Tagged: Crio, Page Headers
- AuthorPosts
- September 15, 2023 at 8:49 am #105615
Bob
GuestMy menu is on the left hand side. I created a custom menu because the width using the standard left-hand side menu was too wide (and I couldn’t figure out how to reduce the width). Now the menu items are basically center aligned to one another and I don’t like the way it looks. Further the vertical height between the menu items is too high for my liking. Also, I lost the change in color or maybe it was a thick red bar under the menu item when hovering over the item or clicking on it. I tried to change the colors for hover and link but nothing changed. How can I make these changes?
One other thing. Is there a way to have the menu items scroll with the page, so that no matter how far the user has scrolled down the page, the menu items will be visible and available for clicking on the left hand side of the page?
September 15, 2023 at 9:11 am #105679Brandon C
ParticipantHi Bob,
Thanks for reaching out with your Crio Pro WordPress theme questions. We’re happy to help you with your custom Crio page headers and get them displaying the way you’d like them to.
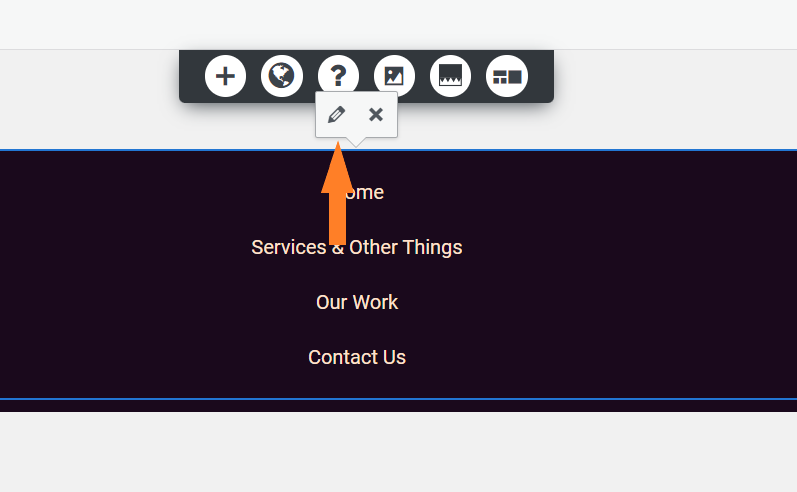
We inspected your page and I do see that you have your menu items center aligned. This formatting can be changed by editing the navigation section custom page header editor. You’d need locate and edit the custom page header you’re working with and click anywhere inside of the navigation menu to bring up it’s options and click the “pencil” icon to edit it.
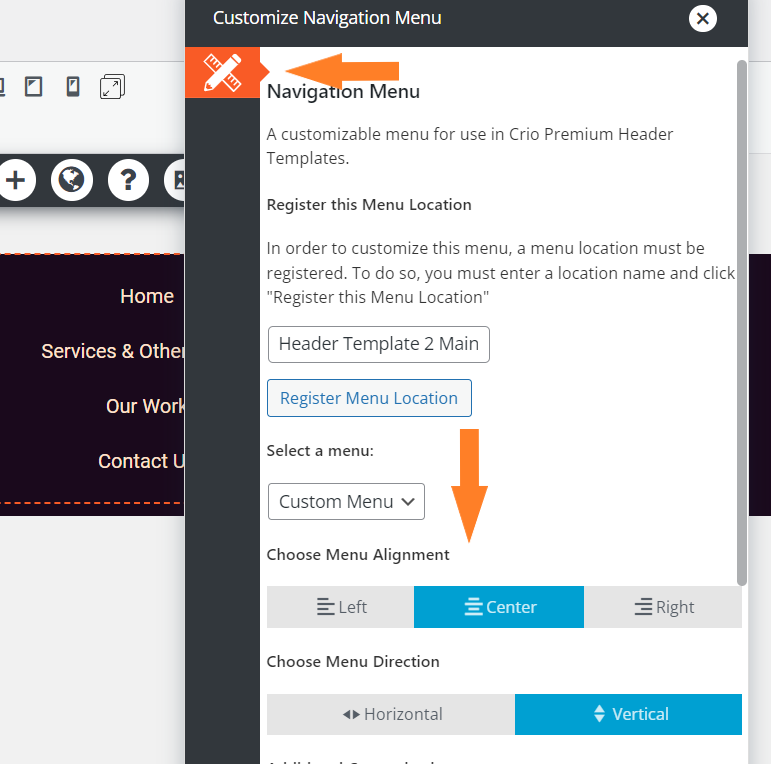
If you don’t see the Navigation Menu options right away click the orange pencil & ruler icon and they should generate. If you notice towards the bottom of these control settings there is the option to set your menu item alignment.
As for the line height of your menu items if you would like to adjust that you’d need to switch to the WordPress Customizer and navigate to Design > Menus >, select the menu you’re working on then chose Menu Items > Spacing and this control setting should allow you to adjust the space between your links.
Underline Items on Hover
In this same section, right above spacing there is an option called “Hover Style“. If you click into this control you’ll see a drop-down titled Hover Effect. I think the important thing here is to make sure that you are editing the correct menu or else you won’t see your changes.
I hope this helps Bob. Please reach back out to us if you have further questions, we look forward to assisting you further with this!
September 18, 2023 at 5:32 pm #105717Bob
GuestHi Brandon:
Thanks for the response. However, I can’t find any way to get to the Navigation Menu that you mention. When I edit my home page, for example, I only see the page and not the menu items on the left hand side of the page. To see my menu items, I click on “Appearance” in the left hand menu of BoldGrid and then click on “Customize”. Then there is an item called “Menus” or one called Design, which also has “Menus”. I’ve tried clicking many links and have never seen Customize Navigation. In the menu box itself, I do see pencil icons but none of them take me to Customize Navigation. Also, I should be clear in that I want to left justify the text of my menu items not just the box or container or whatever you call it.
Also, is there a way to have my menu items or box scroll down the page as the user scrolls down? Thanks.
September 18, 2023 at 7:37 pm #106028Andy V
ParticipantHi Bob,
I took another peek at the page for you and I think I see what you are doing. It looks like you are using the custom header layout in the customizer rather than a header template like we initially thought. That being said, there is some parts of your questions that we can certainly answer here.
The easiest part I can answer is regarding getting your menu to scroll with the page. With your current menu, if you go to the Customize page, and navigate the menus to Design > Header > Sticky Header Layout > Select Layout, and at the top of that section you should see a slider labelled Sticky Header. Once you turn this on it will present layout options similar to what you see under the header options but you don’t need to do anything there, just turning on the slider should make the menu scroll with the page.
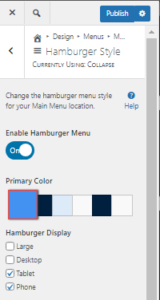
In regards to your menu not showing when I looked at your page I did see that at a certain width the Hamburger menu kicks in, and while you are in the customizer the sidebar of the customizer would likely be changing the width of the page enough to trigger the Hamburger menu. If you go to the customizer under Design > Menus, and from here select your menu, and on the next panel you would see an option for Hamburger Style and from there you can turn off the hamburger menu or restrict it to mobile screens only using the check-boxes as shown in the screenshot below:
In regards to the menu items, I took a look at the alignment options and it appears that in the current custom header menus there isn’t an easy way to change the alignment of the menu items. There is some ways that custom styles can be added but for that and to investigate what happened to the color effects I’d recommend that you reach out and start a ticket to our Premium Support team so they can assist you with the custom styling and maybe take a closer look at the site with you directly.
I hope this helps Bob. Please let us know if you have further questions, we are more than happy to help!
September 19, 2023 at 7:33 pm #106036Bob
GuestHi Andy:
Well, turning on Sticky menu didn’t work. Since it seems as though you are saying that it is the selection of a “Custom” Site Header Layout that is causing the problem, I changed to a Site Header Layout of the one that is just above the Custom one; this also puts the menu items on the side. However, now everything is worse and I still can’t find any way to left align the text for the menu items. Further, the sticky menu setting still doesn’t work. I also can’t find a way to left justify the logo which at least before was left justified. It seems very strange that such a simple task as aligning text, which is possible everywhere else with Bold Grid/WordPress, is not possible with menu items on the left-hand side. Also, I still see no way to find the Navigation menu that Brandon posted originally. It seems as though menus on the left hand side are not supported in practice. Very disappointed.
September 19, 2023 at 8:00 pm #106113Andy V
ParticipantHi Bob,
Thanks so much for getting back to us!I apologize for the frustration with this. To clarify it’s not that it is the fault of the custom header layout but rather that the alignment options for the sidebar custom layout appear to not be working.
From here there is two ways you can get what you are looking for, you can create a custom Crio page header by following this guide, the current header layout you are using is a separate option, you would find this on the wp-admin dashboard on the left under Crio > Custom Templates rather than accessing it through the customizer.
I saw that you were able to get that ticket in to our premium support team. If you like they can assist you with any issues you have setting up the custom template or if you’d prefer to keep the current header layout that you have they can assist you with making the adjustments you are looking for.
I hope this helps and we look forward to assisting you further with this.
September 26, 2023 at 8:22 am #106305Bob
GuestHi Andy:
Thanks for the links. I have been able to get almost what I want. Besides the fact that changing the hover links color doesn’t work, the biggest problem is that the space below the left-hand side menu is white and it NEEDS TO BE Black in order to fit in with the rest of the website. I’ve tried changing it many ways and almost nothing works. The only thing that works is to go into the custom crio template and simply hit the enter bar multiple times after the last menu item, “Contact Us”. That does cause an increase in the amount of black, but it does not scale with the screen. In other words, smaller screens or display resolutions (like 1360 x 760) will now have a scroll bar in the left hand side menu area as well as the one already present on the right-hand side of the page, which is something I do not want. Haven’t heard back from premium support so I would appreciate it if you could help me with this. Thanks.
September 26, 2023 at 8:23 am #106828Brandon C
ParticipantHey Bob! I think we have a ticket in for this in Premium Support. I’m going to go ahead and close this one out so we can keep everything in one place.
Thanks a lot Bob!
- AuthorPosts
- The topic ‘Working with Custom Left Side Page Header in Crio WordPress Theme’ is closed to new replies.