Choose the area to which you are adding the widget.
Choose the area to which you are adding the widget.
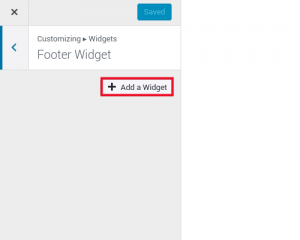
 Click Add a Widget.
Click Add a Widget.
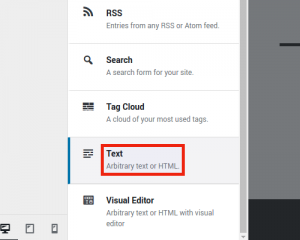
 Choose Text.
Choose Text.
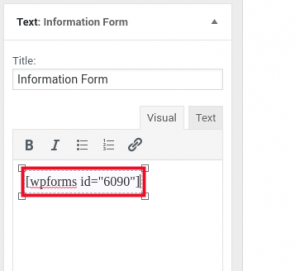
 Title the widget and add the shortcode.
Title the widget and add the shortcode.
- Click Save & Publish
 You will notice the widget is just text. The shortcode does not bring in our form. In the next series of steps, we’ll change this behavior.
You will notice the widget is just text. The shortcode does not bring in our form. In the next series of steps, we’ll change this behavior.
Editing the functions.php file
This step involves editing one of your theme’s source files. This is an advanced step. It can also be hazardous if you are unfamiliar with the structure of WordPress themes.
This is why it would be best to take this step in a WordPress child theme. This way, updates made to the base theme will not wipe out the changes we are about to make.
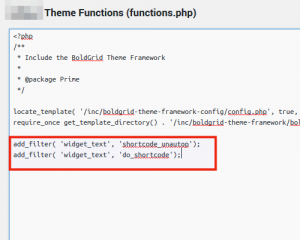
Before beginning the steps below, copy the following code:
add_filter( 'widget_text', 'shortcode_unautop'); add_filter( 'widget_text', 'do_shortcode');
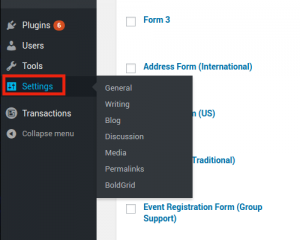
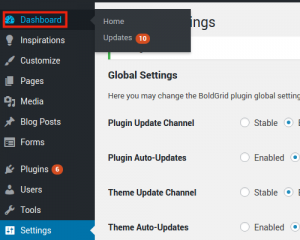
 Click Settings.
Click Settings.
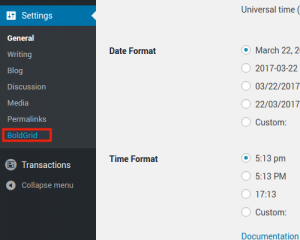
 Under Settings choose BoldGrid.
Under Settings choose BoldGrid.
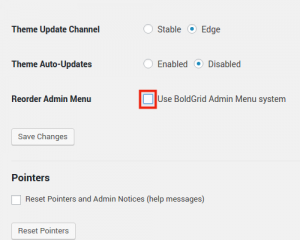
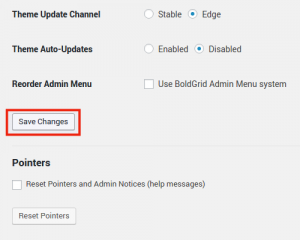
 Find the option for Reorder Admin Menu and uncheck Use BoldGrid Admin Menu System.
Find the option for Reorder Admin Menu and uncheck Use BoldGrid Admin Menu System.
 Click Save Changes.
Click Save Changes.
 Click Dashboard to refresh the page.
Click Dashboard to refresh the page.
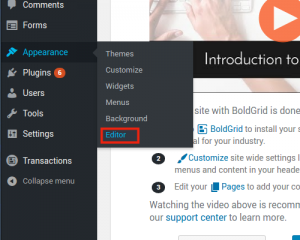
 Hover over Appearance and click Editor.
Hover over Appearance and click Editor.
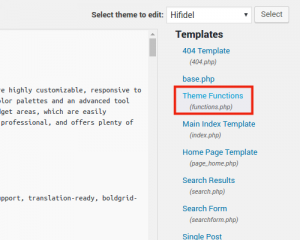
 On the right column, click Theme Functions.
On the right column, click Theme Functions.
 Paste the code copied above at the bottom of this field.
Paste the code copied above at the bottom of this field.
 Click Update File.
Click Update File.
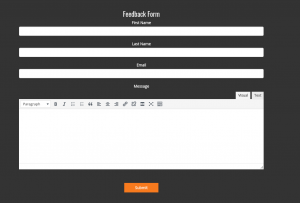
 Now, you will see the form code dynamically generated within the text widget. Well done, you have completed this tutorial.
Now, you will see the form code dynamically generated within the text widget. Well done, you have completed this tutorial.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.
Chris says:
I’ve tried the on the Evolv theme and the shortcode isn’t working. Any suggestions anyone?
Jesse says:
Hi Chris-
Since this article was published in 2017, WP Forms now includes its own widgets that you can use instead of using this workaround. Additionally, the Text Widget should also allow you to use a shortcode in modern versions of WordPress without actually modifying any of your files. If you’re still having trouble getting your shortcodes to work in Widgets, please reach out to our support team and we’ll be happy to lend a hand.