Forum Replies Created
-
AuthorPosts
-
BoldGrid Support
KeymasterHi Cliff,
Thanks for contacting BoldGrid, and thanks for using the Post and Page Builder for WordPress.
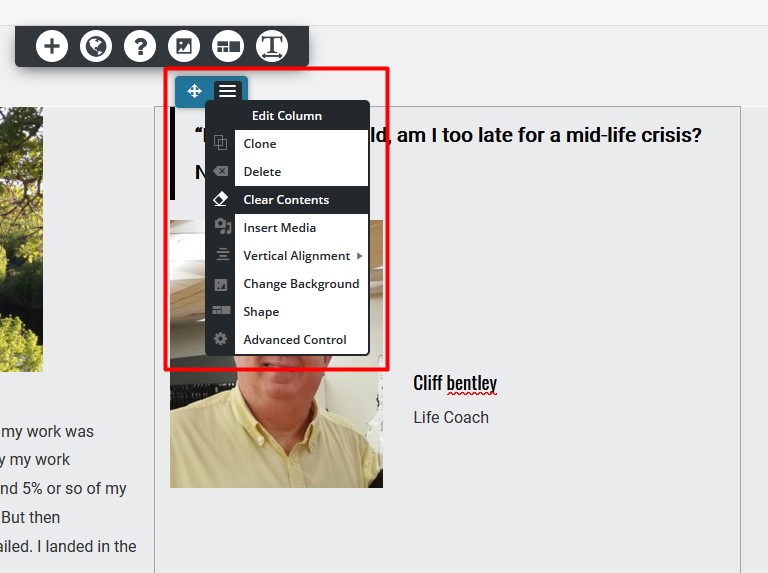
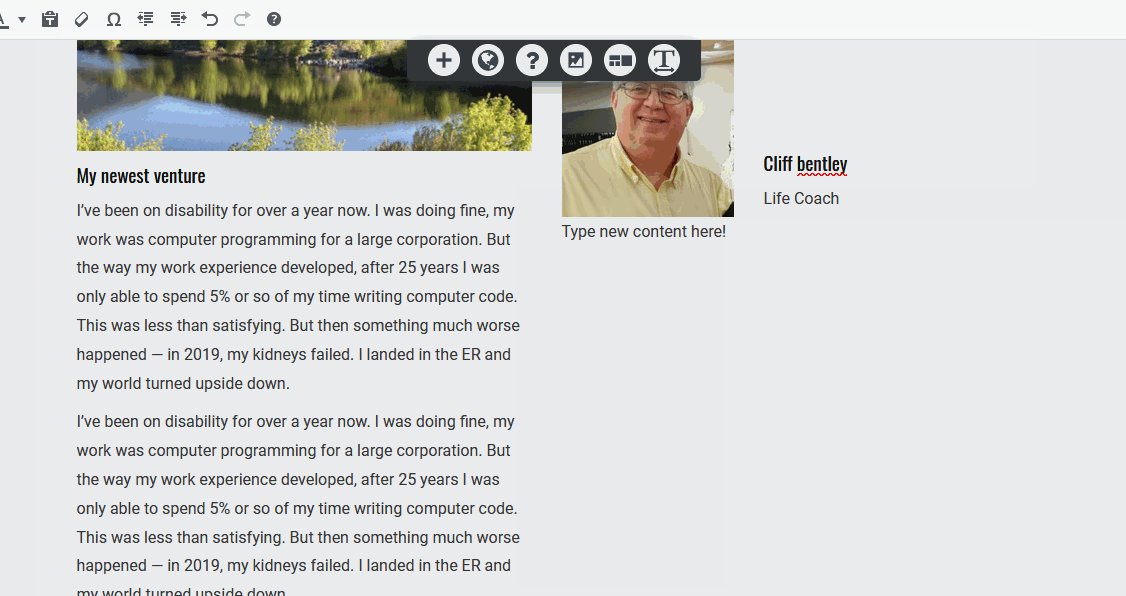
If you’d like to delete the content in the column and start completely over, hover in the area until you see the blue popover at the top of the column. Then click on the menu and Clear Contents like shown here:

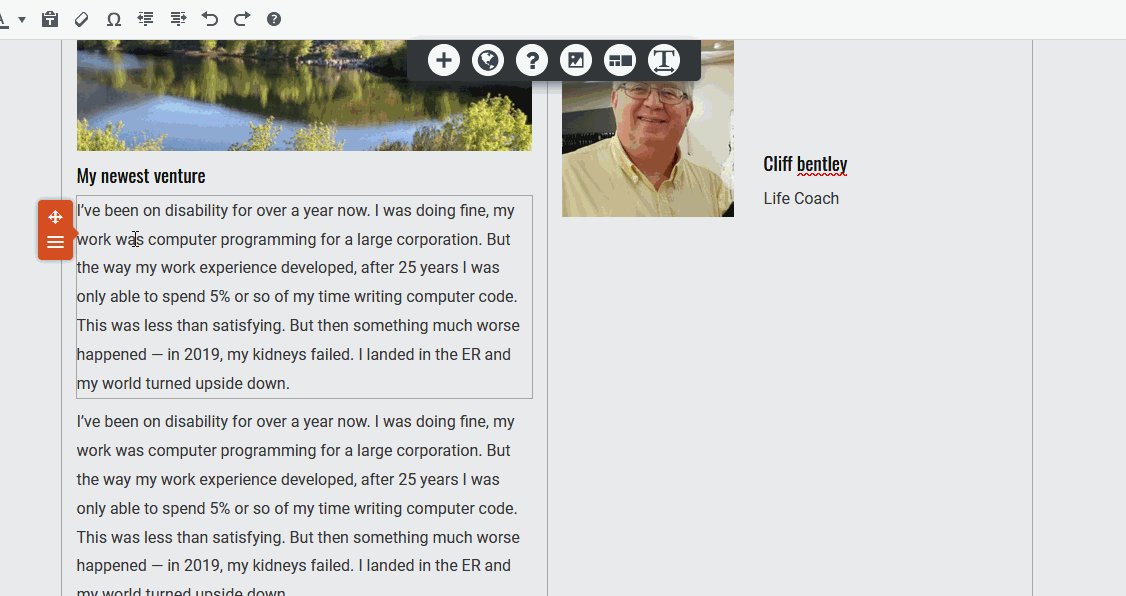
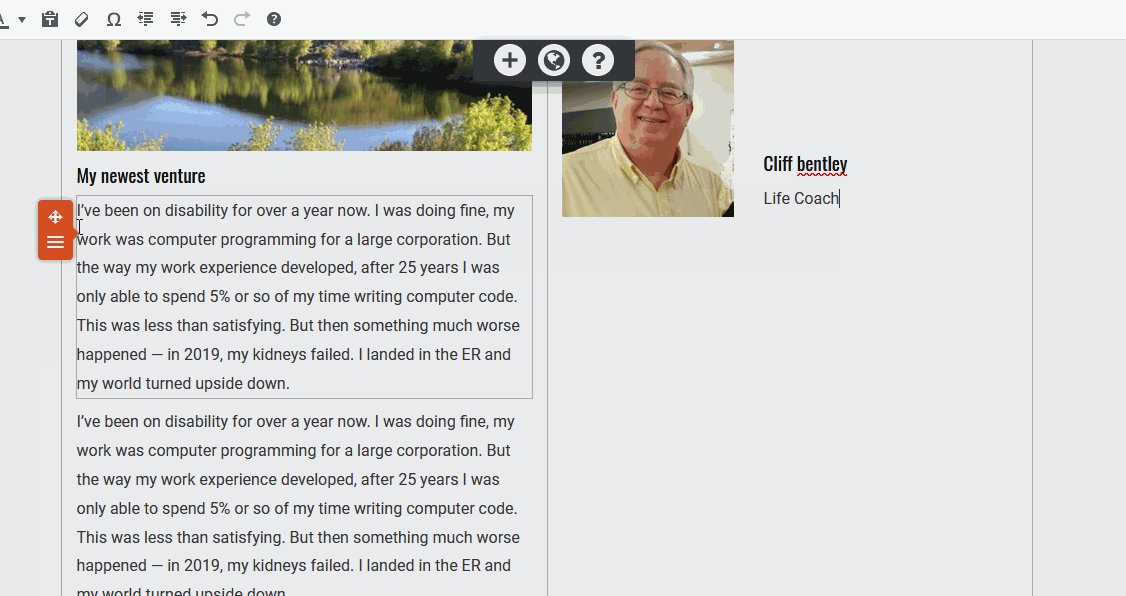
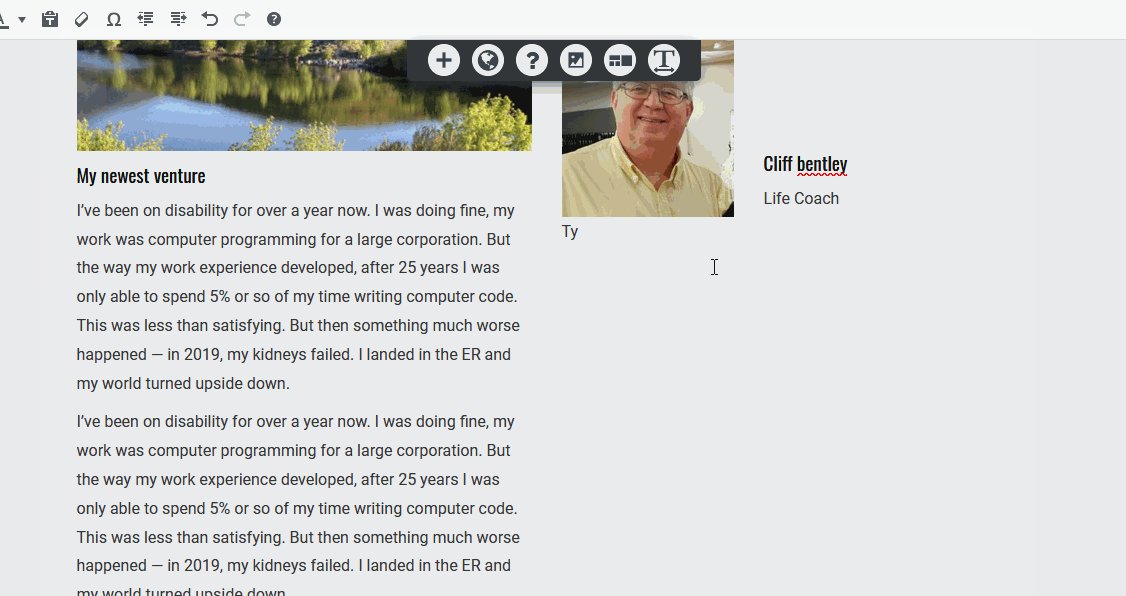
Or you can clone an existing paragraph and move it over to the new column to continue adding content below your image, like shown here:

Please let us know if this helped or if you have any additional questions.
Thanks!
NicoleBoldGrid Support
KeymasterHello,
Thanks for reaching out, and thanks for using the Crio WordPress theme for business. Sorry to hear your social icons disappeared on update, our developers are looking into why this may have happened. When I view your site, I do see social media icons on the main header but not the sticky header.
Let’s try resetting the Sticky Header layout, that should fix the problem. First open the Customizer and navigate to Header > Sticky Header Layout > Select Layout and select the design you’d like. I think the one you want is this one:
Then publish and close the Customizer. If you still are not seeing the social media menu as expected please let us know.
We apologize for the inconvenience.
Thanks,
NicoleBoldGrid Support
KeymasterHi Heather,
Thanks for reaching out, and thanks for using the BoldGrid Cobalt WordPress Theme. We are always happy to help! Generally speaking we recommend putting code like that in the Customizer, because when you update the theme any modifications made in the theme will be lost, but any code in the Customizer will stay.
Was there a specific reason you wanted to move the code out of the Customizer?
Thanks,
NicoleBoldGrid Support
KeymasterHi Nathan,
Thanks for reaching out, we’re always happy to help! I looked at your site and see you’re using BoldGrid Crio theme and the Elementor plugin to create page content. I am not seeing any duplicated content on your site right now, can you please link me to a page where this is happening so I can investigate further?
Thanks,
NicoleBoldGrid Support
KeymasterHi Eric,
Thanks for upgrading to the Premium Backup plugin, I’m happy to help you get it installed.
Total Upkeep Premium requires both the Total Upkeep and Total Upkeep Premium plugins to be installed and activated on your website to use all features. You can follow these steps to download the Total Upkeep Premium Extension and install it on your website:
- Login to BoldGrid Central
- Select Plugins from the main screen.
- Download Total Upkeep Premium from the list of available plugins.
- In the Dashboard, Navigate to Plugins → Add New
- Select Upload Plugin
- Browse to the downloaded plugin file and select it
- Click on Install Now
- Click on Activate to complete the installation
Please let us know if this helps or if you need any additional information.
Thanks,
NicoleBoldGrid Support
KeymasterHi Cliff,
The Resolve theme is no longer available thru BoldGrid Inspirations, as it has been upgraded into our latest framework with Crio. Crio adds additional Customizer controls that were not available in Resolve for increased design flexibility on your website. You can learn more about the Crio SuperTheme here.
If you’d prefer to use Resolve, you can download it here.
Please let us know if you need anything else!
Thanks,
NicoleBoldGrid Support
KeymasterHello Matthew,
Yes, if you’d like to exclude a specific folder or folders from your backup, you can do so when you set the backup to run. There’s a section in this article called Excluding Files or Folders that explains how.
Hope this helps!
Thanks,
NicoleFebruary 22, 2021 at 11:06 am in reply to: Boldgrid plugin seems to be missing, but can’t be installed #34107BoldGrid Support
KeymasterHello Peter,
Sorry to hear you are having issues getting the Post and Page Builder to install on your site. From the screenshots you sent it looks like the Post and Page Builder Premium plugin is active, but perhaps not the base plugin. If you view your list of plugins does the Post and Page Builder appear? There should be 2 – one for the base free plugin and one for Premium.
We recommend you download the plugin directly from wordpress.org – https://wordpress.org/plugins/post-and-page-builder/ – and upload to your installation since the auto installer doesn’t seem to be working.
Please let me know if this solves the issue or if we need to troubleshoot further.
Thanks,
NicoleBoldGrid Support
KeymasterHello Pasi,
If you’d like to remove the shadow and change the text color to black, you can use this code:
.palette-primary.blog .entry-title a, .palette-primary.blog .entry-title a:hover, .palette-primary.blog .entry-title a:focus { text-shadow: none; color: #000; }If you’d prefer to remove it entirely, you can use this code:
.palette-primary.blog .entry-title a { display: none; }Please let us know if you need anything else!
Thanks,
NicoleBoldGrid Support
KeymasterHello Cliff,
The Post and Page Builder Contact Blocks only include simple buttons that you can link to other pages or use for downloading files. If you want a form where the user can fill out required fields and have the input sent to your email, we recommend using weForms.
First you will need to add a form, then setup the notifications.
Please let us know if you have any other questions!
Thanks,
NicoleBoldGrid Support
KeymasterHi Bart,
Sorry to hear you’re having problems using the Post and Page Builder after upgrading to WordPress 5.6. What web browser are you using to update your website? While we were updating our plugins to be compatible with WordPress 5.6, we noticed the problems you’re describing can happen intermittently in Firefox. Our developers are still working on complete Firefox compatibility, and in the meantime we recommend using Chrome.
Please let us know how else we can help!
Thanks,
NicoleBoldGrid Support
KeymasterHi Albert,
To remove the white border on the footer, please add this CSS in the Customizer:
.palette-primary .site-footer { border-top: none; }Thanks for contacting BoldGrid, we’re always happy to help!
NicoleBoldGrid Support
KeymasterHello Ksenia,
Thanks for contacting BoldGrid – we are always happy to help!
By default comments are not enabled on pages in BoldGrid themes. To enable comments, please follow these steps, or read this article for more information.
- Navigate to Pages -> All Pages in your WordPress Dashboard.
- Hover over any page you’d like to enable comments for, and click Quick Edit.
- Check the box Allow Comments.
BoldGrid uses the Google Font Library, which is why system fonts like Tahoma are not available. Google Fonts have Cyrillic options – https://fonts.google.com/?subset=cyrillic-ext – and should display correctly on your BoldGrid website. What specific issues are you having with the font so we can further assist?
Thanks,
NicoleBoldGrid Support
KeymasterHello Ellen,
Thanks for reaching out – sorry you’re running into problems changing the font color in your header. You are correct the content must be updated from the Customizer, however we recommend using custom CSS instead of changing the color in the widget itself.
In the Customizer open the Advanced panel, then click on Custom JS & CSS and add this to the CSS section:
.call-to-action-wrapper h2 span { color: #DD5827 !important; }The text should now be orange. Please let us know if this solved the issue!
Thanks,
NicoleDecember 30, 2020 at 12:11 pm in reply to: Is post and page builder plugin safe to activate again with wordpress? #32611BoldGrid Support
KeymasterHello Kenzie,
Sorry to hear the Post and Page Builder was causing a fatal error. We recently updated our plugins for better compatibility with the WordPress Core 5.6 release and have not noticed any fatal errors with the most recent version. Please ensure all your plugins, themes, and WordPress itself are on the most recent versions.
If everything is up to date and you encounter any more fatal errors when activating the plugin we would appreciate it if you could send us the full error message so our development team can investigate any additional compatibility issues.
Thanks,
NicoleBoldGrid Support
KeymasterHello Noradila,
Thanks for reaching out – we’re happy to help!
When you copy and paste from a Google doc into the editor, some formatting will come with that text even if it’s not immediately visible. On Windows, you can use the combination Ctrl + Shift + V to paste without formatting.
In order to have everything on the page truly uniform, you’d need to create all the content in the editor, or copy and paste it all from elsewhere. In your case, I’d recommend recreating the first 4 lines and then they should match the rest.
Please let us know if you have any other questions.
Thanks,
NicoleDecember 28, 2020 at 12:15 pm in reply to: How do I insert a comment section on various pages on my website? #32542BoldGrid Support
KeymasterHi Angelina,
I’d be happy to help you enable comments on pages, just like they are on posts. The easiest way is to:
- Navigate to Pages > All Pages in your WordPress Dashboard.
- Hover over any page you’d like to enable comments for and click Quick Edit.
- Check the box Allow Comments and then click the blue Update button.
If after doing this the comments are still not showing, please review our support article with additional information, including custom code you can use if needed.
Please let me know if you have any other questions!
Thanks,
NicoleBoldGrid Support
KeymasterHello W Watson,
Sorry to hear you are having problems publishing the changes in the Customizer. In order to assist you further can you please let me know what theme you are using and if all plugins, themes, and WordPress itself is up to date in your install?
Thanks,
NicoleBoldGrid Support
KeymasterHello Funda,
The footer options available will depend on the theme you’re using. If you’re using BoldGrid Crio, you can learn more about customizing the Crio footer here.
If you’re using a BoldGrid theme other than Crio, you can learn about working with footer widgets in this support article.
I hope this helps, please let me know what theme you are using or your domain if you need further assistance.
Thanks,
NicoleBoldGrid Support
KeymasterHi Anthony,
Thanks for reaching out about BoldGrid and Namecheap – we are happy to assist in any way we can! What problems are you running into?
If you’re looking to transfer your website, we have this article to assist.
Thanks,
NicoleBoldGrid Support
KeymasterHi Amanda,
Thanks for contacting us – sorry you’re having issues getting the background of your website to be a color instead of the pattern. Before we jump to custom CSS to fix this problem, I’d like to check a Customizer setting to see if that will fix it.
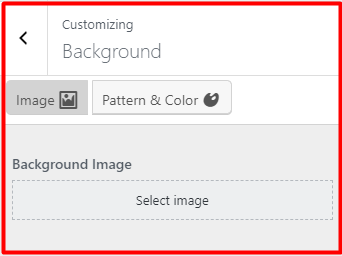
Please open the Customizer and go to the Background panel. If you see the Pattern & Color section, click the Image button at the top, like shown below, and then click Publish and close the Customizer. This should stop the background pattern from showing on your site.

Please let us know if this worked or if we need to troubleshoot further.
Thanks,
NicoleBoldGrid Support
KeymasterHello,
Thanks for trying BoldGrid’s Cloud WordPress service. Sorry to hear it hasn’t met your expectations, please email support@boldgrid.com and we can refund your purchase.
Thanks,
NicoleBoldGrid Support
KeymasterHello Kevin,
Thanks for reaching out about Total Upkeep being compatible with Digital Ocean Spaces. I checked with our lead developer and unfortunately at this time they cannot be used together.
Please let us know if you have any other questions.
Thanks,
NicoleNovember 27, 2020 at 12:51 pm in reply to: Can the header/footer be hidden for a single landing page? #31743BoldGrid Support
KeymasterHi Leland,
Thanks for the great question! At this time we are actively working on adding a new feature for custom page headers, and we expect it to release within the next few weeks.
In the meantime, if you’d like to hide the header or footer on any single page, you can do so with custom CSS. First you’ll need to find the ID for the page or post you’d like to hide them on. To do this, open the page on the front end of your website, right click your mouse and inspector using your browser developer tools. Look for the body class near the top of the code, and in that section of code you will see page-id-# or postid-# – copy this code.
Now open the Customizer and navigate to CSS/JS Editor to add custom CSS. You can use this sample code, replacing the postid-1 with your specific page-id or postid.
.postid-1 .site-header, .postid-1 .site-footer { display: none; }Or, just for one:
.postid-1 .site-footer { display: none; }Please let us know if this worked, or if you have any additional questions.
Thanks,
NicoleBoldGrid Support
KeymasterHello Mike,
Thanks for reaching out about the Post and Page Builder working on the front end. Unfortunately at this time if you want to use the Post and Page Builder’s features you will need to edit the page from the wp-admin, or backend, of the website. We are working towards having our page builder be compatible with front end / full site editing in the future.
Please let us know if you have any other questions.
Thanks,
NicoleBoldGrid Support
KeymasterHello,
To update your menu links, please start by going to Customize > Active Site in your dashboard. Once the Customizer is open, click on Menus and then the menu you’d like to adjust (likely named primary).
To ensure the proper link is used, it may be best to remove the current Home link and add a new one. Click the dropdown arrow to open the Home link panel, and click the red Remove text link at the bottom. Next, click the Add Items button below the link list. Under Pages, you should see a link for Home with the text Front Page next to it. Add this link to your menu, and drag up to the top of the list.
Click the blue Publish button at the top of the Customizer panel to save – now your Home menu link should be correct.
Please let us know if you need any additional help.
Thanks,
NicoleBoldGrid Support
KeymasterOk, to remove the white space below the header background, please try this code:
.home .site-content { padding-top: 0 !important; }I added .home to the code because I think you may want to keep the padding on the inner pages, but if not just remove that part.
Thanks,
NicoleBoldGrid Support
KeymasterHello Michael,
Thanks for reaching out – sorry you received this error while working with BoldGrid. It appears your website is missing some files for the Inspirations plugin. Please deactivate, delete, and then reinstall the plugin from here: http://repo.boldgrid.com/boldgrid-inspirations.zip to address this issue.
Please let us know if you have any additional concerns.
Thanks,
NicoleBoldGrid Support
KeymasterHi Max,
Thanks for reaching out, sorry to hear you are having problems getting Callaway to show your desired background. Let’s start by seeing what site background is active in the Customizer. Navigate to Customizer > Background > Pattern & Color and click the Remove Selected Pattern button under the Background Pattern heading. Next you can click into the Background Color input above and select what background you’d like used on your website.
It looks like the on-page content is being created with Elementor, so if you want just a section of the page to have a black background, you will have to use Elementor to do so. If needed, you can reach out here: https://elementor.com/support/
Please let me know if this helped.
Thanks,
NicoleBoldGrid Support
KeymasterHello,
Thanks for contacting us – we are happy to help you adjust the font size of the h2 title-main in Grid One. Since Grid One uses a very large heading size, when using longer words we suggest using CSS Media Queries to set specific font sizes for different devices. I tested using your heading, and I found this code to work. You can copy and paste it into Customizer > Custom JS & CSS in the Custom Theme CSS section at the top of that panel:
@media (max-width:767px) { h2.title-main { font-size: 44px !important; } } @media (min-width:768px) and (max-width:1200px) { h2.title-main { font-size: 60px !important; } } @media only screen and (min-width: 1200px) { h2.title-main { font-size: 79px !important; } }Please let us know if this worked, or if you have any other questions.
Thanks,
NicoleBoldGrid Support
KeymasterHello Bob,
Thanks for reaching out about the Haven theme not behaving as you expect – we are happy to help! I believe making a small adjustment in the Customizer will fix this issue – please navigate to Customizer > Background and under Background Image Size, select Cover Page. That should make the background full width again, but if it doesn’t please let me know.
Thanks,
NicoleBoldGrid Support
KeymasterHi Joe,
Sorry to hear you are having a problem with Total Upkeep taking backups. If you navigate in your dashboard to Total Upkeep > Tools is there anything showing in the Logs or History? Where are you storing your backups? Please let us know and we can investigate further.
Thanks,
NicoleBoldGrid Support
KeymasterHello Eduardo,
We’re sorry to hear about your website crashing, but we’re definitely here to help! In order to investigate this issue further, can you please provide more details on exactly what happened? Are there any error messages? What code are you referring to adding after installing the Total Upkeep plugin?
Thanks,
NicoleBoldGrid Support
KeymasterHello Ozan,
To receive a refund, please email support@boldgrid.com and we can take care of that for you. Sorry to hear you are unhappy with the service – is there anything we can do to help?
Thanks,
NicoleAugust 31, 2020 at 12:46 pm in reply to: [Resolved] Haven theme background image mobile resizing #26274BoldGrid Support
KeymasterHello,
Due to responsive design, only part of the background image will show on some screensizes. On mobile, the background image crops towards the center to fit the screen size. We do not recommend using an image with text on top of it – the text should be added in the editor so the text will resize appropriately on mobile.
I also noticed there is no h1 element on your page, since the site title is empty. So when you add the text on top of the image, make sure there is an h1 on the page for SEO purposes. More information on headings can be found here: https://www.boldgrid.com/support/boldgrid-easy-seo-plugin-product-guide/introduction-to-seo-content-and-structure/
Thanks,
NicoleBoldGrid Support
KeymasterHello,
Unfortunately at this time there isn’t a way to pull the page title up into the header. Leaving the “Display page title” unchecked is fine as long as you add one h1 heading to the page. The h1 is what search engines look for on each page, and each page should only have one. It makes no difference if you add it yourself or use the core WordPress page title.
If you’d like more information on SEO and headings, we have this article to help: https://www.boldgrid.com/support/boldgrid-easy-seo-plugin-product-guide/introduction-to-seo-content-and-structure/
Thanks,
NicoleBoldGrid Support
KeymasterHello,
Sorry to hear you are having issues with the Cobalt theme – when I looked at your website just now I saw a space background. If your site is set to use a color background, it should use the last color in the row from Customizer > Color Palette. If it is not, there is a bug we should look into.
What is the last color in the palette set to when the site appears white? When does the background look different? With the Customizer open? When editing a page?
Thanks,
NicoleBoldGrid Support
KeymasterHello,
Thanks for trying our Cloud WordPress service, we are so glad you found it helpful! Installations never expire if you created it under a BoldGrid Central account – https://www.boldgrid.com/central
If the site needs to be transferred, here is a helpful guide: https://www.boldgrid.com/support/total-upkeep/using-total-upkeep-to-migrate-wordpress-for-staging/
Please let us know if you need anything else,
NicoleBoldGrid Support
KeymasterHello,
I looked at your site and found some simple CSS you can add to the Customizer to remove the white space.
Start by navigating to Appearance > Customize > Advanced > Custom JS & CSS
Paste this code in the CSS box at the top:
.site-content { padding-top: 0px; } .entry-content { margin: 0; }I did notice on the FAQ page the very first block has top margin on it, which is causing an even bigger gap on that page. You will need to go into the page itself and remove the margin-top from that block. You may have to go into text view to remove it:
margin-top: 50px;should be removed from the first div on the page.Please let me know if you have any other questions,
NicoleBoldGrid Support
KeymasterHello,
It is possible to create clickable divs with WordPress and BoldGrid, we have this article detailing how to do so: https://www.boldgrid.com/support/page-builder/create-collapsing-accordion/
Please let me know if you need anything else!
Thanks,
Nicole -
AuthorPosts
