Forum Replies Created
-
AuthorPosts
-
BoldGrid Support
KeymasterHello Alex
The issue appears to be related to additional custom coded CSS on your website. This is not the expected behavior of the theme. In our multiple instances for testing this, we are unable to replicate, until we add the code you have mentioned in your previous comments.
I recommend removing the custom CSS code that you have added, this will correct the issue caused by that code.
Otherwise, I recommend you contact whomever made those CSS modifications. They may need to review the code to ensure that their changes were not overwritten by an update to the theme. To prevent this from happening they would need to create a Child Theme and customize that with their code. This will prevent their code from being overwritten in future updates to the theme.
I hope this helps.
Sincerely,
Carlos D
BoldGrid Support
KeymasterHello.
Thanks for posting your question. I’m sorry to see that your backup is not restoring properly on the new server. I’m unable to provide a diagnosis for the error you are receiving. What version of BoldGrid Backup Plugin are you using to backup and restore? What versions of WordPress are you using between the two systems? Have you tried to make another backup to attempt to restore from a new file?
Please let us know the additional details, so we can assist you more.
Sincerely,
Carlos D
BoldGrid Support
KeymasterHello.
Thanks for posting your question regarding how to copy Pages.
You can simply copy and paste the code from the Page Editor’s Text tab. The instructions below should assist you with that process.
- Log into BoldGrid.
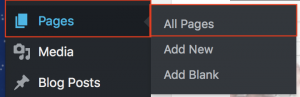
- Hover over the Pages menu option from the left-side, then select All Pages.

- Select the page you would like to copy, from the list of Pages you have created.

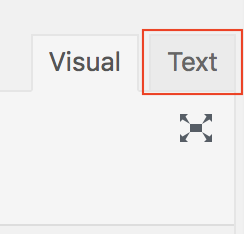
- Once the Page Editor loads, click on the Text tab to switch from Visual to Text editing.

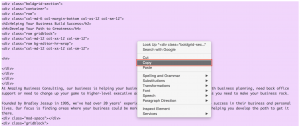
- Copy the all the code/text in this window. (You can press Ctrl + A to highlight all the text, once you are inside the text box, then press Ctrl + C to copy the highlighted text.).

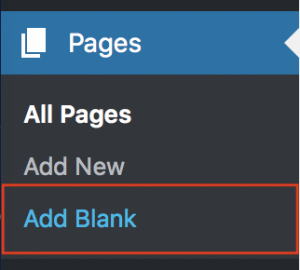
- Now, from the left-side menu, hover over Pages and select Add Blank.

- Once the Page Editor loads, click on the Text tab, if it is not already selected.

- Paste the code you just copied into this new page and give it a title.

- Click on the Publish button to save the new/duplicate page.

I hope this helps!
Sincerely,
Carlos D
February 16, 2018 at 10:38 am in reply to: How to change a page’s “publish” screen to “privately published/ private” and then “publish/ public” a few days later? #22969BoldGrid Support
KeymasterHi Gerry,
Thanks for posting your question regarding changing a Page’s visibility to privately published to publicly published. You may accomplish this by using the Publish Settings column.
- Log into your BoldGrid website.
- Hover over Pages, then select All Pages, from the left-side menu.

- On the next screen, with all your Pages listed, select the Page you would like to change the viability for.

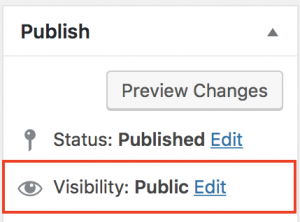
- Once the editor opens up, to the right, you will see the Publish settings column. Next to the Visibility option, click the Edit link.

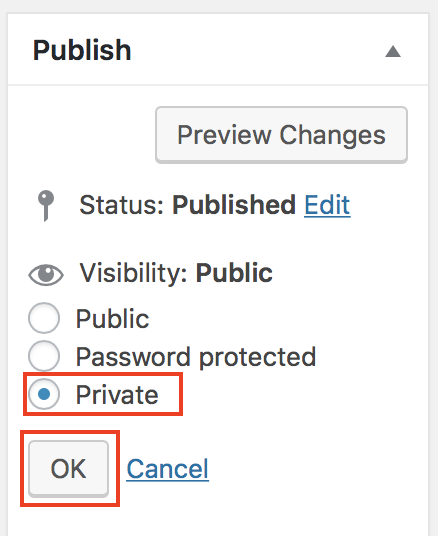
- Select Private, then click on the OK button.

Then the page will be published privately. Once you are ready to publish the page publicly, the process is the same.
- Open the Page in the Page Editor (as described above).
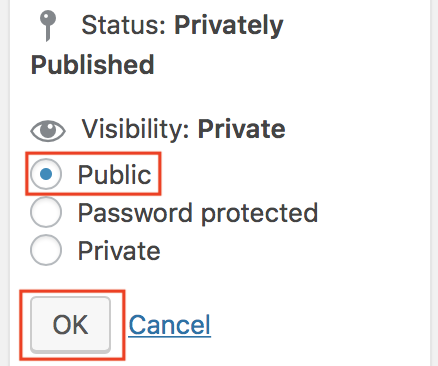
- From the Publish settings column, select the Edit link next to Visibility option. Then select Public and click on the OK button.

I hope this helps!
Sincerely,
Carlos D
BoldGrid Support
KeymasterHello Sonya,
Thanks for posting your questions regarding updates to the Diced theme. Theoretically, the themes will retain your customization. However, I always recommend making a backup of your website prior to making updates to it. This will create a restore point for you, in case the updates cause unexpected behavior.
Updating the theme may not stop the message regarding outdated WooCommerce template files from displaying. Rather, you need to make a backup and then proceed to update the templates that WooCommerce is advising. I hope this helps!
Sincerely,
Carlos D
February 9, 2018 at 11:38 am in reply to: Pavilion Theme’s WooCommerce templates are out of date. Will you be updating them? #23017BoldGrid Support
KeymasterHello Sheri,
Thanks for posting your question regarding notifications indicating WooCommerce templates are out of date. If you are using the default Pavilion theme by BoldGrid, you can simply proceed with backing up your website and then updating the templates by navigating to WooCommerce > System Status. If you are using a Child Theme and making customizations to the files themselves, then there may be a bit more involved in the process (in order to preserve your custom code). Either way, the WooCommerce documentation provides details on how to proceed with this particular kind of update to the theme files.
I strongly recommend you create a backup before running updates like this. A backup will create a working/restorable point for your website, in case the updates cause unexpected behavior.
BoldGrid themes are regularly updated, however, I don’t believe that these are the updates that WooCommerce is indicating. According to WooCommerce, all themes (even those that do not claim to be WooCommerce “ready”) will work with WooCommerce. I hope this helps!
Sincerely,
Carlos D
BoldGrid Support
KeymasterIt seems like you were able to resolve the issue you were reporting. Are you still experiencing issues after updating WordPress and BoldGrid?
BoldGrid Support
KeymasterHi Alex,
It looks like the editor is not big enough to display the full width of the page and the full width of the page is properly displayed when loading the actual page in your browser.
Best Regards,
Carlos D
BoldGrid Support
KeymasterI recommend working with the System Administrator for your server to temporarily disable ModSecurity, if you have that running on your server for Apache. If the image is uploaded without the error with ModSecurity disabled, I recommend reviewing the logs and disabling the rule that is being triggered and blocking the upload. I hope this helps.
Sincerely,
Carlos D
BoldGrid Support
KeymasterHi Greg,
Thanks for posting your question regarding the Menu appearing behind the content (Call to Action) on mobile devices. I was able to replicate and see that this is only happening on iOS devices.
I recommend removing the custom CSS that you have added as it seems to have disrupted the responsiveness of the theme. If you are interested in customizing a BoldGrid theme, I recommend installing a Child Theme and develop your customizations using that theme.
For more information on using the BoldGrid Theme Framework for developing your own theme(s), you can review our documentation.
Best Regards,
Carlos D
BoldGrid Support
KeymasterHello.
Thanks for posting your question regarding the message you are receiving: “website exceeds size limits”. I’m sorry to see this is causing an issue. Do you have the BoldGrid Backup Plugin installed? If so, in that plugin do you have the option to backup the site before an Auto-Update runs?
Increasing the size limits depends on what system is causing this message to appear. Please respond back with those additional details for us to further assist you.
Best Regards,
Carlos D
February 8, 2018 at 3:26 pm in reply to: How to add text to footer widget below menu without having the border/outline show up? #23034BoldGrid Support
KeymasterHi Genr8,
I’m sorry to see that the changes to your footer are not appearing as you would like them to. I’m not quite sure how you are attempting to modify the footer. However, you can use the Customizer to add a Widget to the footer (if your selected Inspiration allows), too add content to your Footer. I hope this helps.
Sincerely,
Carlos D
February 8, 2018 at 3:20 pm in reply to: When editing a page the Boldgrid logo appears and spins then generates the page blank even though it has content? #23059BoldGrid Support
KeymasterHi Toby,
I’m sorry to see that you are experiencing issues when attempting to edit your BoldGrid website. I recommend disabling your WordPress plugins to determine (by process of elimination) if there is a conflict with another plugin you are running with BoldGrid installed/activated. Additionally, if the server you are running BoldGrid on has ModSecurity enabled, you may disable ModSecurity temporarily to determine if that is blocking requests that need to be made for BoldGrid to function properly.
If you are experiencing persisting issues, we would need additional information to assist in troubleshooting, as I was unable to replicate a problem with the installation of BoldGrid I am testing with. If you are still experiencing issues please respond back with the following details:
What version of WordPress you are using.
What version of BoldGrid plugin(s) you have installed.
Steps to take to replicate the error/issue you are experiencing.
Any errors that occur.
With those details we may be able to assist you further.
Sincerely,
Carlos D
February 8, 2018 at 3:14 pm in reply to: On the home page, I want to make it more narrow and easier to navigate with separation of sections. #23061BoldGrid Support
KeymasterHi loretta,
Thanks for posting your questions regarding the customizations you would like to make on your website.
I’m not quite sure what you mean by making your Homepage more narrow and easier to navigate with separate sections. You can modify the Home page using the Page Editor.
I’m not quite sure what you mean by how you want to customize your blog page. Can you please elaborate?
If you want to create a link for Facebook on your website, you can do this in a Widget or by creating a Menu.
I hope this helps.
Sincerely,
Carlos D
February 7, 2018 at 4:10 pm in reply to: how can i access the CONTACT US input from visitors? #23036BoldGrid Support
KeymasterHi Duane,
Thanks for posting your comment regarding reviewing the submissions from your Contact Us contact form. This would depend on which plugin was used to create the Form.
If you used BoldGrid’s default form, it was either built with Ninja Forms or WPForms. The only way to view submissions using the free version of WPForms, would be to review the emails received from the contact form. WPForms requires an upgrade to the Pro version to be able to review the submissions through the WPForms interface. I hope this helps!
Sincerely,
Carlos D
January 22, 2018 at 9:43 pm in reply to: How do you save your page when you are finished working on it for now? #23110BoldGrid Support
KeymasterHi Maggie,
Thanks for posting your question about saving your page edits. If you want to save your page edits, you can either click on the “Update” button in the Page Editor. Then you will be able to navigate elsewhere and preserve the changes.
I hope this helps!
Sincerely,
Carlos
January 19, 2018 at 3:10 pm in reply to: I have completed building my new site in Boldgrid and need to know how to make it my Active site. #23127BoldGrid Support
KeymasterHello Rich,
Thanks for posting your question regarding launching your new BoldGrid site to replace your older site. If you are running an older website in your document root directory, then you will need to remove the old website files and then move the WordPress files into your website’s document root directory to use that as the live site. I hope this helps!
Sincerely,
Carlos
January 12, 2018 at 4:35 pm in reply to: How do I set the “og:image” property so that Facebook can show the correct image? #23148BoldGrid Support
KeymasterHi,
Thanks for posting your question regarding the image displayed when sharing a page from your website on Facebook. I’m sorry to see that the image that is displaying is not the one you intended. This post here outlines how you can assign a “Featured Image” to your posts and pages, which is what Facebook will use when sharing them.
The ‘og:image’ property should be provided, once the ‘Featured Image’ has been added to the page/post. I hope this helps!
Sincerely,
Carlos E
BoldGrid Support
KeymasterHi,
Thank you for posting your question regarding the differences in the page editor versus the full page view that you are seeing. I recommend ensuring that you are not customizing a page in the “Staging” Development category. There are no additional steps to take if you are working on a page in the “Active” Development category for the preview to display on your live site. I hope this helps.
Sincerely,
Carlos E
BoldGrid Support
KeymasterHi Debbie,
Thanks for posting your question regarding the size of your photos as they appear in your Gallery Block. I’m sorry to see that you are experiencing troubles getting them to be consistent. I was unable to find an issue with adding an image of the same size to the gallery as the image I removed to “replace” it’s place in the Gallery. If you are replacing them by some other method, can you please elaborate on the steps you are taking to replicate the issue you are seeing? In addition to that, if you can provide the version of WordPress and all the BoldGrid plugins you are using, this will help to better diagnose the issue. I look forward to your response to assist you further.
Sincerely,
Carlos E
BoldGrid Support
KeymasterHi Holly,
Thanks for posting your question regarding adding categories to your drop-down Widget. The categories displayed in the drop-down are retrieved from your Blog Post categories. You can create categories and assign the blog post(s) to the categories. Then they will display in the drop-down Widget. I hope this helps!
Sincerely,
Carlos E
BoldGrid Support
KeymasterHi Dan,
Thanks for posting your question regarding customizing the Widget – Call to Action. I’m sorry to see that it is not responding properly. Have you viewed the website from an actual smartphone device? Depending on how Firefox is attempting to mimic the smartphone view, it may not be providing the necessary data for BoldGrid to identify the screen size and adjust text/image sizes automatically (responsiveness) to display on your website. Otherwise, to make custom CSS changes to a Widget, you would need to use the BoldGrid Framework and modify the CSS yourself in a child theme.
Best regards,
Carlos E
January 2, 2018 at 1:59 pm in reply to: Why Do I Get The Error “Plugin Does Not Exist” After Upgrading The BoldGrid Editor To Version 1.6.0.1 #23244BoldGrid Support
KeymasterHello aravinda,
Thanks for posting your question regarding updating the BoldGrid Editor. I’m sorry to see there were issues with activating it after updating it. If you go to the Add New Plugins screen in the Dashboard and search for “Post and Page Builder” by BoldGrid, then install that plugin, this plugin will replace the BoldGrid Editor Plugin. Therefore, once you install that plugin you should also receive a notification to remove the BoldGrid Editor plugin. It is only recommend to remove the plugin after you have successfully installed the Post and Page Builder plugin. I hope this helps!
Sincerely,
Carlos E
BoldGrid Support
KeymasterHello,
Thanks for posting your question about changing your font. I’m sorry to see you are experiencing frustration from this issue. I can understand being frustrated when something should be working and it is acting up!
I went ahead and attempted to replicate any issues with changing the font, as you described. However, I was unable to replicate any errors with my installation of BoldGrid.
I recommend you create a backup of your website and then proceed to update your WordPress, Plugins, and Themes. If the issue you are describing persists after those updates have been completed (or you are already running the latest versions) I recommend disabling any “Builder” type plugins or plugins that were downloaded with other themes. Sometimes, their capabilities and code can conflict with the capabilities and code of BoldGrid causing unexpected behaviors.
In my experience, those are the common resolutions to random unexpected behavior like you are seeing. Please feel free to reach back out if you continue to experience issues. I hope this helps!
Sincerely,
Carlos
BoldGrid Support
KeymasterHello William,
I’m sorry to see you are unable to edit pages in your BoldGrid website, using the Monument Inspiration. I have not seen an issue like this, so I would need more information to further assist you. Can you let us know what version of BoldGrid you have installed and what version of WordPress you are using? Additionally, please provide any steps that we should take to replicate the issue you are experiencing. Also, please include any information on any additional plugins you may be using. Finally, if you can also provide your website’s URL, we can take a look at it in more depth.
BoldGrid Support
KeymasterUnfortunately, if you have already saved and left the page, there is no way to undo what was deleted. Do you have a backup of the site? If not, I recommend trying Wayback Machine, which may have a cached version of the site that you can copy the HTML code, for the section that was deleted specifically. Simply pasting in that HTML into the Page Editor (in Text Mode) should allow you to restore it.
BoldGrid Support
KeymasterHello JLB,
Thanks for posting your question regarding moving the menu location from the top of the background image to the bottom. The Hydra theme can display menus in 5 locations. However, the 5 locations that the theme is built to hold a menu, do not include below the background image (after the header, before the content).
If you are familiar with theme development, you may be able to create a child theme and specify the customization that you would like. The BoldGrid documentation is available to better understand the framework of themes, including menu locations.
If theme development is not your forte, you can always submit to the BoldGrid developers a suggestion to make that menu location available in the Hydra Inspiration, by leaving your feedback. Your insight is very valuable because it helps them improve BoldGrid and make it a more enjoyable experience for you!
Best Regards,
Carlos E
BoldGrid Support
KeymasterHi Julie,
Thanks for posting your question regarding the error you are experiencing running WPBakery Page Builder with BoldGrid, after updating it.
I’m sorry to see this is causing frustration. Although other plugins can function well with BoldGrid installed, I do not recommend installing/enabling multiple “builder” plugins. It is possible that this was working before the update and some of the updated code is now causing a conflict. To resolve this, I recommend disabling the other builder plugin (WPBakery Page Builder) when you are trying to edit your website using BoldGrid.
You should be able to continue to use the other builder if you disable BoldGrid. Unfortunately, due to the general nature of builder plugins, having multiple builders may end up causing conflicts with each other. I hope this helps!
Sincerely,
Carlos E
BoldGrid Support
KeymasterHello,
Thanks for your question regarding customizing your active site. I’m sorry to see you are experiencing issues. Clicking on the Customize Active Site should redirect you to the Customizer and a preview pane of your site. If this is not the case, check the version of BoldGrid and the Inspiration you are using to ensure they are up to date. If you have further issues, let us know those details, we’re always happy to help.
Sincerely,
Carlos EBoldGrid Support
KeymasterHi Angus,
Sorry for the delay in responding back. Thanks for your comment in reply to our inquiries. I have been reviewing this more in depth with one of the BoldGrid Developers. They will be addressing a bug in the Section Background Settings that we identified when setting the background as an image. Although the default Size is selected as Cover Area, the image is tiled. I believe this is the tiled effect you are seeing as you described: “it moves the image so it is not centered and the part that is cropped is repeated on the opposite side”. If you select “Tiled” then it actually sets the background image as “Cover Area”.
That should automatically size and position the image to a more appropriate view (without repeating the image either). If you are unsatisfied with how that looks you would need to further adjust the CSS manually. To do this is rather complex, but the steps below should assist you:
-
First, set your custom background image and save the settings for the background section to be parallax and tiled.
-
Next, go to the Page Editor and open up your homepage (or whatever page the background section is on).
-
Switch the Visual Editor to Text Editor, by clicking on the “Text” tab in the right corner of the editor. This will display the code in text form, rather than the visual preview.
-
Find the “boldgrid-section” div class, it should look similar to (but not exactly like) this:
<div class="boldgrid-section background-beta" style="border-radius: 0px; width: auto; background-image: url('https://source.unsplash.com/9l_326FISzk/1920x1080'); background-size: cover; background-position: 50% 50%;" data-image-url="https://source.unsplash.com/9l_326FISzk/1920x1080"> -
Remove the following text from that code:
background-beta
border-radius: 0px; width: auto;
background-size: cover; background-position: 50% 50%;The code should look similar to this after:
<div class="boldgrid-section" style="background-image: url('https://source.unsplash.com/9l_326FISzk/1920x1080');" data-image-url="https://source.unsplash.com/9l_326FISzk/1920x1080">with the URLs being replaced by your image, rather than the image URL I was using for this example.
-
Now you will add a custom class, you can name this anything you want really, for my example I use ‘carlos-bg’. After you add your custom class name (inside the quotes for the class), the code should look similar to this:
<div class="boldgrid-section carlos-bg" style="background-image: url('https://source.unsplash.com/9l_326FISzk/1920x1080');" data-image-url="https://source.unsplash.com/9l_326FISzk/1920x1080"> -
Save the page by clicking the Update button in the Editor.
-
Then, head over to the Customizer > Advanced > Custom JS & CSS.
-
In the Custom Theme CSS field, add your new class like this:
.carlos-bg{background-position: -308.875px -162.4px;}
You should see the image instantly update in the preview window to the right and you can adjust the “px” values to move the image around to your desired positioning. I hope this helps!
Sincerely,
Carlos E
November 10, 2017 at 5:04 pm in reply to: How many “packs” do I need for a single Plesk server? #23456BoldGrid Support
KeymasterHello Daniel.
Thanks for posting your question regarding the BoldGrid Packs available for Plesk. A single Premium Connect Key allows you to create unlimited BoldGrid websites for your company or project. In most circumstances, users only need one connect key. However, if you are building and designing sites for customers, each customer would need their own key.
“Packs” refers to a package of keys that you can purchase. The number indicates how many Premium Connect Keys are included in that “Pack”. A Pack is a convenient way to purchase multiple keys at a discounted rate.
If you would like to resell Premium Connect Keys to your own customers, then you should purchase the “Pack” that includes the amount of Premium Connect Keys that you believe you will need to accommodate your customers.
I hope this helps!
Sincerely,
Carlos E
BoldGrid Support
KeymasterHello!
Thanks for posting your question about adjusting the site header padding. I would advise you use the Custom CSS Editor and the following code:
.site-header .boldgrid-section .bgtfwcontainer{
margin-bottom: 25px;
}25px seems to be the value that “evens out” the margins. I hope this helps! Feel free to select a Best Answer to help others in the community or leave a comment with any additional questions or concerns you may have!
Sincerely,
Carlos E
October 27, 2017 at 5:21 pm in reply to: Is there a way to have different pages have different site titles? #23495BoldGrid Support
KeymasterHello Brad N,
Thanks for posting your question regarding creating a unique Site Title for each City that your client handles business in. Cloning the sites would be the only option, however, I recommend installing the InfiniteWP Plugin. This plugin allows you to maintain the multiple sites that you can have different Site Titles for. I hope this helps!
Sincerely,
Carlos E
October 27, 2017 at 1:21 pm in reply to: I am getting a Parse error at line 51 trying to activate the Boldgrid plug in #23497BoldGrid Support
KeymasterHello Brendon,
To determine what version of PHP you are running, you can simply create a phpinfo.php page inside of your website’s home directory. Once you create that file, add the following text/code to the file and save it:
<? phpinfo(); ?>
Then you can visit yourwebsite.com/phpinfo.php (replacing yourwebsite.com with your actual website’s domain) to view the PHP settings, including the version you are running.
As far as changing it, that depends on the server environment you are hosting your site on. You may need to contact your host to determine how to update PHP in your environment.
BoldGrid is a plugin that runs within the WordPress environment, so there is no way to run BoldGrid without WordPress.
I hope this helps! Let us know if you have any further questions or concerns.
Sincerely,
Carlos E
BoldGrid Support
KeymasterHello, dcolson9618.
I’m sorry to see that you are experiencing an issue in retrieving a BoldGrid Connect Key via email. I would recommend reaching out to BoldGrid Support from within your Dashboard as described in our new article: How to get Support for BoldGrid – Using the Dashboard Widget. Be sure to include your domain name and the email address you verified you are using to ensure efficient processing of your Support request.
I hope this helps!
Sincerely,
Carlos E
October 6, 2017 at 5:34 pm in reply to: How to remove Meta section in sidebar of Posts and Posts Page? #23605BoldGrid Support
KeymasterHello, David!
Thanks for replying with such a great answer! It is rich with information and detailed very well. We appreciate it and hope that it helps others in the community! I went ahead and selected it as the Best Answer, so it will be highlighted for others to view. Thanks again!
Sincerely,
Carlos E
BoldGrid Support
KeymasterHi, Renee.
Thanks for posting your question. I’m sorry to see that your site is displaying a fatal error rather than loading. If you are able to login to the admin dashboard, I recommend deactivating the plugin that is causing the error. This appears to be something related to “flexmls-idx” as indicated in the error/file path. Check with the developers of the Flexmls IDX plugin regarding that error and how to correct it. I hope this helps, feel free to comment if you have further questions or any persisting issues.
Sincerely,
Carlos E
BoldGrid Support
KeymasterHi, Lauren.
Thanks for posting your question regarding adding MLS search functionality to your site. Since BoldGrid is built on WordPress, adding functionalities is as simple as finding a plugin with the capabilities you are looking for. I was able to find two plugins that I believe may help you accomplish adding MLS functionality to your website. Although I have never used MLS before, WPL Real Estate and Optima Express + MarketBoost IDX Plugin seem to have capabilities that you are looking for. I’m not quite sure what the link you were provided does or how it relates to your local board. I am confident on of those plugins will help you out though!
Sincerely,
Carlos E
BoldGrid Support
KeymasterHello, Rich.
Thanks for posting your question regarding issues with the Color Palette section of the Customizer. I’m sorry to see you are experiencing problems with yours. I would recommend first saving your color palette. Then switch to another color palette, save and publish that one. Then switch back to your saved color palette, save and publish. I hope this helps!
Sincerely,
Carlos E
BoldGrid Support
KeymasterHi, Peter.
Thanks for posting your question regarding reducing the bottom margin of the header section in the Hifidel Inspiration. Using the Custom CSS Editor in the Customizer, you can add the following code:
.widget {
margin-bottom: -75px;
!important;}
This code will override the CSS (avoiding theme updates overriding your changes in the theme files) and reduce the bottom margin of the Widget element. Be sure to check your other pages/widgets to ensure this does not conflict with their appearance as well. I hope this helps!
Sincerely,
Carlos E -
AuthorPosts