When you use Categories and Tags with your posts, you provide a method for organizing your content and make it much easier for website visitors to find your content. The Categories and Tags option is not a new feature for WordPress, but the interface for using them in the Gutenberg editor is a little bit different than TinyMCE. Using categories and tags can be helpful in your SEO strategy, as it helps the search engines to further understand your content. Follow the instructions below in order to learn how to add categories and tags in the Gutenberg editor.
Note that the Gutenberg editor has been integrated directly into the WordPress Administrator dashboard as of WordPress version 5.0. It is now the default WordPress editor.
Looking for an alternative to the Gutenberg Editor? Try our WordPress Page Builder that uses a different approach to WordPress Blocks to help build your website with ease! Otherwise, here are the steps needed to continue this tutorial using WordPress with the current WordPress Editor:
Note that WordPress Pages don’t use categories and tags by default. Pages are generally meant to be at the top-level, and can use page hierarchy to “categorize” them. If you’d like to add categories and tags to your pages, you can use this simple WordPress Plugin, Pages with Category and Tag.
- Login to your WordPress Administrator Dashboard.
- Open an existing draft of a post in the editor. You can also create a post.
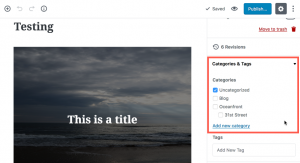
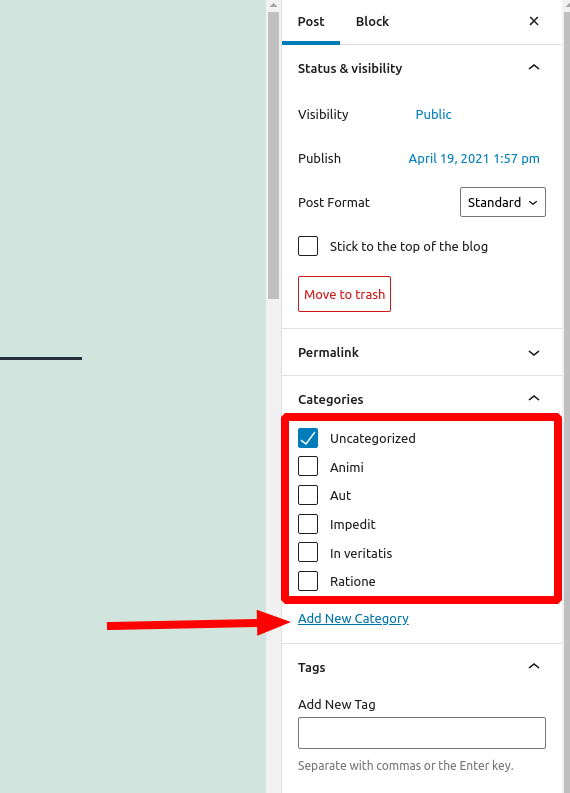
 In the right column to the right of the post content, you will see a section labeled Categories and Tags. Click on it to open it (if it’s not already open).
In the right column to the right of the post content, you will see a section labeled Categories and Tags. Click on it to open it (if it’s not already open).
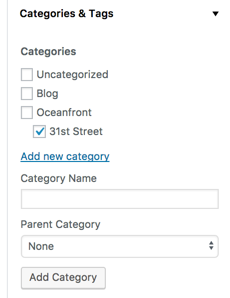
 Click in the Category Name to type in a new category. Once you have the name entered, click on Add New Category to save it. Note that you can set the Category to be a Parent Category by leaving the drop-down menu set to None. If you want it to be the child category of an existing category then select a Category as the parent in the drop-down menu.
Click in the Category Name to type in a new category. Once you have the name entered, click on Add New Category to save it. Note that you can set the Category to be a Parent Category by leaving the drop-down menu set to None. If you want it to be the child category of an existing category then select a Category as the parent in the drop-down menu.
- Make sure that the checkbox is selected in order for the category to apply to your post. You can also uncheck the box if you don’t want the category to apply to your post.
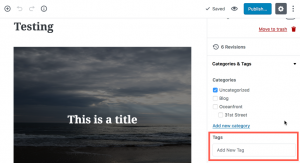
 In order to add a Tag, scroll down beneath the Category section and you will see the section labeled Tags. Click in the field to type in a new tag.
In order to add a Tag, scroll down beneath the Category section and you will see the section labeled Tags. Click in the field to type in a new tag.
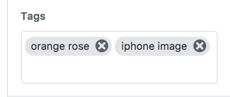
 After you have finished typing the tag name, hit your enter key. It will then automatically add the Tag. If you don’t want the tag, you can click on the ‘x’ in order to remove the tag.
After you have finished typing the tag name, hit your enter key. It will then automatically add the Tag. If you don’t want the tag, you can click on the ‘x’ in order to remove the tag.
- Click on Update or Publish in the top right corner to save your entries or changes.
Congrats! You are well on your way to becoming a Rock Star WordPress user. You can read some more of our WordPress Tutorials, and continue on your journey! After this article, you should now have an understanding of how to add and remove Categories or Tags to your WordPress post using the Gutenberg editor. For more information on using the Gutenberg editor, please see How to Add Tables using the Gutenberg editor.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.
rwbn says:
Hi… in the preferences > panels for posts, I have not options for permalink/category/tags…
Do you know why?
thanks
Brandon says:
Hi rwbn,
Normally the “tags” window appears a bit differently from the “categories” it will be a small window just below the categories where you can manually input the tags. Have you followed all steps listed and this guide and still having problems? If so you can create a new forum topic so that we can take a deeper look for you.
Frank says:
Are there any relevant examples of using the BoldGrid plugin to accomplish what I want? I’m not adverse to installing this plugin (free or Pro), but not if I have to figure it out from vague hints 😉
TIA,
Frank
Jesse says:
Hi Frank-
Both the Free and Pro versions of Post and Page Builder include the tag cloud, because they’re built on top of the Classic Editor. You can give the plugin a spin in our Cloud WordPress sandbox so that you can see it in action without the need to install it on your main site. Click here to create a new Cloud WordPress installation with the Post and Page Builder plugin.
Frank says:
How do we get the tag cloud we had before when creating and editing a post? I used to be able to simply click on a tag in the tag cloud created from ALL my posts, and this was a MUCH easier and more consistent way of tagging related posts.
Jesse says:
Hi Frank-
You’re right that the Tag Cloud (aka Most Used Tags) interface is not included in the WordPress “Gutenberg” Editor. There was some discussion about it when Gutenberg was being developed, but ultimately the development team decided not to include it. You can still find it in the Classic Editor or in the BoldGrid Post and Page Builder plugin.
Maureen says:
Jesse, what has happened to the category option in the right column of new posts? There’s only the suggestion to add tags – categories have disappeared. . .
Jesse says:
Hi Maureen-
By default, both Categories and Tags should be available for Posts, but won’t be available for Pages. I’m not aware of anything that would remove the categories from your posts. If you do need to categorize and tag your Pages, there is a simple plugin you can add to accomplish that- Pages with category and tag.
If you’re still having trouble, let us know in a new forum post so we can try to take a closer look for you.
peter says:
Got the same problem. The Gutenberg editor shows in the side column under Categories only “Add new category”
No possibility to select from excisting categories.
Jesse says:
Hi Peter-
As long as there are already existing categories, you should see them directly underneath the Categories selection, above the Add New Category link:

If that’s not what you see, double-check that you do have existing categories in the Posts > Categories menu. If you do have existing categories, but you still don’t see them, some other bug might be causing the issue. Try disabling your plugins or switch to a different theme to see if the issue remains, and if you still can’t narrow down the cause let us know in a new Support Forum Post so we can help you take a closer look.
Belle says:
There is no section Categories and Tags on a page in draft at the right side. I have: Status and visibility, Page Layout, x Revisions, Permalink, Featured image, Excerpt, Discussion and Page Attributes. The last one you can set a Template and/or Parent Page and order.
I try to work with this Gutenberg creation from hell. Colleage of mine already switched his company website to Webflow because of it. It’s a absolute disaster. Not intuïtive at all for people who already used dozens of CMS, including the modern UI of SharePoint. We are experienced site builders with eons of experience.
Jesse says:
Hi Belle-
By default, Pages don’t have categories and tags, only Posts do. Pages don’t generally have the same type of taxonomies as posts, because they’re meant to be at the “top-level” of your site, while posts can have a range of taxonomy to categorize and tag them.
I’ve updated the article to be more accurate about categories and tags for pages, and I’ve added a link to this simple plugin that adds categories and tags to pages.
Confused says:
Gutenburg is displaying the tags of all previous posts. How do I restrict it to current posts?
Jesse says:
Hello-
That doesn’t sound like the normal behavior of the Gutenberg editor, generally speaking you’d need to tag each post individually. Are you using any plugins that might be affecting your tag functionality?