Tagged: Images, Post and Page Builder
- AuthorPosts
- December 19, 2022 at 1:41 pm #73429
Tia
GuestHello!
I would like to use an image on one page to link to text further down on another web page. How do I achieve this?
Thanks again!
Tia
December 19, 2022 at 1:51 pm #73740Brandon C
ParticipantHi Tia,
Thanks for reaching out with your BoldGrid Post and Page Builder questions!
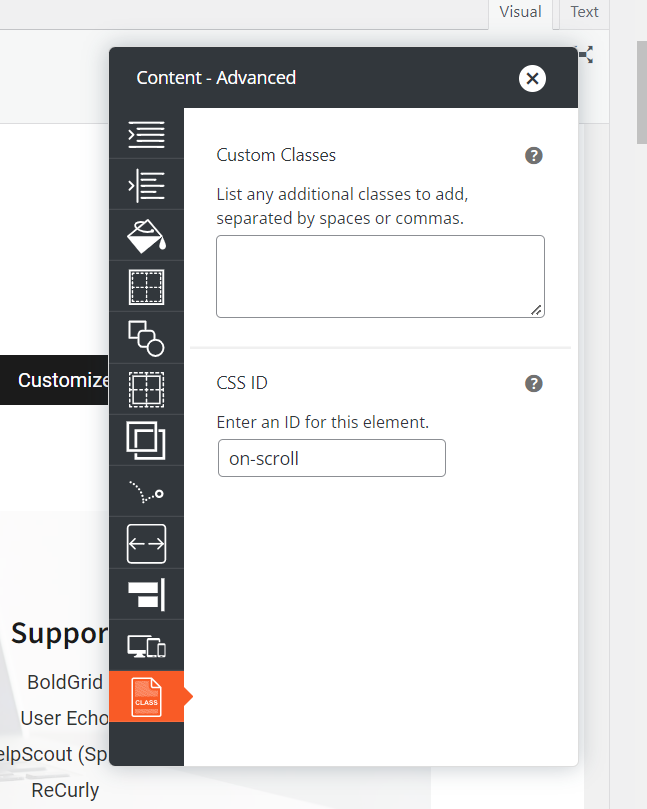
In order to make this happen you need to add an #ID to the text element you want to link to by hovering over the element and selecting the orange toggle > Advanced Controls then scrolling down to the Custom CSS section.
After adding your ID select your image and click the link icon in page editor and add the #ID your just created for the text element. Be sure to add the “#”. In my case it would look like this “#on-scroll”.
I hope this helps Tia. Please let us know if you have any other questions!
December 19, 2022 at 2:57 pm #73746Tia
GuestThanks so SO much, Brandon!!!! I actually managed to figure it out myself, and I’m pretty proud of that! 😀 And you confirmed that I did it right. Thanks a million for all of your support. You rawk!!!
December 19, 2022 at 2:58 pm #73765Brandon C
ParticipantAwesome Tia!
So happy you were able to get this resolved. Don’t hesitate to reach back out if you get stuck on anything else!
- AuthorPosts
- The topic ‘How do I add a link to an image in Post and Page Builder?’ is closed to new replies.