Tagged: Page Headers
-
AuthorPosts
-
May 13, 2021 at 1:37 pm #37774
Ann Marie Blinkhorn
GuestI am using crio pro. I am struggling but getting there. I did have my header the full width of my page but someone I changed it and now can’t fix it. my footer is full width of my page.
May 13, 2021 at 2:06 pm #37795Jesse Owens
KeymasterHi Ann Marie-
Thanks for reaching out, and thanks for using the Crio Pro WordPress Theme.
I checked on the URL you sent, and it looks like your header is full width right now. Did you already solve this?
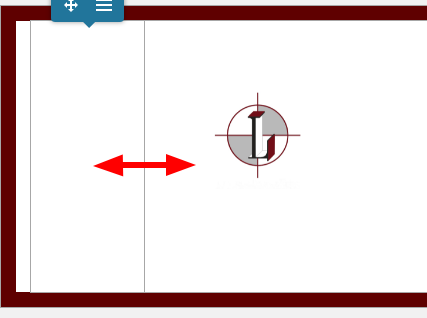
There is an extra column on the left-hand side of your logo, which you can eliminate using the drag-and-drop column width tool in the Page Header editor:

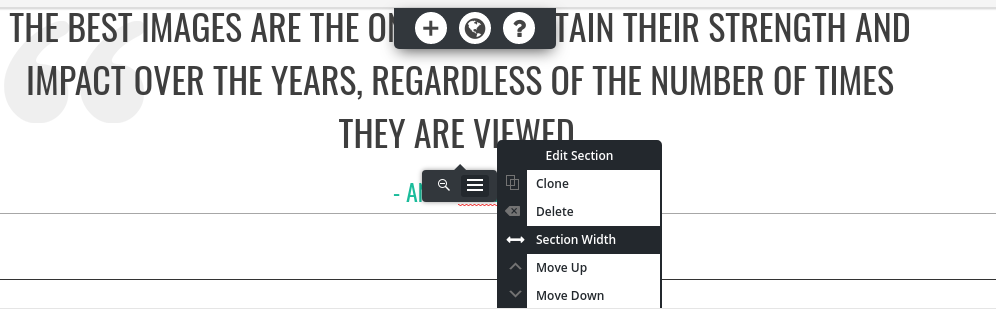
Generally speaking, the way to toggle between full-width and contained is in the gray-colored Edit Section menu, where you’ll find the option for Section Width:
 May 13, 2021 at 2:49 pm #37804
May 13, 2021 at 2:49 pm #37804Ann Marie Blinkhorn
Guestthank you. yes, I think I got it fixed just after I sent that message to you. I have removed the logo for the moment as the header was simply too wide and i couldn’t get it reduced. I realized it was probably the size of the logo so I deleted it for the moment. The width of the header is now good. but I need to get the logo added on the left without increasing the width of the header. it is hard to know what size logo to add. the copy I have from my client is a square 1500×1500). it can’t be distorted as that will make it fuzzy.
May 13, 2021 at 6:00 pm #37812Jesse Owens
KeymasterRight now, it looks like the logo is being displayed at 133×133 pixels across all different device sizes, and I don’t see bad distortion on the logo itself. The image that has the text in it, on the other hand, I can see some distortion. The size you should use for that one looks like 484×109.
One thing that might also help is to convert the images to .PNG files. Since they’re only 3-4 colors, using JPEG probably isn’t the ideal format for them, and PNG’s scale better than JPEG’s.
Ideally, both of these images would look better if they were converted to an SVG file, or “scalable vector graphic.” But WordPress doesn’t allow SVG’s by default (although you can find free plugins that allow you to use them), and they also take some skill to create with a vector image editing tool, such as Adobe Illustrator, or Inkscape for a free option.
May 17, 2021 at 6:00 pm #37994Ann Marie Blinkhorn
Guestgood morning Jesse,
I uploaded my 2 images on my header as png. They look good when my browser zoom is at 90% but turn a bit blurry at 100% and even more blurry at 125%. I often use 125% so I can the screen better. I was about to give up this whole web design thing as I thought it was my fault. Anyway, I realize that it wasn’t my fault. I did some searching online for the possible problem. I did find some sites that remarked the same issue and that adding code would fix the problem.
I found this recommendation – Add following CSS in your website to render sharp images
.sharp { image-rendering: -moz-crisp-edges; image-rendering: -o-crisp-edges; image-rendering: -webkit-optimize-contrast; -ms-interpolation-mode: nearest-neighbor;}
Add “sharp” class in your <img /> tag and see the difference among your normal images.
I need your help here!
many thanks, Ann Marie
May 17, 2021 at 6:29 pm #38045Jesse Owens
KeymasterHi Anne Marie-
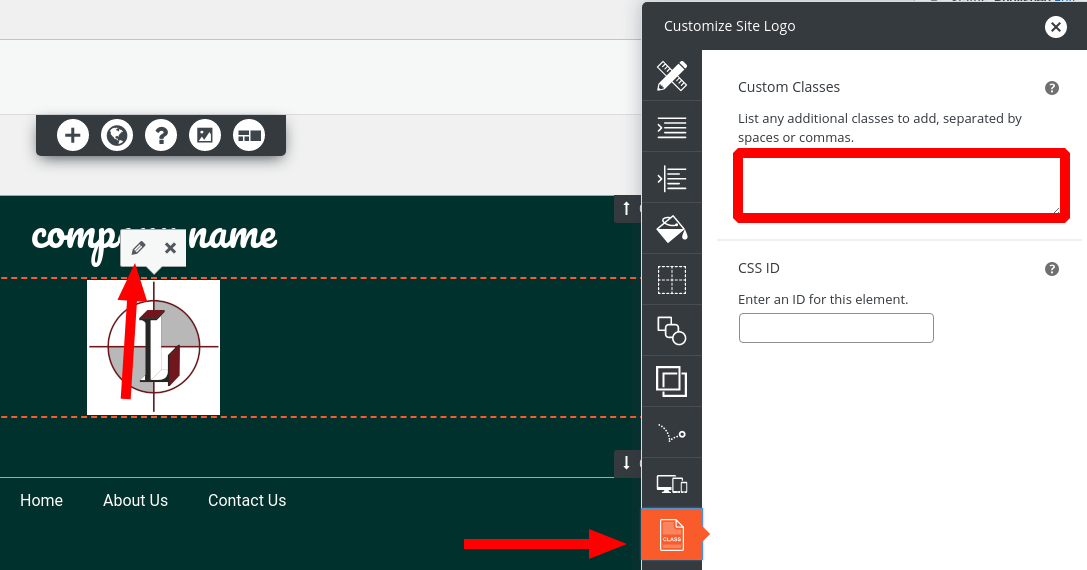
I don’t have much experience using the image-rendering CSS attribute, but that’s an interesting idea. You can easily add the class to your image. Click on the logo, and then click on the Edit (Pencil) icon. Then look for the Custom CSS Classes option at the bottom, and enter
sharpinto the custom classes field:

Do keep in mind that, when you use the Zoom function in your browser, the image will always appear a little blurry if it’s a PNG or a JPEG, only a scalable image type like an SVG would be able to scale up in the browser zoom and still appear sharp.
May 18, 2021 at 12:38 pm #38083Ann Marie Blinkhorn
Guestthank you Jesse. Well, I am certainly learning a lot about images on the web. I will investigate using svg for my company logos. I found an article at https://www.wpbeginner.com/wp-tutorials/how-to-add-svg-in-wordpress/ that should get me started. I also downloaded inkscape.
thanks again, Ann Marie
-
AuthorPosts
- The topic ‘How to get Full-Width Header in Crio’ is closed to new replies.