In this article, we will cover the advanced Customizer options. The options within this Customizer tab are, as suggested in the title, geared toward advanced users. From this menu, you can set a static front page, add widget areas to your theme, and even quickly and easily add custom CSS and JavaScript code without editing core files.
The ability to add custom CSS and JS code through the WordPress Customizer interface cuts down on development time because you can try out new code quickly in a non-destructive environment (editing code here cannot disable your site), and you can just as quickly remove code that does not achieve your desired effect.
Follow along with the steps below to see how you can access these options. If you have not already logged in to your admin menu, go ahead and log in now.
Using a Static Front Page
By default, your BoldGrid theme uses the Home page as a static front page. Static, in this sense, means it will not change until you edit it, unlike a Posts page, which will display your latest posts and update automatically when a new post is added.
To change this behavior, you can switch Front page displays from A static page to Your latest posts. This would be ideal if you wanted your front page to be a blog page.
You can use any page for your Front page and/or Posts page.
Header Settings
Here you can add more widget areas to your header. These widget areas will be available under the Widgets menu in your customizer.
Footer Settings
Similar to the above Header Settings, you can use the Footer Settings to add more widget areas to your footer. You can also take more control over other aspects of your footer and even deactivate the footer entirely.
Attribution Control lets you hide the BoldGrid and WordPress attribution links. However, the Special Thanks link will remain.
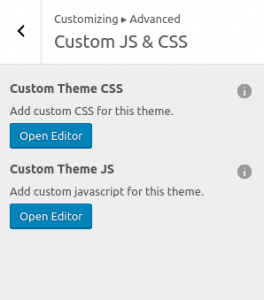
Custom JS & CSS
 This option lets you insert custom code for CSS and JavaScript. All you need to do is click Open Editor for either Custom Theme CSS or Custom Theme JS and a transparent editor window will appear. Add your code in the editor and changes will take effect instantly.
This option lets you insert custom code for CSS and JavaScript. All you need to do is click Open Editor for either Custom Theme CSS or Custom Theme JS and a transparent editor window will appear. Add your code in the editor and changes will take effect instantly.
As always, make sure to click Save & Publish when you are done editing. Well done! You now have the tools you need to use the advanced Customizer options.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.