Tagged: Rows and Columns
- AuthorPosts
- July 16, 2020 at 3:25 pm #25222
Anthony Pacheco
GuestFirst off: I am having a hard time finding how to search the forums. The search seems to redirect to a KB.
My question: how do you change the container size on Blocks? Seems to have some default that is different than the BoldGrid preview of the Block.
Thanks!
July 16, 2020 at 4:20 pm #25229Jesse Owens
KeymasterHi Anthony-
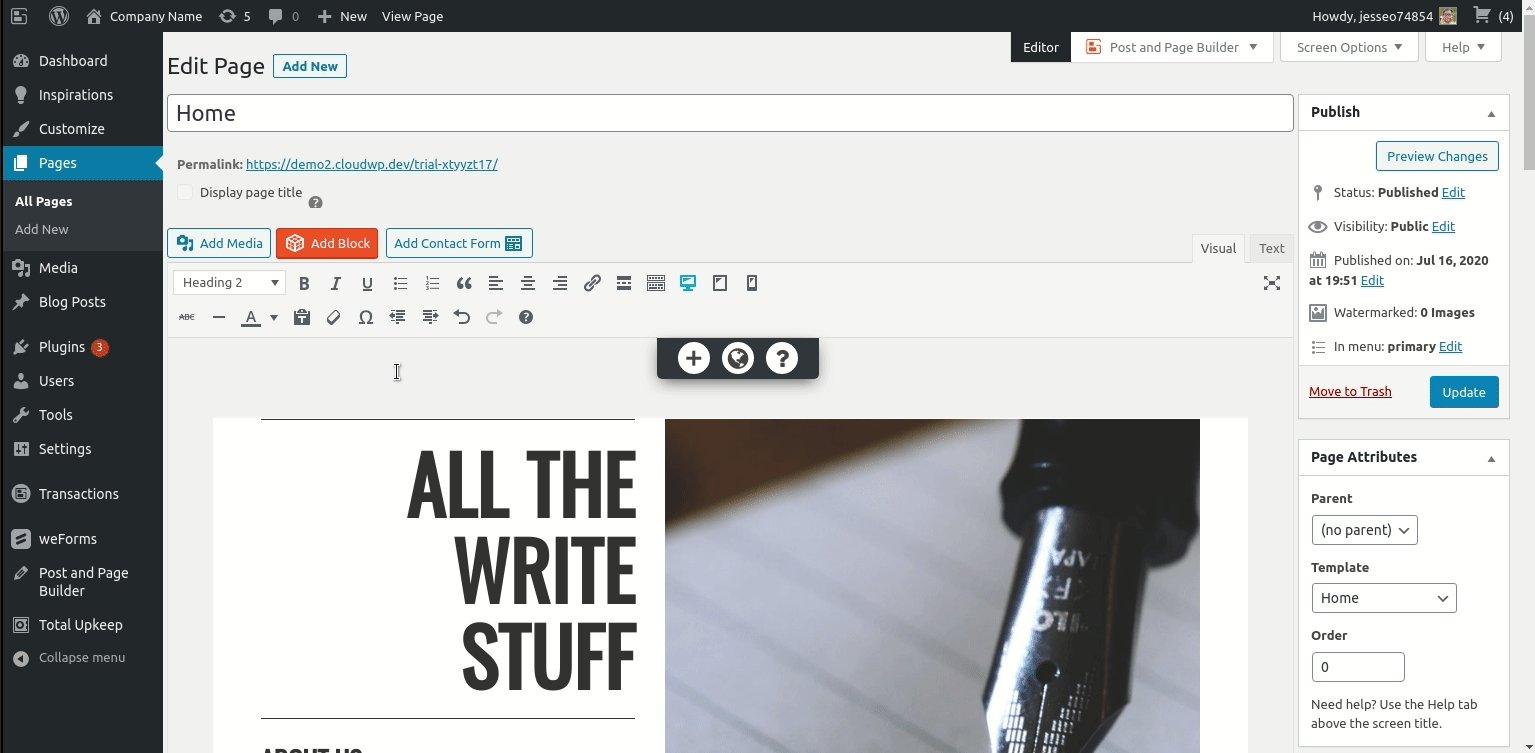
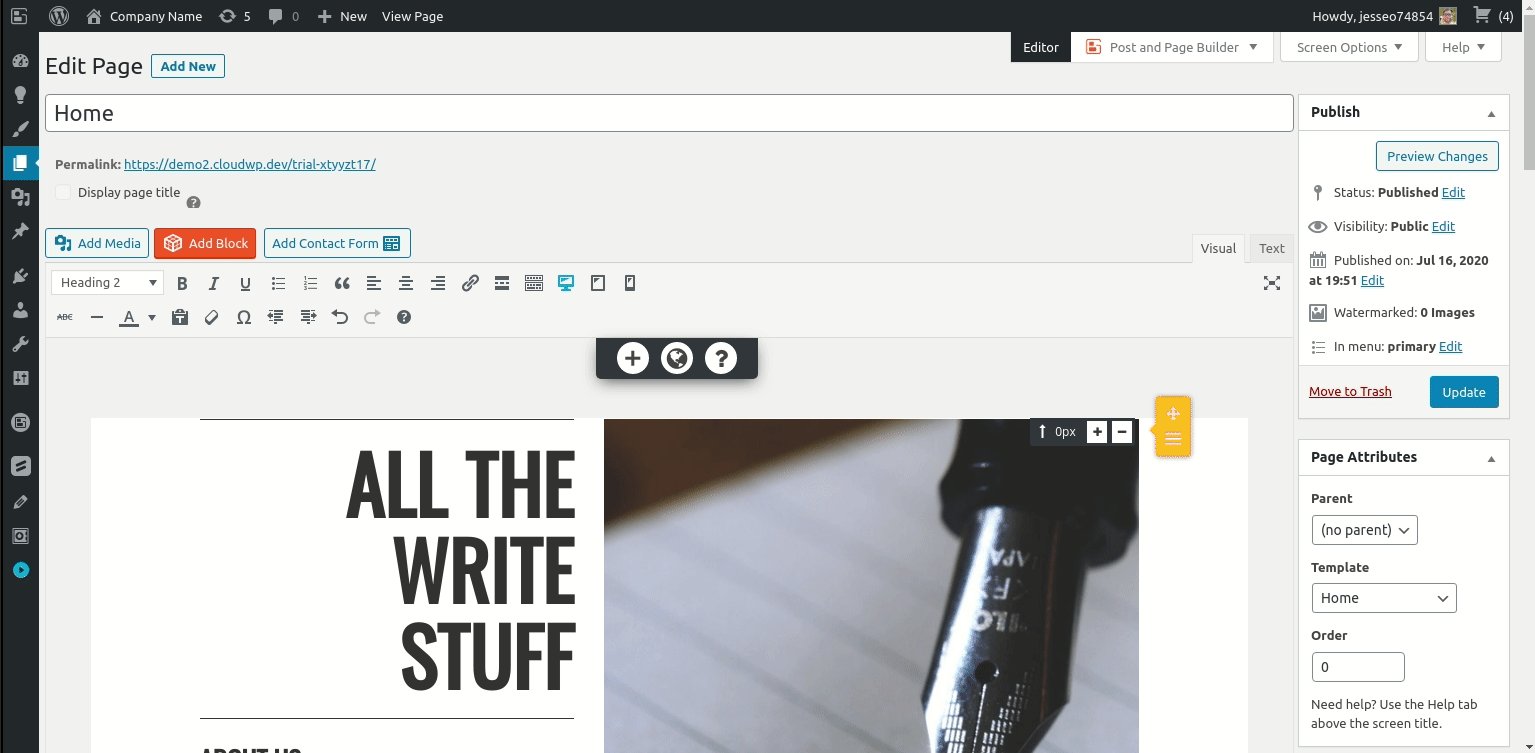
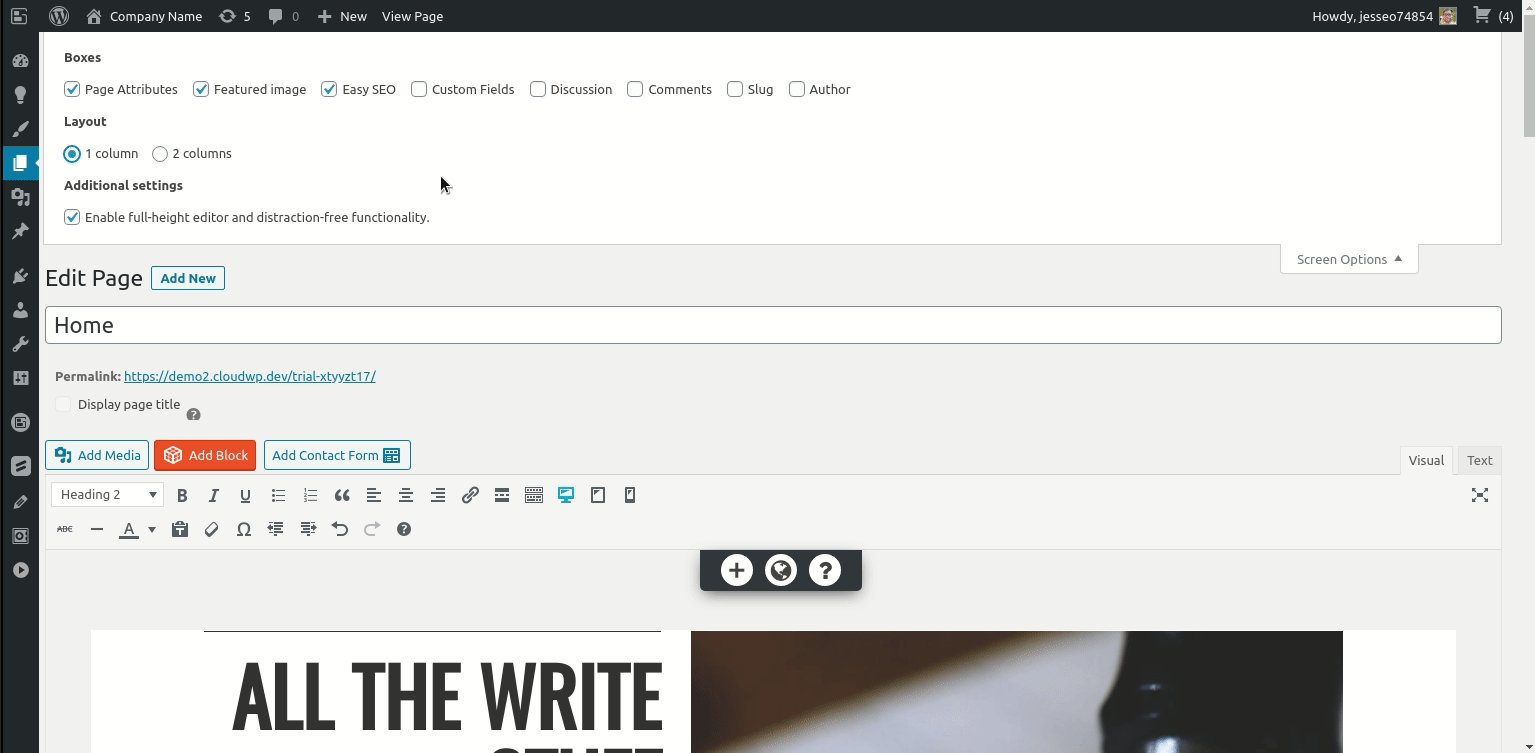
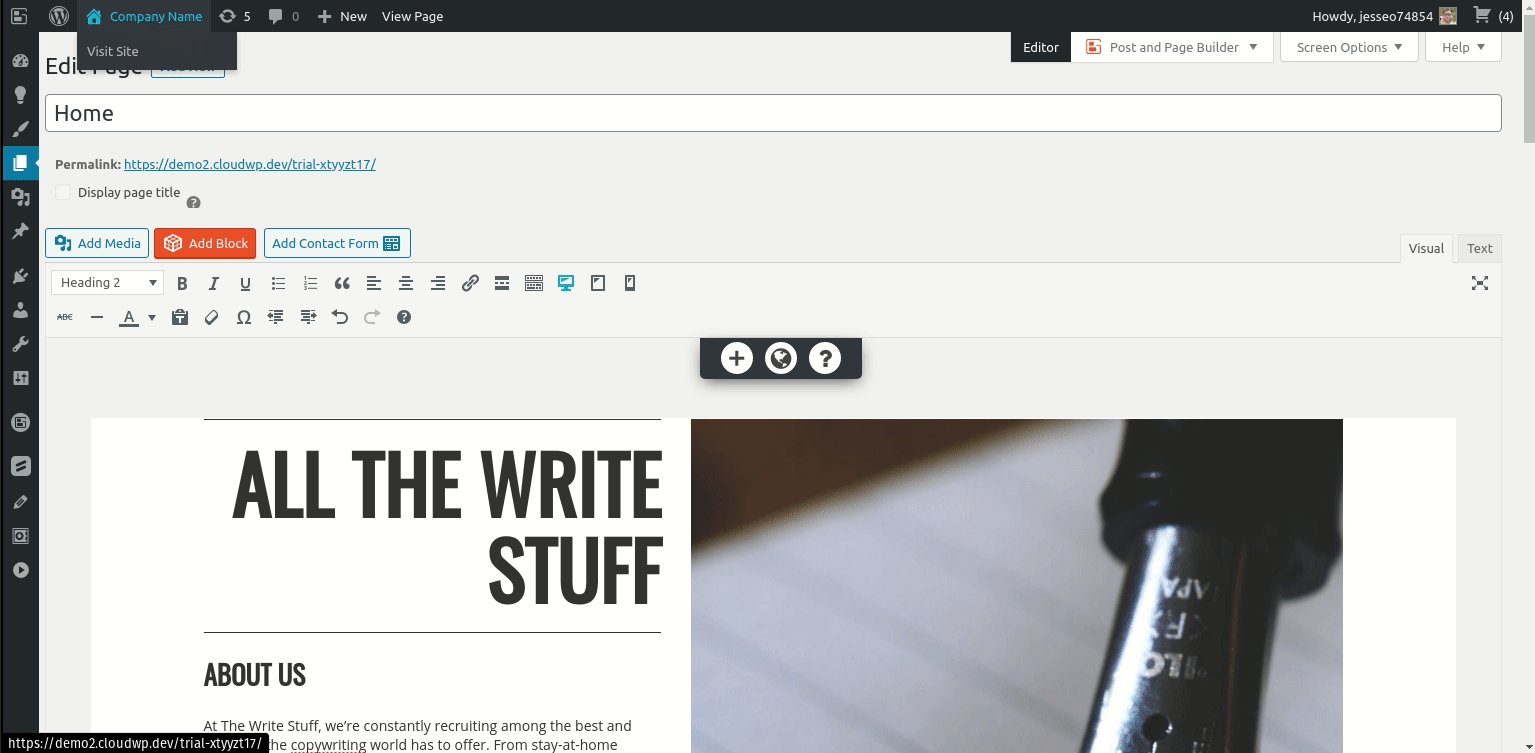
The container size can change based on the size of the screen, so it will be smaller in the editing window than when you view it full-width on the front-end. You can make it look more similar by collapsing the menu sidebar, and enabling single-column view:

You should use caution if you change the size of the containers, because it could affect how your site looks on mobile devices and tablets, but if you’d like to do so, you can use Custom CSS. To use custom CSS, navigate to Customize > Advanced > Custom JS & CSS, and use code similar to this:
.container { width: 100%; }You might also consider checking out our newest theme Crio, which has the ability to use full-width or contained directly in the Customizer.
- This reply was modified 4 years, 12 months ago by
Jesse Owens.
- This reply was modified 4 years, 12 months ago by
Jesse Owens.
July 16, 2020 at 5:04 pm #25234Anthony Pacheco
GuestAh, collapsing the various things and enabling a single-column view now makes the Block look more like its preview. Thanks!
July 16, 2020 at 5:05 pm #25238Jesse Owens
KeymasterHappy to help Anthony! Thanks for posting.
- This reply was modified 4 years, 12 months ago by
- AuthorPosts
- The topic ‘container size’ is closed to new replies.