Tagged: WebP Converter
- AuthorPosts
- March 14, 2024 at 10:47 am #127684
Dmitry
GuestGood afternoon!
Recently, we decided to use w3tc to improve the performance and fault tolerance of our site. And this is a great solution! It does its job pretty well. In this regard (in order not to produce many plugins), we would also like to use the Webm Converter built into the plugin. However, we have difficulties with delivering webp images to user pages
Stack – LEMP, Hosting – Yandex Cloud (Russian equivalent of AWS)
plugin settings:
Page Cache — memcache
Minimize – off
Database Cache – Memcache
Object Cache – Memcache
Browser Cache – on
CDN – CloudflareThe essence of the problem: webp images have been created, but are not being given to users. Example:
https://bf-pomosch.ru/wp-content/uploads/2025/03/komu-pomoch-1.webpWe have already checked the standard tips from the wordpress support forum, but they did not help us. Tell me: have you ever encountered something like this?
(before you ask to reset the nginx configuration, I will clarify whether this information will be confidential or it will become available to everyone)
+9 PointsIn a recent test, we converted all of our images to WebP and added 9 points to the Google PageSpeed score! Review the test results to see how we did it!
Upgrade to W3 Total Cache Pro and improve your PageSpeed Scores today!
March 14, 2024 at 10:52 am #127692Marko Vasiljevic
KeymasterHello Dmitry
Thank you for reaching out and I am happy to help!
W3 Total Cache webp conversion is using a rewrite for the webp. In some cases, it comes down to wether Imagick supports the webp.
Can you please sahre the page on which the image you shared is showing so I can check the source?
Also, have you been using bulk conversion or a single conversion in the Media Library and please let me know if you are using any other image optimization plugin
Thanks!March 14, 2024 at 12:15 pm #127697Dmitry
GuestYes, of course!
For example, we can take the page of the last ward (we are an NGO) – https://bf-pomosch.ru/campaign/alekseeva-margarita/
– As far as I can see, all images from this page have webp counterparts, if you find them through the browser console and replace .png with .webp in a separate window.
Yes, we used a massive conversion to webp to test the functionality.
Of the plugins that work with images, we have:
NextGen Gallery, Visual Portfolio, Posts & Image Gallery, Perfect Images (Manage Image Sizes, Thumbnails, Replace, Retina). However, disabling all of them also did not give any result.
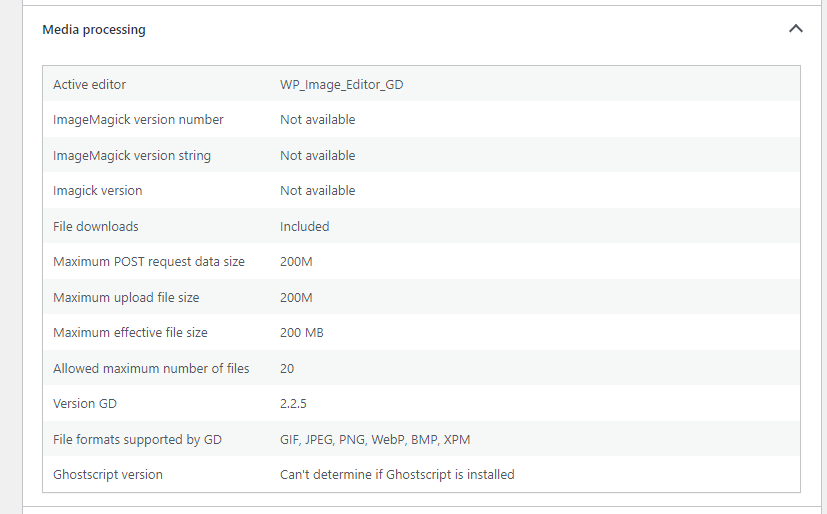
Webp support in wp (console – Site health – information) is enabled by itself March 14, 2024 at 1:27 pm #127700
March 14, 2024 at 1:27 pm #127700Marko Vasiljevic
KeymasterHello Dmitry
Thank you for your feedback.
Yes, I can see that the images are converted, when I change to .webp.
Please check your Performance>Install tab, and check the wepb rules. See if those rules are applied to yoru nginx.conf and move them to the top of the nginx.conf file.
I can also see that you are using Cloudflare. This can also impact the files so please make sure that the Cloudflare settings are set to respect origin rules when it comes to Browser Cache TTL.
The main thing you should check is the rewrite rules in the nginx.conf.THanks!
March 15, 2024 at 11:24 am #127716Dmitry
GuestOh!
You know, a complete reboot of the server helped us. It seems our problem has been solved))
As far as I can see, images for which there are webp analogues began to be uploaded as webp!
Also tell me: does this extension not change the links in the html document being issued, but simply replaces them at the network level?March 15, 2024 at 11:27 am #127724Marko Vasiljevic
KeymasterHello Dmitry
Thank you for your feedback.
Ah yes, sometimes, depending on the server the nginx needs to be restarted in order for the configuration to update.
I’ve removed the previous replies with some sensitive details.
As I’ve mentioned before, W3 Total Cache utilizes the rewrite capabilities of the server, to serve the web images. W3 do not change the image extension or replace existing images.
So you will not see the extension changes, just toe content-type: headerThanks!
March 15, 2024 at 1:32 pm #127726Dmitry
GuestThank you so much for your help and prompt response!
Also tell me: is it possible to convert not only images in the /uploads/ folder, but also images of the theme, i.e. in the wp-content/themes/ folder ? - AuthorPosts
- The topic ‘The problem with issuing webp using WebP Converter (LEMP)’ is closed to new replies.