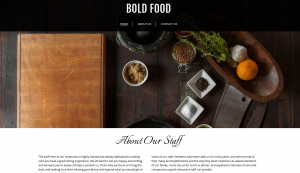
BoldGrid offers several themes with a fixed full-page background Image. However, because all of the available BoldGrid themes are heavily customizable, you may notice a blocked background image or covered up by other page elements. If you’ve decided to delete your Call to Action widget, you’ll notice that a large part of your background image is no longer shown. In this tutorial, we’ll walk you through the steps to modify your CSS so you can show your website visitors more of your background image.
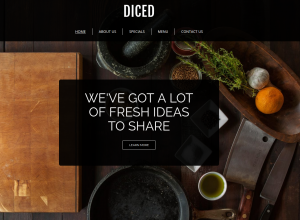
 For this example, we’re using a fresh installation of the Diced theme. You may have noticed this theme comes with a Call to Action widget.
For this example, we’re using a fresh installation of the Diced theme. You may have noticed this theme comes with a Call to Action widget.
Follow along with the steps below to see how you can edit your theme’s CSS file to bring back your background image:
Editing the CSS File
To move the elements on your page and reveal your background image, you will need to edit the theme’s stylesheet. Instead of editing this file directly, you can safely add code to it through the BoldGrid customizer.
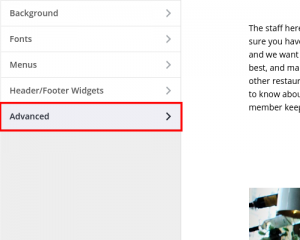
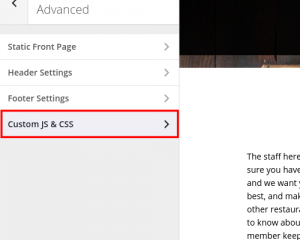
 While in the customizer, click Advanced.
While in the customizer, click Advanced.  Choose Custom JS & CSS.
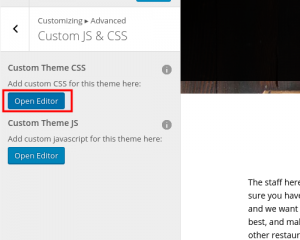
Choose Custom JS & CSS.  Under Custom Theme CSS click Open Editor.
Under Custom Theme CSS click Open Editor. -
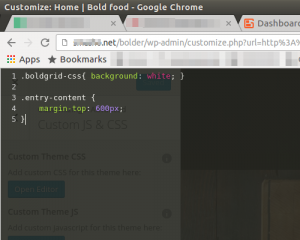
 Add the following code: .entry-content {margin-top: 600px;}
Add the following code: .entry-content {margin-top: 600px;}
 The
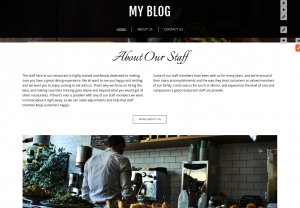
The margin-top code adds margin space above your site content to reveal your image. We set the margin at 600 pixels of space (600px), but you can adjust this to add more space. 800pxwill give you more space and show you 800 pixels worth of your background image. You can adjust this number to meet your individual needs.
Fixing a Blocked Background Image
This is one specific example of how to add this code in a particular theme (Diced). The applicable code may vary depending on which them you are using.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.





Mary says:
Hello! I have the widget still installed (using the Diced theme) but the background image is still blocked. I also tried inputting the CSS code, but that failed to work as well. http://collegeadvicehub.com/
Also, I don’t see the Appearance tab. I am on wordpress.org and am logged in as the administrator. Do you have any suggestions? Thanks a bunch.
Carlos says:
Hello, Mary Liu!
Thank you for posting your comment. I’m sorry to see you’re experiencing issues with the CSS and Appearance tab not loading. I would advise you review/enable the BoldGrid plugins accordingly. Also, try to toggle the “Reorder Admin Menu” setting for BoldGrid. As far as the spacing/CSS, you may want to set your Call to Action Widget to be translucent or remove it as the article states to get the outcome described in the guide. I hope this helps!
Sincerely,
Carlos E
ajgallion says:
I’ve accidentally removed my CTA widget and want it back. I am having some issues adding it back. Doesn’t appear there is a way for me add a widget to the Background section. Can you help?
Scott says:
To add a Call To Action back to a BoldGrid theme that had one, go into the Customizer and click on the Widgets tab. Then click on the Call To Action tab. Once there, select the Visual Editor from the widgets menu. Then you can add your Call to Action content.
pc10328 says:
Not seeing this working. Copied and added the code – the page content is not moving on the home page.
Any thoughts? I’ve got a jpg of the code page if that helps.
JohnPaul says:
Yes, we would be happy to look at the example of your code, or view a link to your website for further testing.
pc10328 says:
http://www.clearchoicemedicalstaffing.com
JohnPaul says:
Thank you for the additional information. The above guide was tested on the “Diced” theme and did not work in my tests, when I used the same theme as you (Pavilion). I recommend posting a new question in the in the “Ask a question” section. This will allow us some additional time to test, and also separate the solution from the above guide.
pc10328 says:
No problem. Thanks!
justinshortsleave says:
Do I have to follow the first set of instructions on this page? I have a widget there that I like, and I don’t understand why you’re telling me to remove it.
Christopher says:
You are not required to remove the widget. This article is about how to use custom CSS to show more of the background image in the event that removing this widget causes the site content to block the background image.
justinshortsleave says:
Ah, thanks Christopher, that makes sense. It may help others too if you add a notice above those steps that explained what they did and that they were optional. Awesome support, quick responses!