Tagged: Troubleshooting
- AuthorPosts
- August 6, 2021 at 4:02 pm #41399
agsurfer
GuestI added some widget areas to my footer layout, but now I want to remove them. However, I do not see a way to delete them. There is no trash can icon next to the widget areas.
Any suggestions how I can remove the widgets? See screenshot below.
https://ibb.co/m8pmm35August 6, 2021 at 4:09 pm #41431Jesse Owens
KeymasterHello agsurfer-
Thank you very much for the report, you’ve found a bug that we need to fix.
It looks like there’s a conflict between Crio and the BoldGrid Connect plugin. This is the plugin that allows you to sign into WordPress directly from your InMotion Hosting account management panel.
If you temporarily deactivate the plugin, you’ll see the trash can icons return. We’ll have an update released for this issue soon, and I’ll let you know here in the thread when we’ve released it so you can reactivate the Connect plugin.
August 18, 2021 at 2:51 pm #41842agsurfer
GuestThanks for the response, however your suggestion did not work for me. I deleted the BoldGrid Connect plugin, but the trash cans are still not appearing.
I also updated to the latest version of Crio.
August 18, 2021 at 2:56 pm #41884Joseph W
KeymasterHi agsurfer!
This is definitely a weird one and we will do everything we can to help you get this working. Since you are an InMotion customer you have a Premium Connect key associated with your account that allows you to contact our Premium Support team for more in-depth troubleshooting.
Could you log into your BoldGrid Central account and submit a Premium Support request?
Hopefully our Premium team will be able to help you get those trashcan icons working properly!
August 24, 2021 at 11:15 am #42094Jesse Owens
KeymasterHello agsurfer and anyone else experiencing this bug.
Just a quick update on this issue. We’ve identified that BoldGrid Connect may not actually be related to this problem. Our development team is currently working on a fix, but there is a work-around you can use to fix this problem in the meantime.
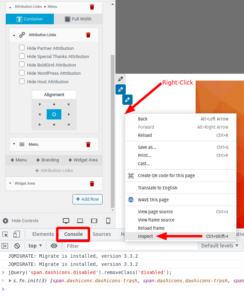
To perform the work-around, you’ll need to access your browser’s Console. In most browsers, you can access this by right-clicking anywhere on the page, and selecting Inspect or Inspect Element. Once your developer tools are open, navigate to the Console tab.

Once you’re in the console, paste the following line of code and hit Enter:
jQuery('span.dashicons.disabled').removeClass('disabled'); - AuthorPosts
- The topic ‘Remove Widget Area from Footer Layout’ is closed to new replies.