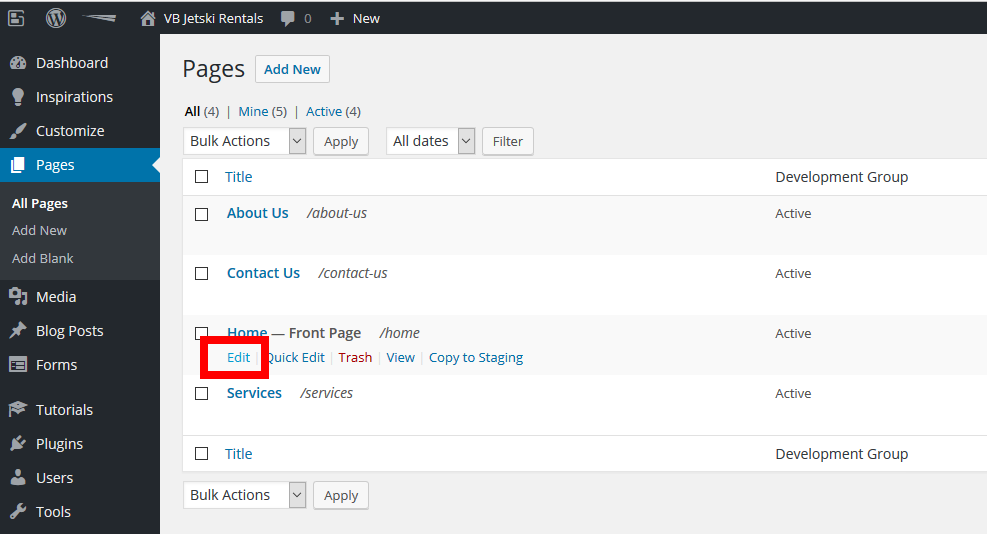
Now that we have built the base site with an Inspiration and made some preferred changes with the Customizer, it is now time to modify the page content to represent our sample company. This will not involve changing colors and fonts as those have already been done via the Customizer. Now that you’ve created your WordPress site and customized the theme, you’ll use the Post and Page Builder to edit your Home page.
Opening the Page for Editing
You will be dealing with several sections while learning to edit the home page. We will go over each section and discuss how to change them. We will go over title and text changes first and then do the images Home and The sample page here uses the Swifty theme. Your theme may contain different Blocks, but the concepts are the same.
Changing Title Text
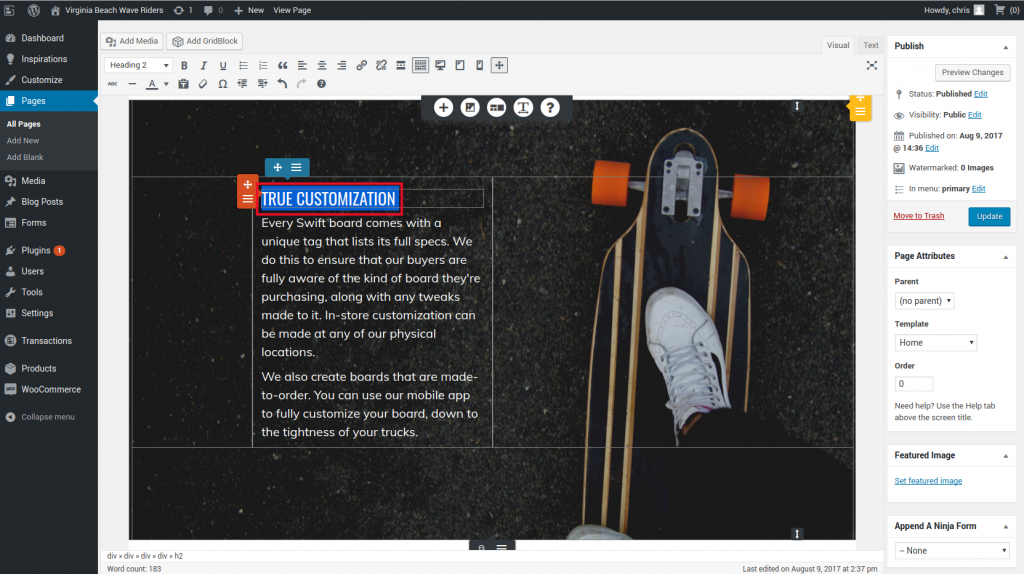
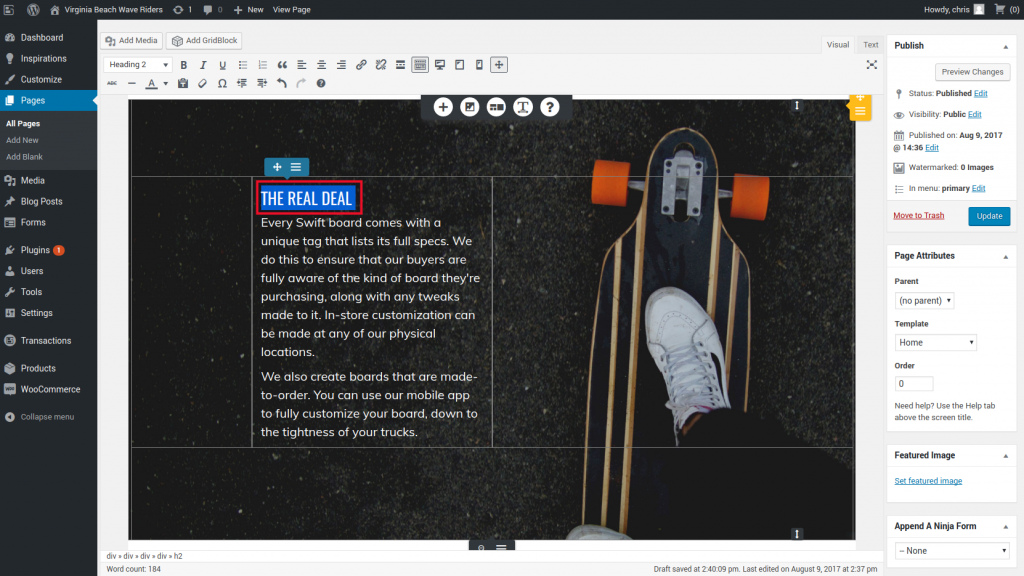
The first area of the top Block is a title area. To change the content, click somewhere in the box containing the text. From here you can delete the existing title and replace it with your own.
Modifying Paragraph Text
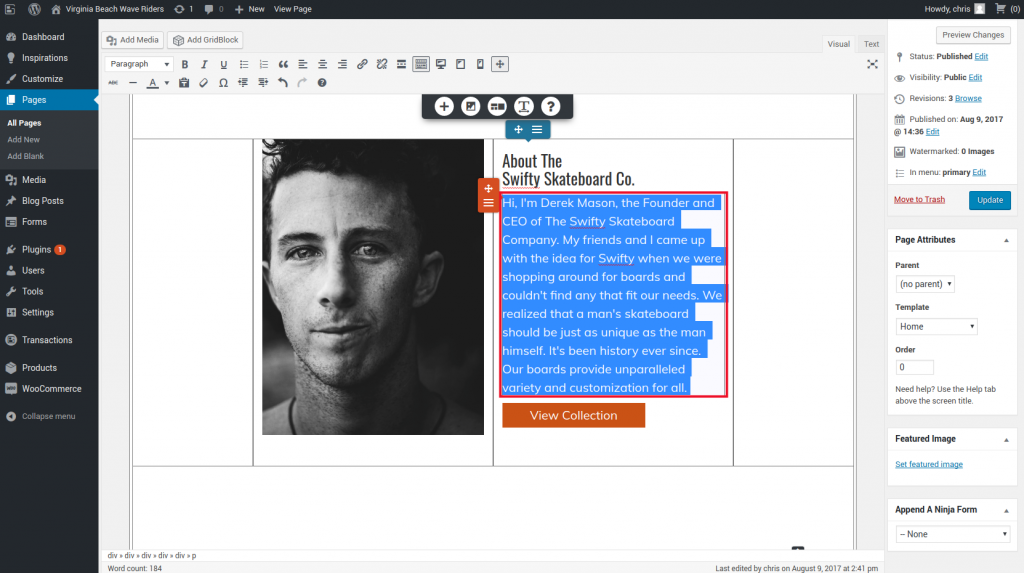
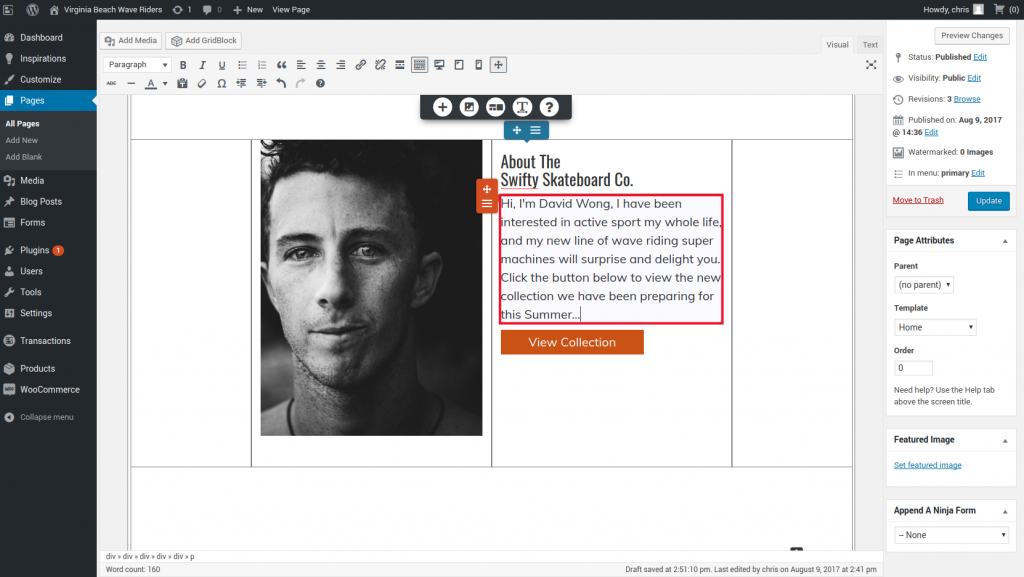
Click in an area that contains the stock paragraph text. This opens the area for editing. Highlight all the content in the column of the box and delete it. Once deleted, add your own paragraph. Do the same for the second column.
Editing the Home Page Images
Uploading Images to your Site
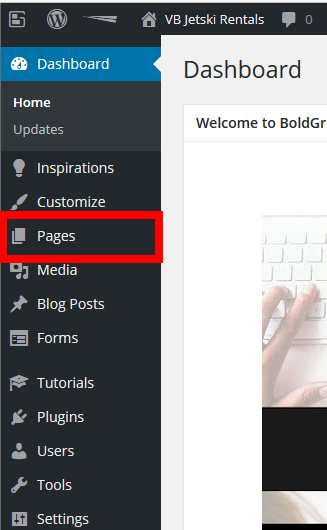
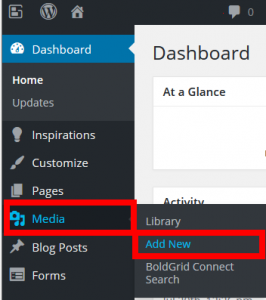
 From the left-hand menu in the dashboard, hover over the Media option and then click on the Add New option.
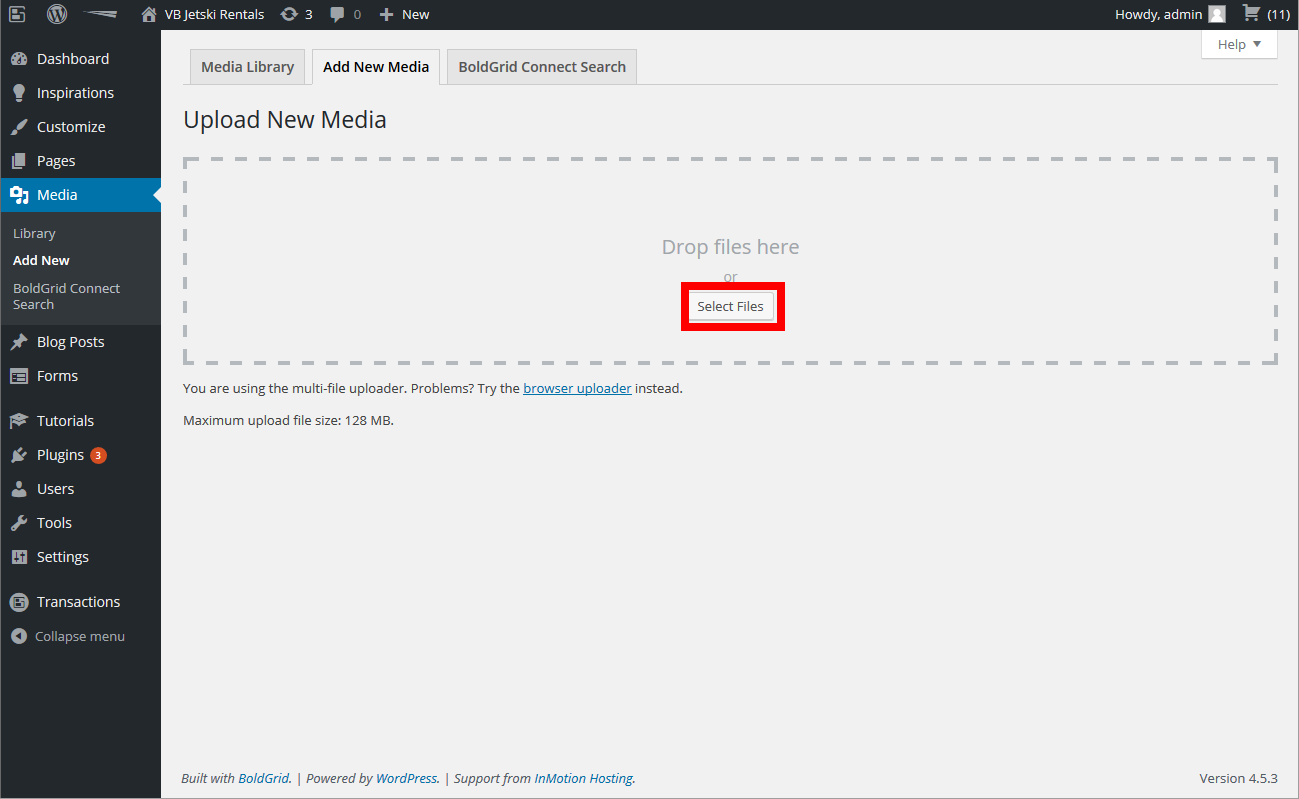
From the left-hand menu in the dashboard, hover over the Media option and then click on the Add New option.  This will bring you to the Upload New Media page. Click on the Select Files option.
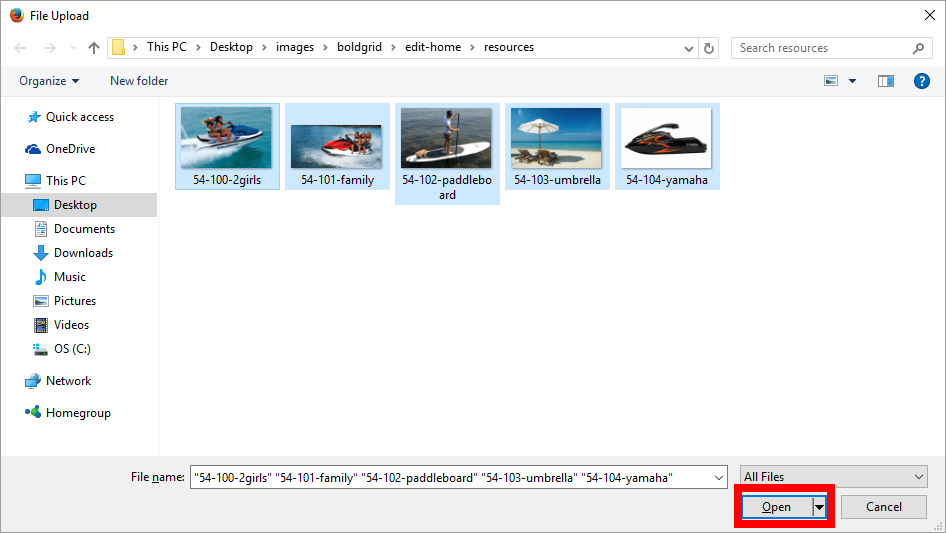
This will bring you to the Upload New Media page. Click on the Select Files option.  From your local machine, highlight the images you want to upload and click Open. This will upload all the images to your media library.
From your local machine, highlight the images you want to upload and click Open. This will upload all the images to your media library.
Replacing Images
Once your images have been uploaded, you can replace the stock ones on the page.
- Click on the image and a small toolbar will appear at the top. Click on the Change option.
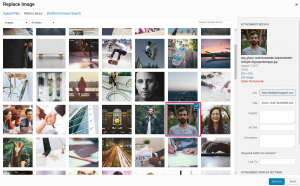
 This will bring you to the Media Library tab of the Replace Image screen. Locate and click on the image you want to use. A blue border will appear around it with a checkmark, this means it is selected. Click on the Replace button.
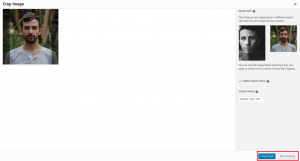
This will bring you to the Media Library tab of the Replace Image screen. Locate and click on the image you want to use. A blue border will appear around it with a checkmark, this means it is selected. Click on the Replace button.  You may be asked to crop the image. If you want to use the whole image, click on the Skip Cropping button. You can crop if you wish to trim edges of the image.
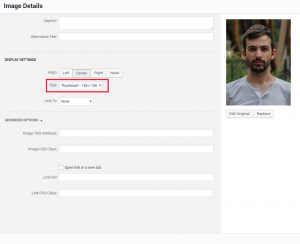
You may be asked to crop the image. If you want to use the whole image, click on the Skip Cropping button. You can crop if you wish to trim edges of the image.  The new image will be inserted. Notice it is not the same size as the previous image. Don’t worry about that for now as you can adjust it later.After replacing stock images, you may notice that the sizes don’t quite match.To make the images even and aligned, you will need to edit each one. Click on the top image and then on the “Edit” button from the toolbar.
The new image will be inserted. Notice it is not the same size as the previous image. Don’t worry about that for now as you can adjust it later.After replacing stock images, you may notice that the sizes don’t quite match.To make the images even and aligned, you will need to edit each one. Click on the top image and then on the “Edit” button from the toolbar.
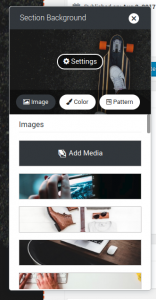
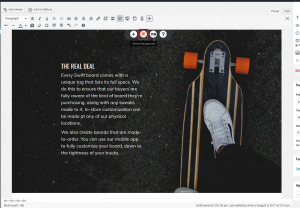
 Once you have selected the Section Background button pictured above, you can choose from different background images, colors or patterns.
Once you have selected the Section Background button pictured above, you can choose from different background images, colors or patterns.
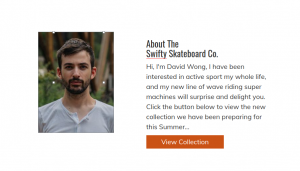
Your home page should now be complete and look vastly different than when you started. If you look at your page on your site you will see your content along with the theme changes you made in the Customizer. Our sample site is shown to the right. Now that you have learned how to edit the home page you can edit the “About Us” page.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.















Christine says:
How do I change the background color to my first paragraph on my home page? When I select change background color it still leaves one paragraph in the old color. I’ve tried select all. I’ve tried clicking on that block.
Brandon says:
Hi Christine. You might be selecting a Column block instead of the section itself. The guide explains how to work with sections in Page and Post Builder in order to do things like change colors and images.
I hope this helps!
Thedroid says:
How do i make the 1st page just a picture with the menu. No other text below the picture? I’m using the active theme resolve and have deleted everything else under the picture, but when i go to the site, i have the top picture and then a whole bunch of blank space…need to get rid of that.
Thanks,
Kyle says:
Hello,
In your customizer you can disable the footer which should remove a large amount of the space at the bottom of the page, I would also recommend ensuring you have no grid blocks below the image empty or otherwise as they would still make the page look larger even if there is no content in them.
Best Regards,
KyleM
Thedroid says:
HI Kyle,
I got rid of the footer. I’m not sure if there is a gridblock. can you check the site? http://ermo.us and recommend
Thedroid says:
Never mind. I think it’s fixed.
Oluwaseun says:
There is no icon on the existing images to change them. Also the insert media icon on the edit page is not working.
Christopher says:
I assume you are referring to the “drag handles” that let you move content around the page. If you hover over the grids, text blocks, and images, these handles appear. This is a default behavior. I advise checking your WordPress version to see if updates are required.
Vinicius says:
How to move a button created with bold editor?
Casey says:
Vinicius, what button are you trying to move? Where are you trying to move it to? If you’re trying to move it to a new section, you should be able to remove it from the current section, and re-add it to the new area. If you’re trying to move it a certain amount of pixels, you may need to set custom CSS on the button itself.
Vinicius says:
Thanks for reply, I thought he would have the option to drag like some other items
Casey says:
You’re most welcome! At this time BoldGrid does not support direct drag-and-drop positioning functionality.
satori13bg says:
Is there a way to do the same type of sizing to videos as you have done above for stills?
Christopher says:
Yes, they should resize automatically depending on the size of the block that you past the link into.