Hi Bryan-
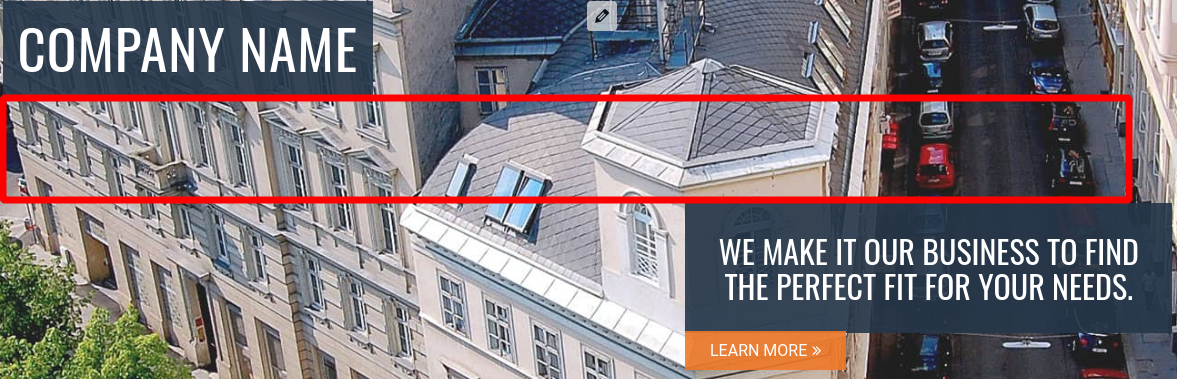
Just to clarify, when you say “between the site name and my CTA,” I’m assuming you mean the gap shown in this screenshot:

If my assumption is correct, you can reduce this gap with a little bit of Custom CSS. Navigate to Customize > Advanced > Custom JS & CSS and paste the following code into your Custom Theme CSS field:
#slogan { margin-top: 0px; }
To narrow it down even further, you can add another rule:
.site-title { margin-bottom: 0px; }