Post and Page Builder Premium includes a Tab feature which allows you to place several sections of content in a single block. This way you can put more information on a single page, without taking up excess vertical space.
Tabs can be very useful but there is a caveat. Since a user has to click to see tabbed content, you can never be sure every visitor will see past the first tab.
Not seeing the Tab option in your install? Make sure you’re running Post and Page Builder version 1.23.0 and Post and Page Builder Premium 1.1.1 or higher.
Add a Tabbed Section
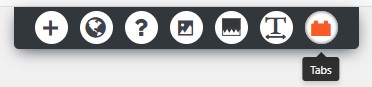
- Click on the + icon in the DropTab
- Choose the Tabs icon in the Popover

Change Tab Names
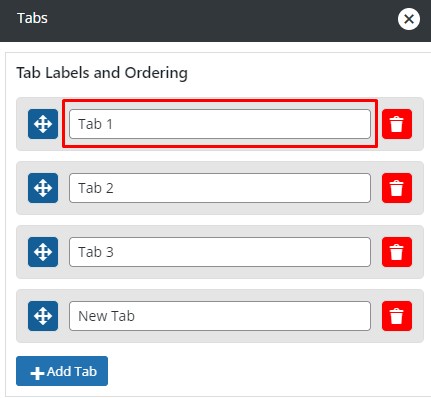
Use the Tab Popover to enter a name for each tab. By default they will be Tab 1, Tab 2, Tab 3, and New Tab.

Rearrange Tabs
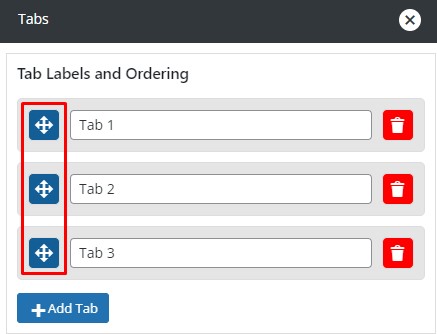
Drag and drop the tabs in the order you want using the 4 way direction arrows.

Add or Delete Tabs
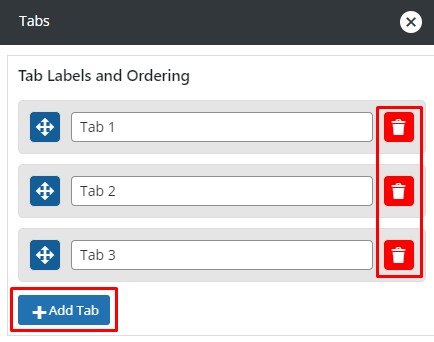
To add a new tab, use the + Add Tab button below existing tab names. To delete a tab, click the red trash can icon to the right of the tab name.

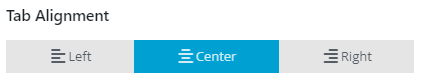
Tab Alignment
You can set the tab alignment to Left, Center, or Right using the Popover.

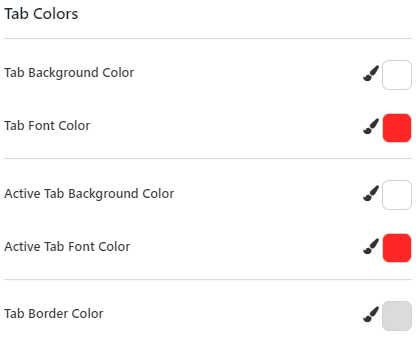
Working with Tab Colors
You can use the popover controls to set the background and font color of the tabs. The active tab should have a different style so the user knows which tab they are on. Your color palette is available to keep your colors consistent, as well as a full color picker.
The setting for the border controls the line between the content and the tabs. The active tab will always have a border matching its font color.

Working with Section Controls
To change the section background of the tabs themselves, first click in a tab. Then click the section control at the bottom of the active tab. You will be controlling the tab section, not the content section because this is where you last clicked.
If you want to work with the content section, click there first and then the section control. You will always control the section where you last clicked.
FAQs
What elements can I use?
You can add almost any content to a tab – images, text, icons, lists, tables, etc.
However, we do not recommend adding content or section sliders to tabs. While it is possible to add a slider to a tab, there is the potential for unseen conflicts when nesting sections within each other.
In addition, please do not put tabs inside tabs or use section dividers.
How many Tabs can I have?
While there is technically no limit to the number of tabs you can have, we do not recommend more than 8. On mobile devices, the tabs will wrap into new lines as needed. Having too many tabs will cause mobile users usability problems.
Will search engines see content in all Tabs?
Yes! Since all the tab content is in the raw HTML markup, Google and other search engines will index content and headings in all tabs.
What can I do with Custom CSS?
How to change the border of the Active Tab
Enter this code in the Customizer > Custom CSS area to change the Active Tab bottom border to black. Change 000 to your desired color HEX to use any color you want:
.boldgrid-tabs-section .nav-link.active {
border-bottom: 2px solid #000 !important;
}
Change the Font Family of Parent Tabs
Use this custom CSS to change the font family of your tabs:
.boldgrid-section-wrap.boldgrid-tabs ul.nav.nav-tabs {
font-family: sans-serif !important;
}
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.
Claudia says:
The background colour for my tabs is staying white, but it has been set to green to match my website, is there anyway to change this?
Brandon says:
Hi Claudia,
I’m sorry to hear you’re having some issues with the background color of your tabs. If you could start a new forum topic and include the URL of the page you’re working on we’d be happy to take a look and give our best solutions on how to go about resolving this concern.
Andrea says:
Is it possible to change the font of the tab itself?
Brandon says:
Hi Andrea,
Yes, you can easily change the font of your tabs by clicking the “Tabs” Icon and scrolling down to the “Tab Colors” section to choose your colors. If you want to select a specific color for the font of your tabs content just click the content element and then the “text” icon to change the color there.
I hope this helps.
Andrea says:
Hi Brandon,
No, not the color of the font on the tabs, nor the color fo the font in the content. The font itself. It looks like Arial currently and I’d like it to match my theme.
Brandon says:
Thanks Andrea,
Sorry I didn’t realize you were referring to the font family of the tabs. I used this custom CSS to change the Font Family to Sans Serif from the CSS/JS Editor section of the Crio/WordPress customizer:
.boldgrid-section-wrap.boldgrid-tabs ul.nav.nav-tabs {font-family: sans-serif !important;
}
I hope this works for you!