You may have seen the term Full Site Editing, or FSE, in the list of WordPress 5.6 and Twenty Twenty-One theme features. At this time, Full Site Editing can be used with the Gutenberg plugin and an experimental theme (discussed later in this article). In the future, this functionality will have a stable release and be integrated into WordPress Core, but not in the WordPress 5.6 release.
What is Full Site Editing?
With Full Site Editing, you can now edit both an individual post’s content and, with the release of Gutenberg 9.6, the template that an individual post uses.
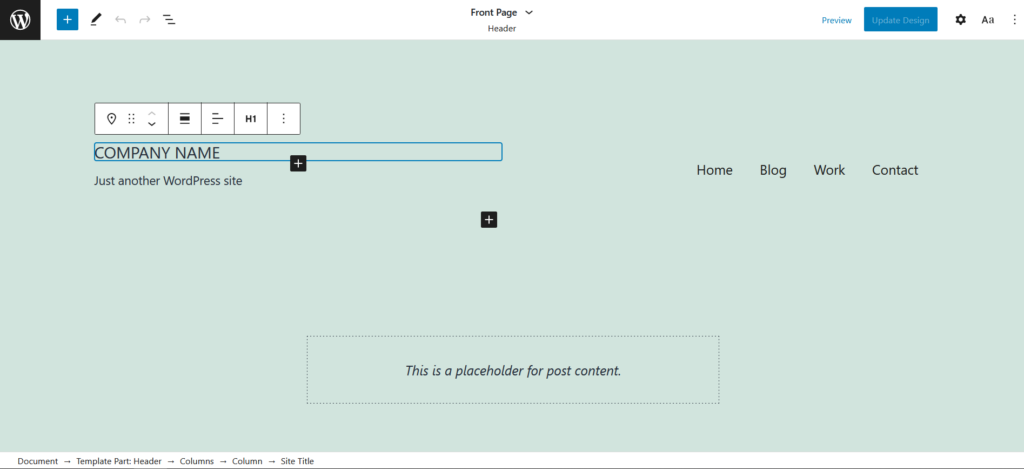
Currently global site elements like Site Title, Site Tagline, and Menus are added from the Customizer, and page elements like text and images are added from the editor. The goal of Full Site Editing is to allow complete page creation using only Gutenberg Blocks – meaning ALL website elements are added or modified from a page editing view, as shown below. Keep in mind you will still be able to make global changes to your site header and footer using Full Site Editing.
Full Site Editing will use block-based themes. Block templates and block template parts are the core parts of a block-based theme. Gutenberg developers have been building a library of site-building blocks. Most of the basics are already in place: Site Title, Site Tagline, Post Title, Post Content, various metadata and Comments blocks, and more. A full list can be found in the Block Editor Handbook.
There are three specific areas in active development to support Full Site Editing – Template Manipulation, Block Patterns, and Global Styles.
Template Manipulation
This is the main project and most items related to Full Site Editing are included here in the GitHub project. Template manipulation means updating how users interact with various post and page templates when using Full Site Editing, while still preserving the old functionality for non-FSE themes.
Block Patterns
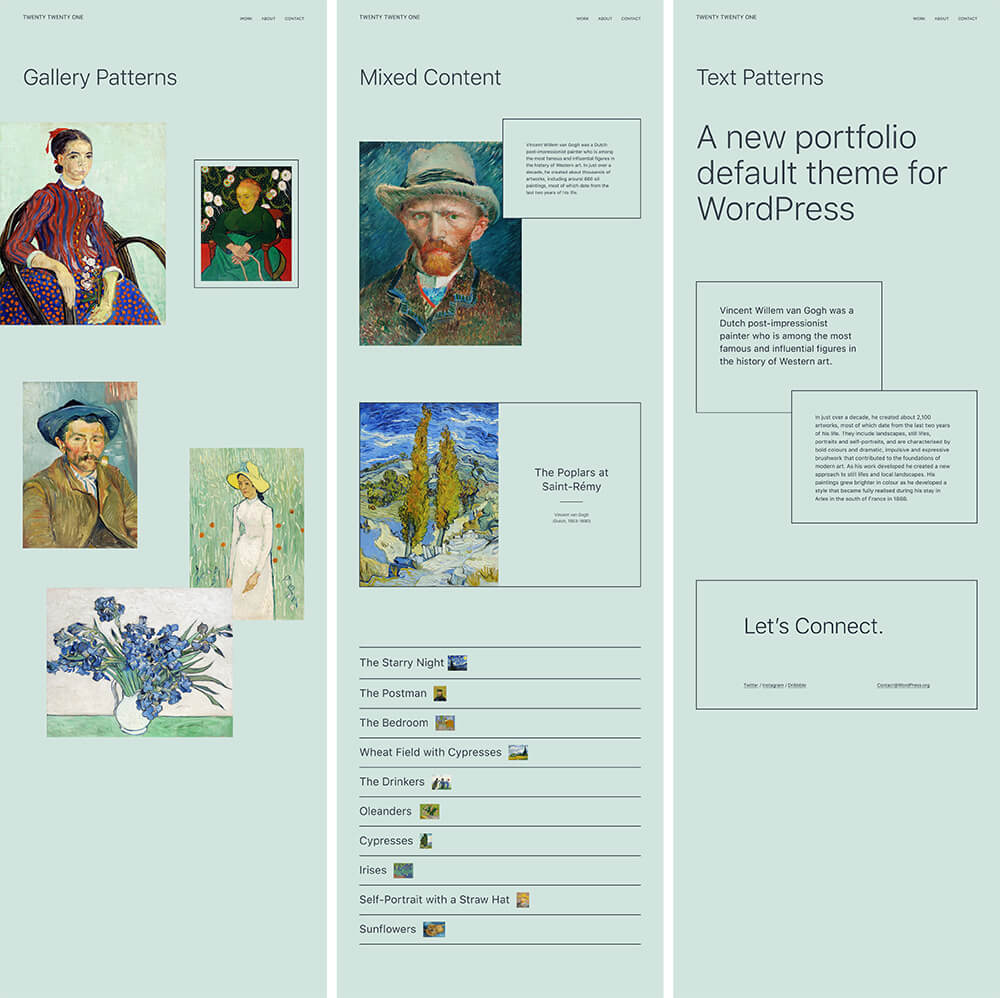
Block Patterns are layout designs consisting of multiple Gutenberg Blocks. Special Block Patterns that take full advantage of Full Site Editing should be included with the Twenty Twenty-One theme. Examples of current block patterns are shown below, and you can learn more about Block Patterns here.
Global Styles
Global styles extend the functionality of Full Site Editing, together they provide greater control over the site design as a whole. Styling can be set to be global (affecting the entire site) or specific to a post or page. For example, you can set a button style to be the global default, then create a different button to be used in specific locations. Core’s explanation of global styles can be found here.
How to Use Full Site Editing in WordPress 5.6
WordPress previously announced there will be an official Full Site Editing version of the WordPress 5.6 default Twenty Twenty-One, called Twenty Twenty-One Blocks. This theme has been renamed to TT1 Blocks to avoid confusion with the Twenty Twenty-One theme once both themes are in the WordPress directory.
Using Full Site Editing with Twenty Twenty-One Theme
Before you get started, it’s important to find a safe testing environment. We recommend using BoldGrid’s Cloud WordPress service to create fully functional free WordPress installations in the cloud within seconds. If your install does something unexpected, simply delete and start fresh!
Start by installing and activating the main Gutenberg plugin, or updating to the latest version.

Then go to https://github.com/wordpress/theme-experiments and download the zip.

Unzip the file, which is called theme-experiments-master, to see everything available. Look for the tt1-blocks folder, and create a new zip archive with ONLY this folder. This will be the theme you upload to your WordPress installation. Now there will be a link for Site Editor (beta) in your WordPress dashboard, like shown below. If you do not see this link, Full Site Editing will not be active.

Now navigate to the front end of your website. Looking at the top of the screen, you will see the Customize link is missing from the top admin bar and has been replaced with an Edit site link.
![]()
Clicking the Edit site link will reload the page in an editing view that looks very similar to the core WordPress editor. Now simply click on any element you want to change, or click a + icon to add a new element. At the bottom of the screen you will see what you are editing and how it’s added to your site, in our example we’ve clicked on the Site Title.

WordPress Core Call for Testing
WordPress Core is actively looking for feedback on the Full Site Editing functionality. There are several ways you can leave feedback. Before January 13, 2021, you can comment on this Core post. You can always create new issues in github on either the Gutenberg or theme experiments repo.
Frequently Asked Questions
I’m a Theme Developer. What should I be doing?
Theme developers looking for resources can view the WordPress Core tutorial on how to create a block-based theme. Even though Full Site Editing is in active development and the workflow in this tutorial is likely to change, it still gives theme developers an idea of what’s coming. If you’d like to view open tickets for the Full Site Editing project, you can view the GitHub issues.
Will FSE impact requirements for themes that are not Full Site Editing themes?
In a recent meeting for the Core theme development team it was decided that no, FSE should not affect the requirements for old themes. You can read the full meeting notes here. In another Core post about block-based themes, they confirmed there is no plan to deprecate the way themes are created today and existing themes will continue to work for the foreseeable future.
As additional information is released directly from Core, we will update this article to let you know what’s new. You can also view Core’s Full Site editing Handbook.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.

Aga says:
Thank you for this article! Many posts out there would suggest navigating to Gutenberg -> Experiments to enable FSE but that no longer works. Thanks to your post I’ve successfully managed to enable FSE with TT1. Many thanks again!
Mohammed says:
An interesting article, Thanks for posting that.