Tagged: Images, Post and Page Builder
- AuthorPosts
- September 12, 2022 at 10:59 am #56933
Tasha
GuestHelp me, please; I’ve spent too many hours trying to figure this out.
1 – I can not understand how to change the image on the home (main/about) page. The standard image looks nice but doesn’t go with our church theme! LOL
2 – how can I get the map on the about page? I want people to know our location. It’s not in the edit field for me to add a map. I can find it on some pages but not on the main page.3. About us will not center at all. Please help me center the about us page.
4. Events – I want everything to line horizontally on the page, but it keeps putting the first set of events in a column. When I “edit” the page, they are all horizontal, but once I save and publish, it goes back to vertical.Other than that, I could figure out how to manage and use WP on my own. This is pretty nice! Thank you in advance for your help!
September 12, 2022 at 1:51 pm #57193Brandon C
ParticipantHi Tasha,
Thank you for reaching out and thanks for using Crio Pro WordPress theme with BoldGrid Post and Page Builder!
Sorry to hear you’re having some trouble but let’s see if we can help you out. Let’s tackle each concern one by one.
1.) To change the image on your homepage – First make sure your using the BoldGrid Post and Page Builder as your preferred editor.
Then you should navigate to the Pages section of your WordPress dashboard, find your homepage and click Edit. This will take you to your page editor.
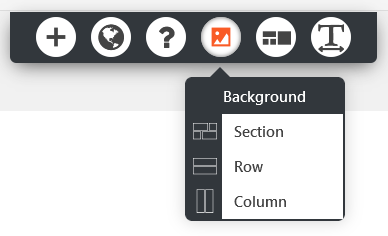
The main image you see on your homepage is being generated from your first sections background. You can change the background image of a section by hovering over the section and using the “DropTab” to change the background for whatever section, row, or column that you’re working with.

Using the “background” tab you’ll have control over background images, colors, animations and so on.
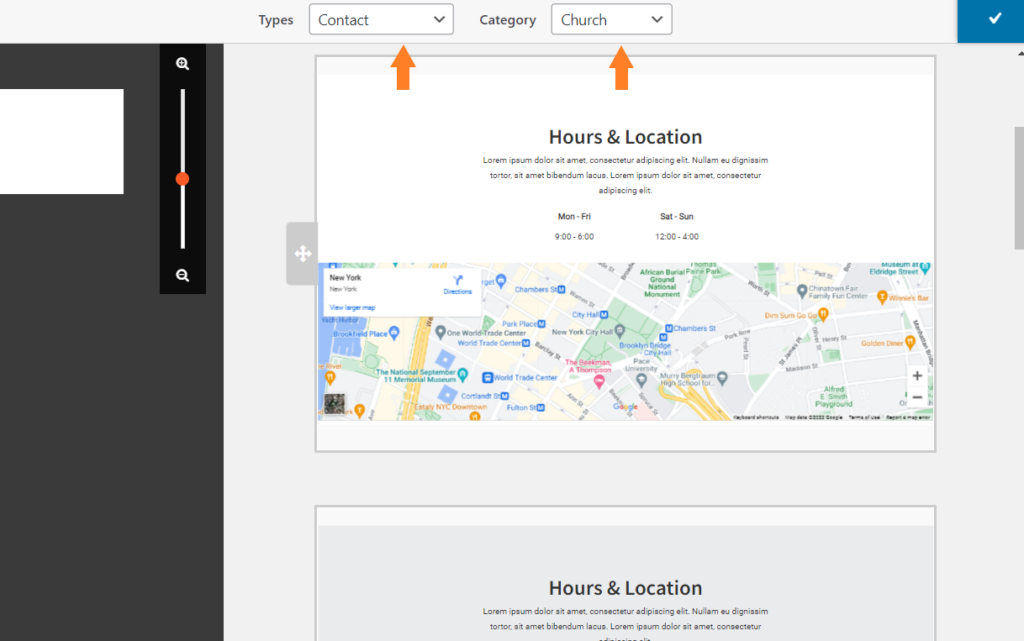
2.) Add a map to About page – I think the best way to add a map to your “about” page would be to take advantage of one the automated blocks in BoldGrid Post and Page Builder. In order to do this click the blue “Add Block” button at the top of your page editor.
Change the “Types” drop-down to “Contact” and in your case switch the “Category” to church:
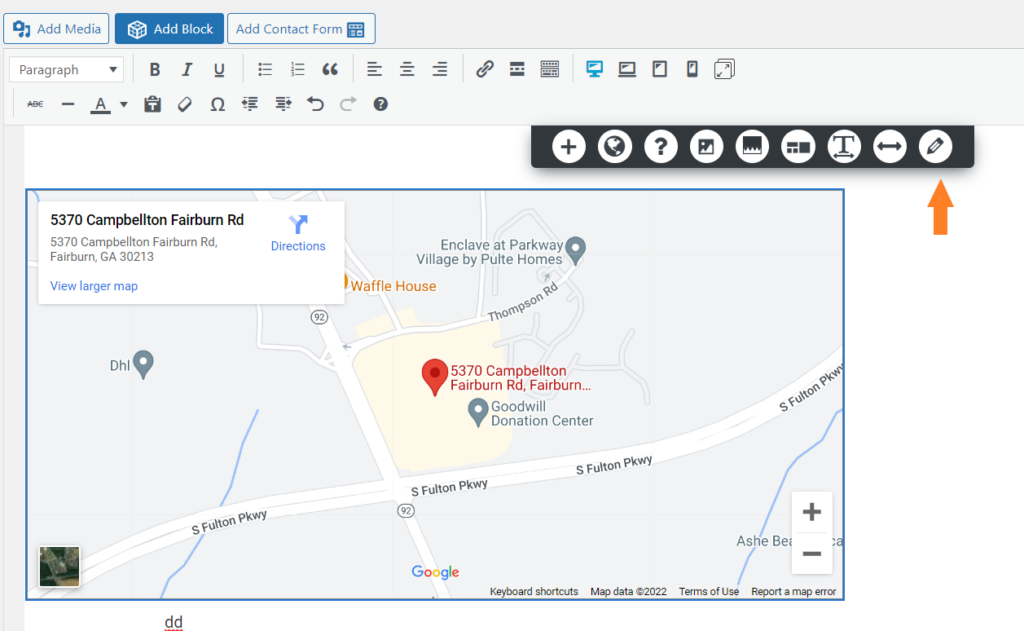
Once you have your map inserted into your page click on it to pull up its controls then click the “Pencil” icon to bring up the “edit options”.
From here you need to select the type of google map you wish to display then search for your location using “Location Search” box in the right sidebar. After you’ve set your options click “Insert into page” and be sure to publish your changes.
3.) I think for #’s 3 and 4 these are both just styling concerns. Can you first visit your “about” page and switch from the “Visual” editor tab to the “Text” editor tab and copy all the code you see there and paste it here in the thread. We will resolve your alignment issue and try explaining in some detail how we did so. We can tackle this in our next set of responses before we move on to your “Events” page.
I hope this helps! We look forward to hearing from you.
- AuthorPosts
- The topic ‘Help changing images in BoldGrid Post and Page Builder’ is closed to new replies.