Tagged: Buttons, Post and Page Builder
- AuthorPosts
- June 8, 2022 at 11:50 am #54205
Ann
GuestHi. I simply want to insert a button wherever I want to in different pages. It should be a simple drag and drop, but the only way I’ve figured out to do it is insert a block that has a button in it and then delete everything out of the block that I don’t want. After that, I still can’t get the area around the block to change to a size that I want – the title of a video or report that is linked to the button has too much space around it since I’m making a list of many videos/reports….Anyway, I simply want to insert buttons where I want them to do. What am I missing? Where is the simple drag and drop tool that will allow me to insert a button where I want it to be? Thanks. PS -If you take a look at my page, I don’t have hardly any of the links attached to the buttons yet; there are dozens and I want to make sure everything is formatted like I want it to be before I put in the links. Re-building our site from scratch after I had to leave MacHighway/Weebly has been going on 2 weeks due to the lack of a simple drag and drop menu in BoldGrid; blocks are over-rated and not helpful for our non-profit informational website.
June 8, 2022 at 1:41 pm #54220Brandon C
ParticipantHi Ann,
Thanks so much for reaching out and thank you for using BoldGrid Post and Page Builder for WordPress!
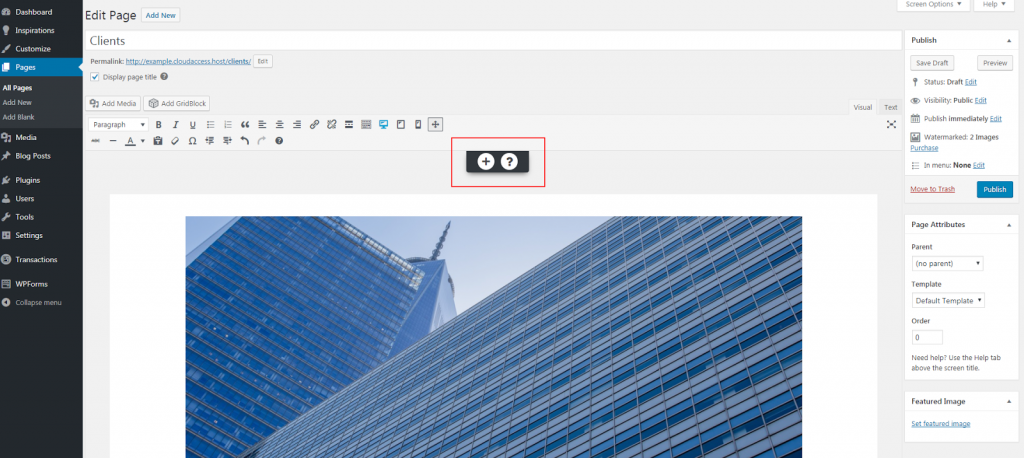
I’m sorry to hear you’re having trouble placing your buttons but let’s see if we can help you out. If you’re editing in Post and Page Builder you have the option to Add New item using the plus icon towards the top of your editor.

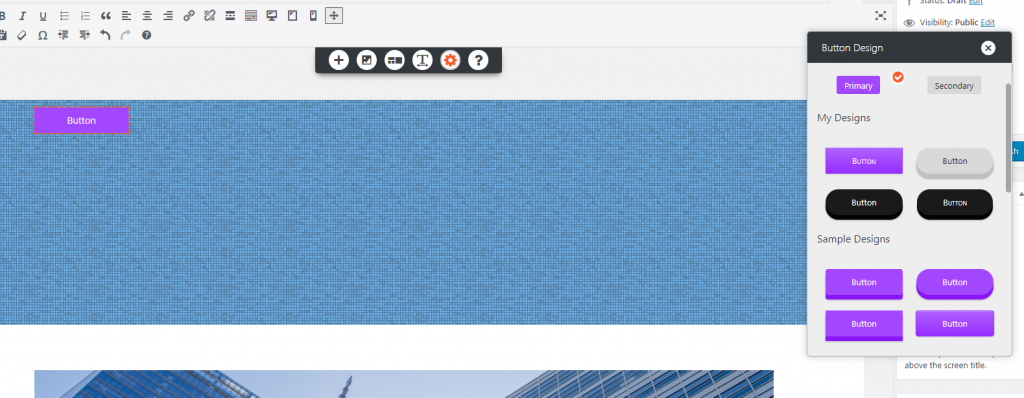
Once you pull up the up the element options scroll down to buttons and simply drag it and drop it anywhere you wish to place it within your content. If you click on the button itself in your Post and Page Builder design layout, a pencil and link symbol appear. These allow you to further edit the design or text on the button, and to remove or change the page that the button links to.

Pro tip: Be sure to use labels on your buttons that clearly identify what they do and why a viewer should click them. For example, use “Learn More” when linking to another article or “Sign Up” when asking website visitors to join your mailing list.
I hope this helps. Please let us know if there’s anything else that we can answer for you.
June 9, 2022 at 4:21 pm #54224Ann
GuestHey Brandon – Thanks bunches. That little plus sign gave me the tools that Weebly has as its basic design suite and that’s what I’ve been looking for. Suggestion: a topic dedicated to that little plus sign and what is in that menu needs to be easily found. I never once thought to click on that little plus sign. I know how to edit buttons – make them larger, smaller, different style, different color, create a link with them, change the font, etc – but I couldn’t find the command and everything else in that menu that let me put one into my pages – and all the other tools under the + menu. Please make that menu more prominent under tools, under menus – somewhere. Hiding it behind the + button isn’t helping people use it. Thanks, my issue is solved. Ann
June 9, 2022 at 4:28 pm #54253Brandon C
ParticipantHi Ann,
I’m so happy to hear you were able to get your concern resolved. I definitely see how you might have missed the “plus” icon. It’s great that you’ve already used a similar editor tools so should have no trouble mastering the interface.
I’ll speak with our community manager and see if there’s a better way to implement that into our documentation but in the meantime here’s a useful guide on how to use BoldGrid Post and Page Builder that should help you familiarize yourself with its basic functionalities.
I’m sorry happy we were able to assist you with this. Please don’t hesitate to reach back out if you have any other questions or concerns!
- AuthorPosts
- The topic ‘How do I place a Button correctly in Post and Page Builder’ is closed to new replies.