 Choosing a color palette for your WordPress theme can have a far-reaching effect on the success of your website. Finding a balance between the color and content of your site can encourage your visitors to stay on your site for longer sessions. Changing colors can ultimately improve the authority of your business, or, for designers, make your WordPress website more attractive to new customers.
Choosing a color palette for your WordPress theme can have a far-reaching effect on the success of your website. Finding a balance between the color and content of your site can encourage your visitors to stay on your site for longer sessions. Changing colors can ultimately improve the authority of your business, or, for designers, make your WordPress website more attractive to new customers.
The BoldGrid website builder plugin and themes supplement the WordPress Customizer with extended functionality for color selections in your WordPress theme. You are now able to click, drag, and rearrange colors manually or choose from automatically generated color palettes.
The advantage of changing colors with color palettes instead of single colors means that if your logo or other branding materials change then you can quickly adjust all the colors of your site to match instead of editing each color separately.This can be a huge time saver for you when using BoldGrid Themes. Color palettes is not something that other themes usually have.
If you are a casual visitor and are interested in getting started using BoldGrid Inspirations as your WordPress website builder, download the plugin today to start your journey to create a WordPress website.
Follow along with steps below to see how easy it is to customize colors in your WordPress theme. If you have not already logged into WordPress, go ahead and log in now so you can follow along with the steps.
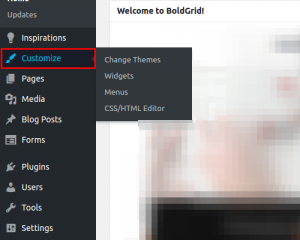
 Click the Customize button.
Click the Customize button.
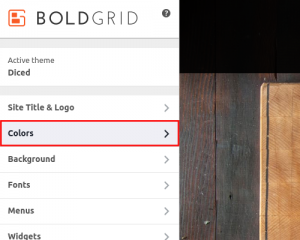
 Choose Colors.
Choose Colors.
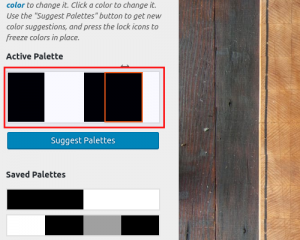
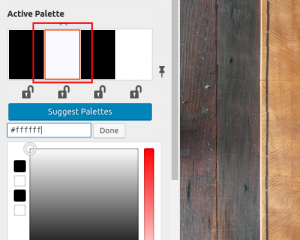
 Click and drag colors in the Active Palette.
Click and drag colors in the Active Palette.
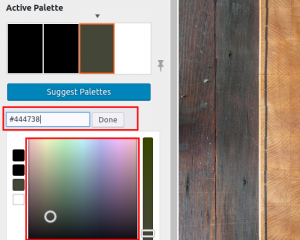
Depending on the theme, you will see between 3 and 6 colors. Click on an individual color to change it.
Click on an individual color to change it.
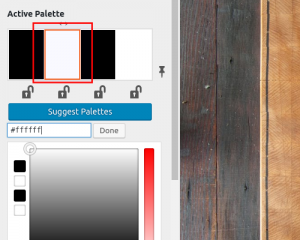
 Use the hexadecimal value for complete accuracy, or choose from the color picker for an approximate value.
Use the hexadecimal value for complete accuracy, or choose from the color picker for an approximate value.
Colors in your theme will change live in the preview window on the right.
Using Color Palettes
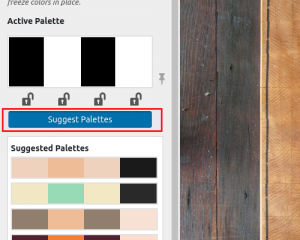
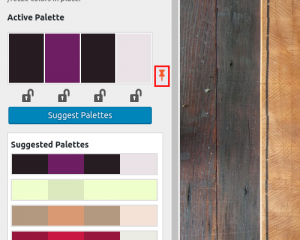
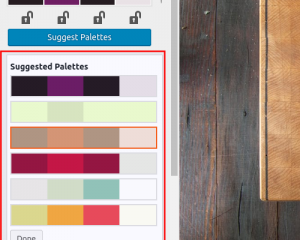
 As mentioned, you can re-arrange the colors in the active palette and assign different color values, but you can easily get a whole different palette automatically by choosing Suggest Palettes. Click through the different palettes and notice how the colors on your site change.
As mentioned, you can re-arrange the colors in the active palette and assign different color values, but you can easily get a whole different palette automatically by choosing Suggest Palettes. Click through the different palettes and notice how the colors on your site change.
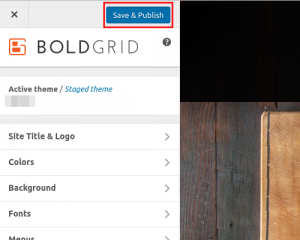
 Make sure to click Save & Publish when you are done editing.
Make sure to click Save & Publish when you are done editing.
Now you are familiar with changing colors in the WordPress Customizer as part of our WordPress website builder series. In the next article you will learn about editing the background of theme through the WordPress customizer.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.



ajoyousoccasion says:
How do I change the color of the Title, Logo and Menu? I have looked everywhere to try to change these from white because you can’t see them that well over the background picture.
Thanks,
Crystal
Arnel says:
Hello ajoyousoccasion,
You can go into the customizer and change the font so that it has a shadow. There you can change the color of the shadow that will help to make our site title more visible on the background you’re using. Otherwise, I would suggest using an image where you have added your text in the color your prefer. There is no direct way to change the color of the title font in the BoldGrid interface.
If you have any further questions, please let us know.
Kindest regards,
Arnel C.
dippeddonuts says:
Hi Arnel
I was wondering if you could answer my question above from JAn 4th regarding the background change on each page:
I basically have the same background on each of my pages which I do not want. I just want my logo on the home page and the other pages to be different colours and/or backgrounds. How can that be changed?
I would like to sort this out soon as we are launching our business in the next month and I want to get my website up and running
Thank you
J
Christopher says:
Changing the background color for individual pages would require a level of customization beyond what is currently supported, and it might be difficult to manage considering colors for links, buttons, headings, and body text would also need to be changed for each page. This would be an ideal case for hiring a developer to devise a custom theme. However, you can edit the background color of individual Gridblocks in the page editor.
dippeddonuts says:
Hi
I don’t want the same background for all the pages however I cannot seem to change it and cannot find a support video to show me how to. Please let me know how to do it
Regards
Jill-Joy says:
I’m not even able to see the color palettes… can’t change a thing. And the strange thing is, my blog has the colors I haven’t set! Something orange and yellow! HELP! ASAP
Scott says:
Hello Jill-Joy,
Sorry to hear you are having issues with the color palettes. That is not the desired behavior at all. Can you help us out with a little more information? What theme are you using? Does this occur in different browsers? Do you have the ability to test it on different computers? Does it act the same?
Kindest Regards,
Scott M
Josh says:
Followed all of these steps, hit save and publish, backed out then the colors i chose were not there they reverted back to the old ones. Please help
Scott says:
Hello Josh,
Did the colors change in the preview area? Does this happen every time? What theme are you using? I will see if I can duplicate the issue in order to troubleshoot the problem.
Josh says:
The colors do change in the preview area but not my active site. I am using Monument theme, and this does happen every time.
Arnel says:
Hello Josh,
Sorry for the problem with the background not showing full width. Scott had provided the correct code, but your theme needed to be updated with the change. We went and applied it and it is now showing the width correctly. Please check the site and let us know if you’re still having any problems.
Kindest regards,
Arnel C.