Forum Replies Created
- AuthorPosts
- January 20, 2025 at 9:06 am in reply to: Tried to increase memory limit, staging environment block #153133
BoldGrid Support
KeymasterHi Jose,
Thanks for contacting BoldGrid Support. I’m sorry to hear about this issue with your staging environment. Are you able to see the Advanced Controls from BoldGrid Central to use that File Manager to reset the htaccess file? Each install has Basic Controls and Advanced Controls – there’s a File Manager in Advanced Controls.
Thanks,
Nicole P.
BoldGrid Support
KeymasterHi Chad,
Thanks for contacting BoldGrid support. It sounds like the original backup may have not archived correctly if starting completely over fixed the issue. Please let us know if we can provide any assistance.
Thanks,
Nicole P.
BoldGrid Support
KeymasterHello Penny,
Thank you for contacting BoldGrid support. In order to assist you privately I created another ticket with our W3 Total Cache support team directly. They should be responding via email within a few business days.
Thank you,
Nicole P.
BoldGrid Support
KeymasterHi Cheryl,
Thanks for contacting BoldGrid support. If you are using our theme Crio, you can change your site title by following this guide: https://www.boldgrid.com/support/boldgrid-crio-supertheme-product-guide/working-with-your-site-title-logo-and-tagline-in-boldgrid-crio/
- In the Dashboard navigate to Appearance → Customize
- In the Customizer menu navigate to Design → Header → Site Title
- Make your changes and click the blue Publish button to save them
If you are using another theme please let me know so I can get you the correct guide. Thank you!
Nicole P.
December 30, 2021 at 10:34 am in reply to: I need to transfer a cloud word press site to my domain with inmothion hosting #46533BoldGrid Support
KeymasterHi Laura,
Thanks for using BoldGrid’s Cloud WordPress service, we’re happy to help you transfer your site from the cloud to live hosting.
To get started, you will need to install Total Upkeep, our WordPress backup plugin. Then you can follow the steps in this video to create a backup in the cloud and restore it on your hosting account:
https://www.youtube.com/watch?v=tfL6mrdB4nA
Please let us know if you have any other questions!
Thanks,
NicoleDecember 29, 2021 at 1:41 pm in reply to: When I apply a custom page header, it is replacing the footer in my Crio Theme #46513BoldGrid Support
KeymasterHello,
I was able to replicate the issue, I apologize for the inconvenience. I will let the lead developer know and get a patch out asap.
Thanks,
NicoleBoldGrid Support
KeymasterHi Kristin,
Thanks for using our WordPress theme – we’re happy to help with your MailChimp code.
There are 2 plugins we recommend looking into – Header Footer Code Manager and the official MailChimp plugin MC4WP. Either of these plugins will add the code to the correct location. The first one can be used for any type of tracking code while the second is specific to MailChimp.
Hope this helps! Please let us know if you have any other questions.
Thanks,
NicoleBoldGrid Support
KeymasterHi Todd,
Thanks for using our WordPress theme Wedge! We’re happy to help with your menu.
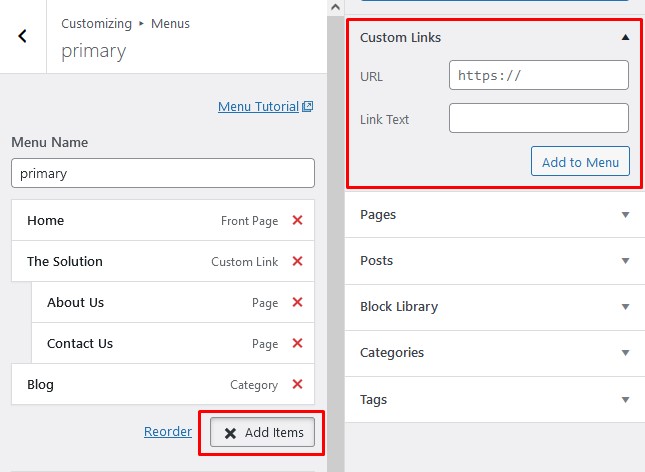
You can add Pages, Posts, Custom Links and more to your menu. After clicking the +Add Items button you will see all the options available:
I viewed your site and I see a dropdown menu with links to 4 pages. What type of link are you looking to add?
Thanks,
NicoleDecember 29, 2021 at 11:05 am in reply to: When I apply a custom page header, it is replacing the footer in my Crio Theme #46500BoldGrid Support
KeymasterHi Naz,
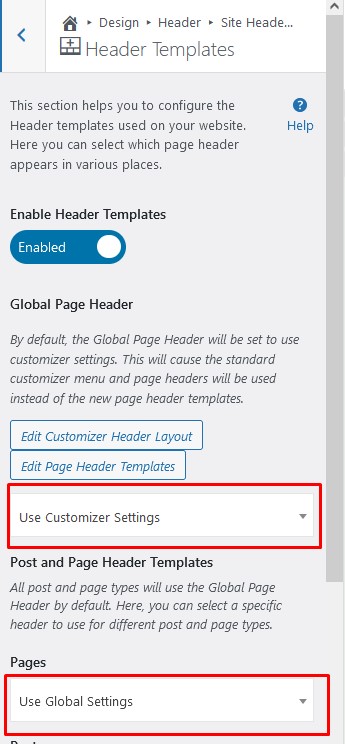
Thanks for using our WordPress theme Crio! The latest update added 2 new features – custom sticky headers and custom footers. When using the custom templates, you’ll need to double check you’ve assigned the template to the correct location in the Customizer.
Start by navigating to the Customizer > Design > Header > Site Header Layout > Header Templates. You will see this panel:
If you want to use your custom header across the entire site, select it from the top dropdown. If you’d like to limit where it appears, use the options below to assign to specific pages as needed.
Please let us know if you have any other questions!
Thanks,
NicoleDecember 29, 2021 at 10:58 am in reply to: Having issues with color management and text placement In Crio #46497BoldGrid Support
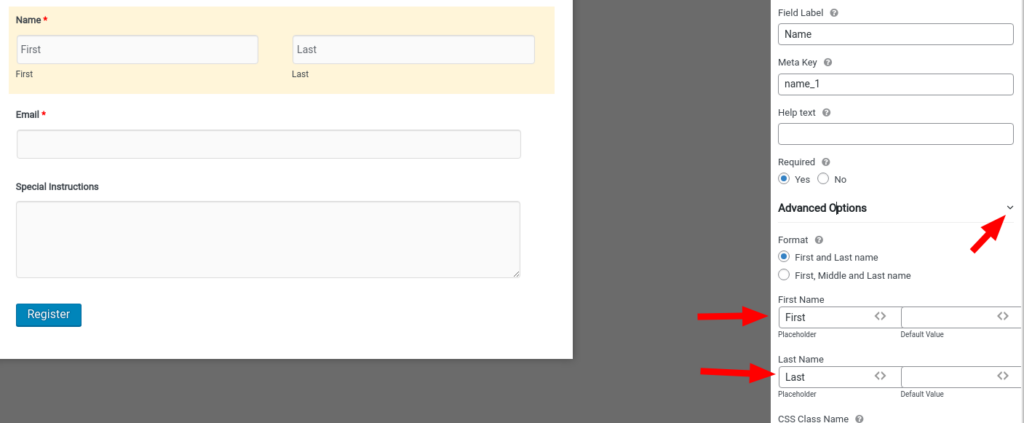
KeymasterAt this time there is a small conflict between the Crio theme and weForms that makes the styling difficult to work with, we apologize. Our developers are aware of the issue and are working on a solution.
If you’d like to move the First and Last name into the input boxes you can use the Advanced Options on the field like shown here:
Then add this code in the Customizer > CSS/JS Editor:
[class^="wpuf-name-field"] label {
display: none !important;
}The First and Last name shouldn’t appear to the right of the fields anymore.
As for the font colors – what elements specifically are you looking to change? We would be happy to provide custom CSS.Thanks,
NicoleDecember 28, 2021 at 1:32 pm in reply to: My live website is not displaying the updates I made in the page editor #46474BoldGrid Support
KeymasterHello, I see now it uses an image called Screen-Shot-2021-12-18-at-11.21.15-AM.png on mobile and 506A9535.jpg on desktop. When I inspect the code I see the mobile version is using the correct background image.
The mobile background image is 3,000px wide but a mobile device is only about 400px wide, so only part of the image shows. You may want to try placing the image in the page content instead of as the background image for mobile.
Thanks,
NicoleDecember 28, 2021 at 1:06 pm in reply to: My live website is not displaying the updates I made in the page editor #46470BoldGrid Support
KeymasterHi Janeve,
Which page and image specifically are you having an issue with? Please let me know where to look, thanks!
Nicole
BoldGrid Support
KeymasterHi Dan,
Thanks for using BoldGrid Crio! That’s a great question, you’re right that WordPress doesn’t have a super easy way to insert tracking codes into the header or footer of your site.
What code snippet plugins have you tried? There are lots of different solutions possible, we recommend Header Footer Code Manager. You could also try a MailChimp specific plugin like MC4WP.
Please let us know more details so we can further assist.
Thanks,
NicoleBoldGrid Support
KeymasterHello,
Sorry that code didn’t work, I really thought it would!
Can you please try disabling WP Sticky Pro plugin – we think that’s what is causing the issue. Are there any features from that plugin you are actively using on your website?
Thanks,
NicoleBoldGrid Support
KeymasterHi Jennifer,
Thanks for contacting BoldGrid support and thanks for using our WordPress Theme Crio. I viewed your site and see the double widgets – this is definitely not supposed to happen!
I can provide some custom CSS you can add for now to hide these widgets, but we’d like to try and find out how they got there. Did you have another theme active and then changed to Crio? Could you please list the plugins you have installed on the site? I will pass this info on to the lead theme developer.
In the meantime, you can open the Customizer, go to CSS/JS Editor, and paste this code in:
aside.widget.smoa_pro_search-7,
aside.widget.smoa_pro_text-3,
aside.widget.smoa_pro_nav_menu-4 {
display: none;
}Please let us know if that worked.
Thanks,
NicoleBoldGrid Support
KeymasterHi Keri,
Thanks for using BoldGrid Crio, we’re always happy to help!
You do not need to keep the “home” link in the menu if you’d prefer to use your logo as the link to the homepage. I just viewed your site and I do not see “home” in the menu anymore. If you ever want to add it back, you can read our article on working with menus in Crio.
Please let us know if you need any other assistance.
Thanks,
NicoleBoldGrid Support
KeymasterThank you for letting us know about this problem in the Post and Page Builder!
Our developers located the service availability issue with the Add Block interface and have been able to get the Block service back online! This outage also seems to have affected Connect key validation services in the Add Block interface and that functionality should be working as expected now too.
Hopefully the Add Block service is operating properly for you now and please let us know if there are any other problems so we can address them as quickly as possible.
Thanks,
NicoleBoldGrid Support
KeymasterThank you for letting us know about this problem in the Post and Page Builder!
Our developers located the service availability issue with the Add Block interface and have been able to get the Block service back online! This outage also seems to have affected Connect key validation services in the Add Block interface and that functionality should be working as expected now too.
Hopefully the Add Block service is operating properly for you now and please let us know if there are any other problems so we can address them as quickly as possible.
Thanks,
NicoleBoldGrid Support
KeymasterThank you for letting us know about this problem in the Post and Page Builder!
Our developers located the service availability issue with the Add Block interface and have been able to get the Block service back online! This outage also seems to have affected Connect key validation services in the Add Block interface and that functionality should be working as expected now too.
Hopefully the Add Block service is operating properly for you now and please let us know if there are any other problems so we can address them as quickly as possible.
Thanks,
NicoleBoldGrid Support
KeymasterThank you for letting us know about this problem in the Post and Page Builder!
Our developers located the service availability issue with the Add Block interface and have been able to get the Block service back online! This outage also seems to have affected Connect key validation services in the Add Block interface and that functionality should be working as expected now too.
Hopefully the Add Block service is operating properly for you now and please let us know if there are any other problems so we can address them as quickly as possible.
Thanks,
NicoleBoldGrid Support
KeymasterHi Sam,
Thanks for contacting BoldGrid support and thanks for using our newest theme Crio!
After adding your browser icon you may need to hard refresh your website in order to see it. Press Ctrl+F5 (If that doesn’t work, try Shift+F5 or Ctrl+Shift+R). You may also need to clear the cache if using a caching plugin.
If you are still unable to see it, please let us know what browser you are using. Do you see anything in that space or is it just empty? Are you able to attach a screenshot?
Thanks,
NicoleBoldGrid Support
KeymasterHi Sam,
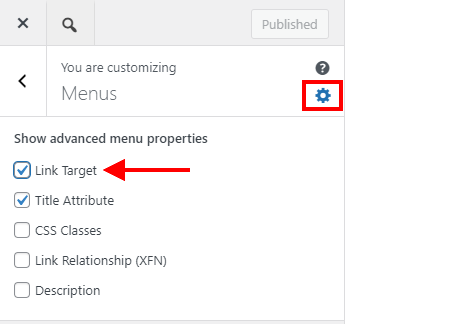
Thanks for using our WordPress theme Crio, we’re happy to help you update menu links to open in a new tab.
- Start by opening the Customizer, then clicking on Menus.
- Click the gear icon next to the Menu heading to open the Advanced Menu Properties.
- Check Link Target.
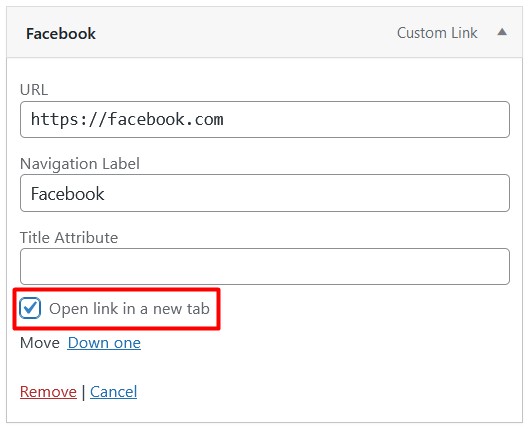
- Navigate to the menu that contains the link item you want to open in a new tab.
- Click the dropdown arrow next to that link item and enable Open link in a new tab.
Save and close the Customizer and now your link should open in a new tab.
Please let us know if you have any additional questions!
Thanks,
NicoleBoldGrid Support
KeymasterHi Dana,
Thanks for using Crio with our WordPress page builder! We are happy to help you get a Google map added to your page.
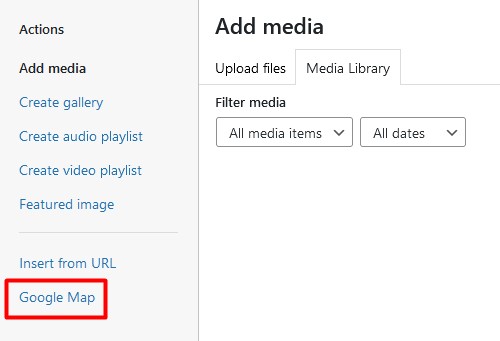
After clicking the Add Media button, you should see this panel:
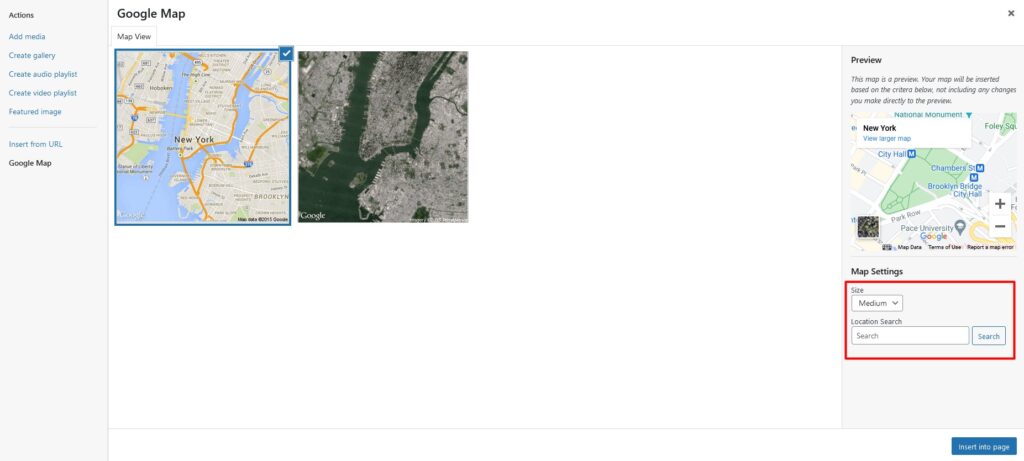
Click on the Google Map link on the left side to load this screen:
 First click on the type of map you’d like to use, then you can select the map size and location. I have added these images to the referenced article as well.
First click on the type of map you’d like to use, then you can select the map size and location. I have added these images to the referenced article as well.If you still do not have the option to add a Google Map please let us know what browser you are using and the versions of the Crio theme and Post and Page Builder plugin so we can troubleshoot further.
Thanks,
NicoleBoldGrid Support
KeymasterHello Chris,
Thanks for using our WordPress page builder – we’re happy to help you insert a link to download a file. There are detailed step by step instructions in this article, but I will also list the steps here.
- Open the page or post where you want to add the link
- Click the Add Media button and upload the file
- Click the blue Insert into page button in the lower right of the Add Media screen
- A link will appear on the page, you can rename the link as you’d like
Hopefully this solves your problem, please let us know if you need any further assistance.
Thanks,
NicoleBoldGrid Support
KeymasterHi Cheryl,
Thanks for using BoldGrid Crio, we’re happy to help get your Blog page designed the way you want it.
The Blog page design is set from the Customizer and it uses the content from your Posts. The Page called Blog is just a placeholder, no content is actually stored there.
I just looked at your site – it appears the starter content is gone and you have your own content in there now. The Blog Page will display either a Post Excerpt, or the entire post content. You can set this display from the Customizer > Design > Blog > Blog Page > Post List Settings.
You can also read our complete instructions on Working with the Blog Page in Crio.
Please let us know if we can provide any additional assistance.
Thanks,
NicoleBoldGrid Support
KeymasterHi Steve,
Thanks for using our WordPress theme Crio. The article you referenced is for our classic themes, I apologize these instructions do not work for Crio.
With Crio, you’ll need to start by creating a custom header layout that includes any needed widget areas. There are step by step instructions in that article showing how to add a widget.
Please let us know if you need any additional assistance, we’re always happy to help!
Thanks,
NicoleBoldGrid Support
KeymasterHello Mark,
Thanks for using the Post and Page Builder! Both the free and Premium plugins will need to be active on your site to use all features of our WordPress page builder.
What performance issues are you experiencing? Please let us know your domain and we’re happy to help!
Thanks,
NicoleBoldGrid Support
KeymasterHello Mike,
Thanks for contacting BoldGrid support, we’re always happy to help!
I viewed your site and the background image is currently set to cover 100% of the space, and the image will crop to the center as the device size changes. If there is text on the image, it will not show the entire heading on all devices.
For the best SEO results, text should not be saved as part of the image, as search engines cannot read text in images. We recommend adding the text as a heading element in the editor. Then the text will show entirely on all device sizes and will be indexed correctly by search engines.
Please let us know if we can provide additional assistance.
Thanks,
NicoleBoldGrid Support
KeymasterHi Sue,
Thanks for contacting BoldGrid, we’re always happy to help!
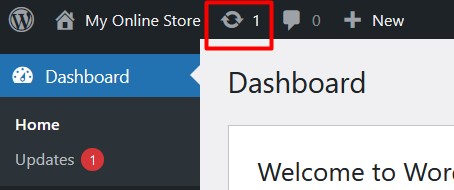
Our support article covers how to update WordPress itself, themes, and plugins, and that link will take you directly to the plugins section. You should look for a circle icon in the admin bar of your website, like shown below, and click it to view all updates for your WordPress installation.
Otherwise, you can download the latest version directly from this link, and use the upload plugin feature to update manually.
Please let us know if you have any other questions.
Thanks,
NicoleBoldGrid Support
KeymasterHi Leslie,
Thanks for using BoldGrid Crio! We apologize updating it changed the front end of your site – this is not intended behavior and we will help you get it fixed.
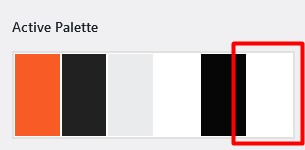
First, can you please open the Customizer and navigate to Color Palette. In your Active Palette, what is the color in the last position?
The color in the last position should be the background color of the form fields, as well as the site itself. If it is already white please try selecting another color and saving the Customizer, then switch back to white and save again. This should reset the color palette system. If not I am happy to provide custom CSS, please let me know if this is necessary.
Thanks,
NicoleBoldGrid Support
KeymasterHello Mike,
Out of the box, our BoldGrid Themes are not able to hide the header entirely. You can add custom CSS to hide it:
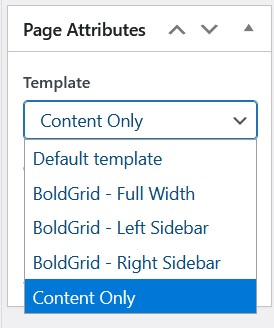
.site-header { display: none; }Alternatively you can use the Post and Page Builder with a non-BoldGrid theme, like the Twenty Twenty or Twenty Twenty-One default theme, and then select the Content Only page template.
Please let us know if we can help with anything else.
Thanks,
NicoleBoldGrid Support
KeymasterHi Mike,
What theme are you using? When you click the pencil icon where does it take you in the Customizer? Please let me know, and provide your website URL if you’d like, and we can further assist.
Thanks,
NicoleBoldGrid Support
KeymasterHi Alessandro,
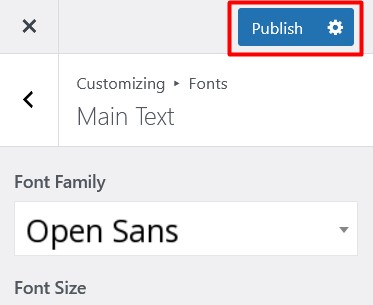
Thanks for contacting BoldGrid, we’re happy to help! After changing the slider to the new font size, you will need to click the blue Publish button at the top of the Customizer, like shown here:
If after Publishing and closing the Customizer the font size is still incorrect, please let me know.
Thanks,
NicoleBoldGrid Support
KeymasterHi Melaney,
Thanks for reaching out, we’re happy to help! When I view the site you submitted I do not see a WordPress site. Is there another URL you’d like us to look at?
Thanks,
NicoleBoldGrid Support
KeymasterHi Tim,
Sorry to hear you are having issues with the Post and Page Builder, could you please provide a bit more information so we can assist? What theme are you using on the site? It sounds like you created a custom template in the theme, but cannot save a page using that template from the editor, is that correct? Is the Premium version of Post and Page Builder also installed?
Thanks,
NicoleBoldGrid Support
KeymasterHi Sada,
The Premium version of our page builder plugin includes the ability to create sliders. Depending on your web host you may already have access to Premium BoldGrid features, so check with them first!
After the Post and Page Builder Premium plugin is active, please read this support article for instructions on creating your slider.
Thanks,
NicoleBoldGrid Support
KeymasterHello,
You need to pick a page to be your homepage, it doesn’t need to be literally called “Home” if you don’t want, but you need to select something in that dropdown. Until a page is assigned to be the homepage in that dropdown, your blog will show on your main URL. What page do you want to be your homepage?
You can use a free Dropbox account to send images if you’d like: https://www.dropbox.com/basic
Thanks,
NicoleBoldGrid Support
KeymasterHi Deborah,
Are you able to take a screenshot of what you have in the Customizer? You will need to set something for both the Home and Blog pages in the Customizer. Perhaps your home page is called something other than “Home” in the dashboard? What pages are available in the Customizer dropdown?
Thanks,
NicoleBoldGrid Support
KeymasterThank you for the additional information, I talked to our development team and the issue appears to be with the hosting servers, not anything specific to your WordPress install. We are working diligently to get this issue resolved and we apologize for the inconvenience.
The work-around we recommend at this time is to use the default WordPress editor, you can follow this guide to change the editor being used on each page / post.
We will update you as we can.
Thanks,
NicoleBoldGrid Support
KeymasterHello,
Sorry to hear that the Post and Page Builder is not working as expected on your website, I’ll need a little more information to help troubleshoot.
What plugins do you have active on your site?
What tasks specifically are you unable to do at this time?
Are all your themes, plugins, and WordPress itself up to date?Please let us know.
Thanks,
Nicole - AuthorPosts