After creating all your pages and posts you will want to add a navigation menu. Menus make browsing your website easier, and helps you direct users where you want them to go.
You can create a navigation menu in WordPress from the WordPress dashboard. The default drag and drop interface allows you to easily rearrange and nest links to create drop-down menus.
What is a Navigation Menu?
A navigation menu is a list of links styled to match the theme. These links can be to internal pages and posts on your website, or external to other sites like Facebook.
For example, on WordPress.org the words below the logo and to the left of the blue button is the navigation menu.

While the exact location of your navigation menu will depend on the theme, the main menu is most commonly found in the header on every page and post on your website. Only the most important areas of your website should be in this menu, it doesn’t need to be every page and post.
Many themes provide additional menu locations, such as the footer. A footer menu can be helpful so the user doesn’t have to scroll back up to the top to find where to go next on your site.
How to Create a Navigation Menu in WordPress
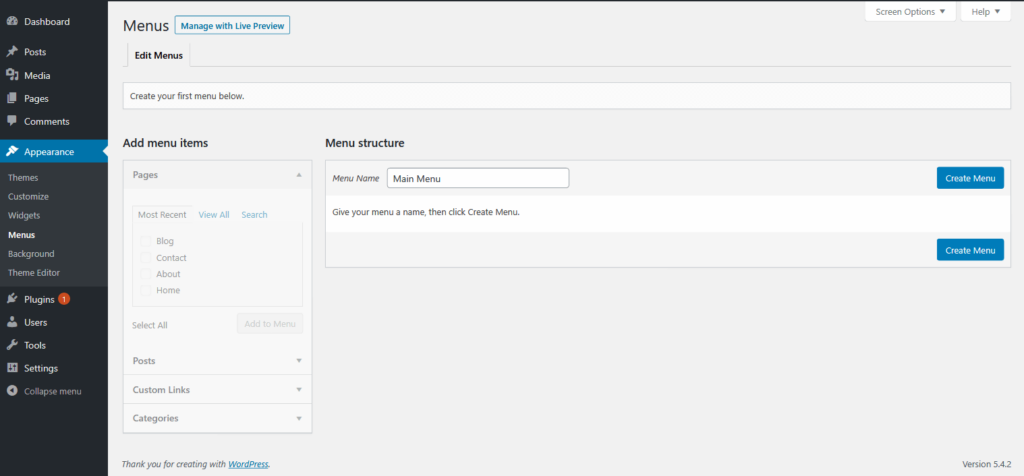
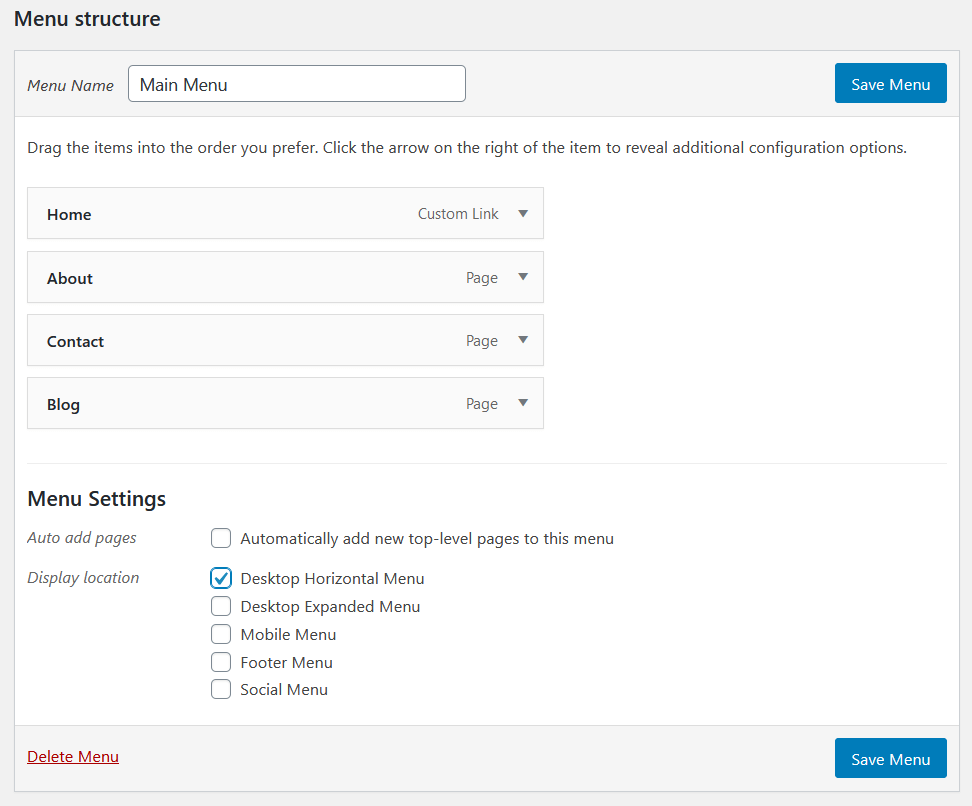
Ready to create a navigation menu in WordPress? Click on Appearance > Menus, give your menu a name (in our case we used Main Menu), then click the blue Create Menu button on the right side of the screen.

Now you are ready to start adding links. On the left side you will see the types of links you can add – Pages, Posts, Custom Links, and Categories. The most recently created Pages and Posts show first, but you can click the other tabs to View All or Search if you have a large site.
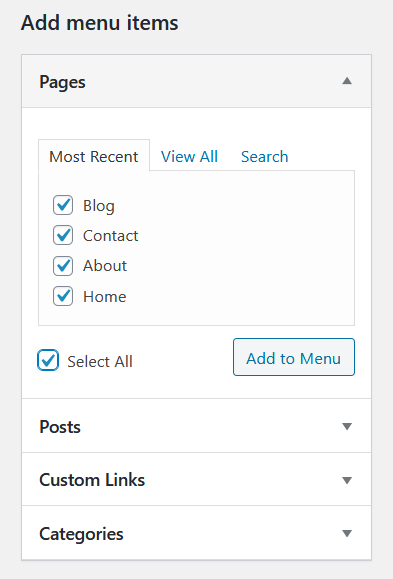
Let’s start by adding a few pages. Check the box next to the page title you’d like to add, or check Select All, and then click the Add to Menu button.

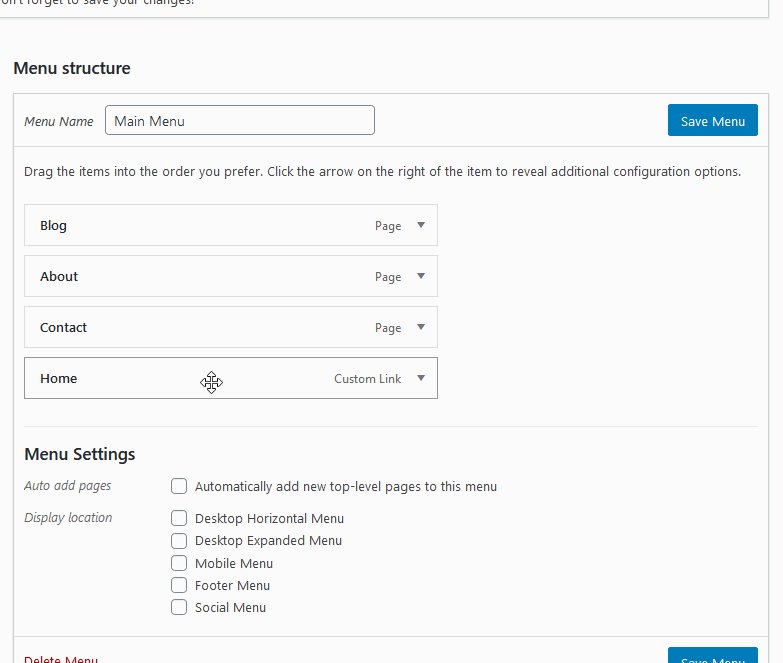
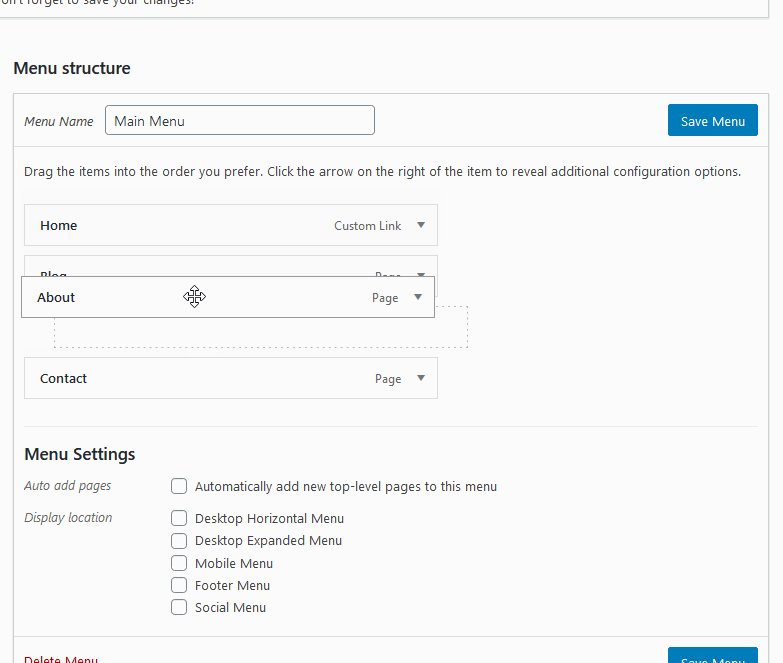
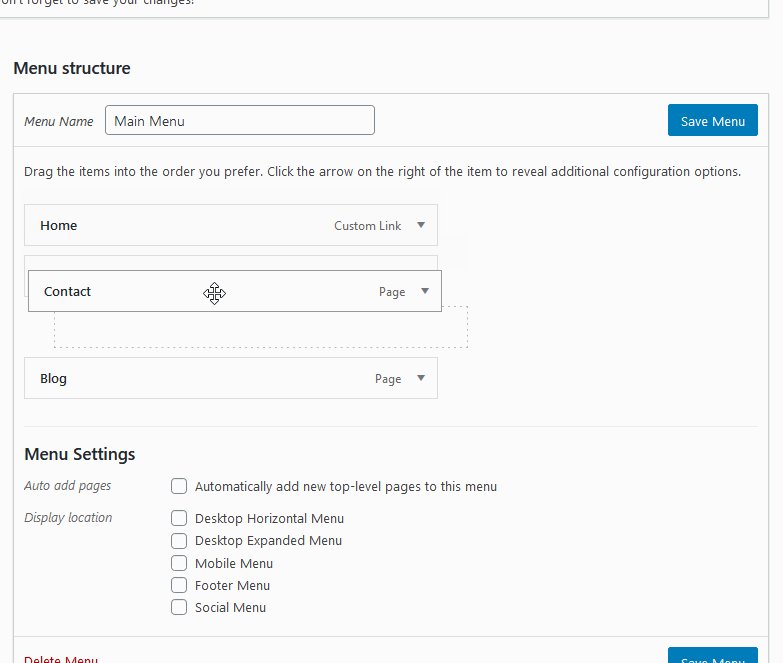
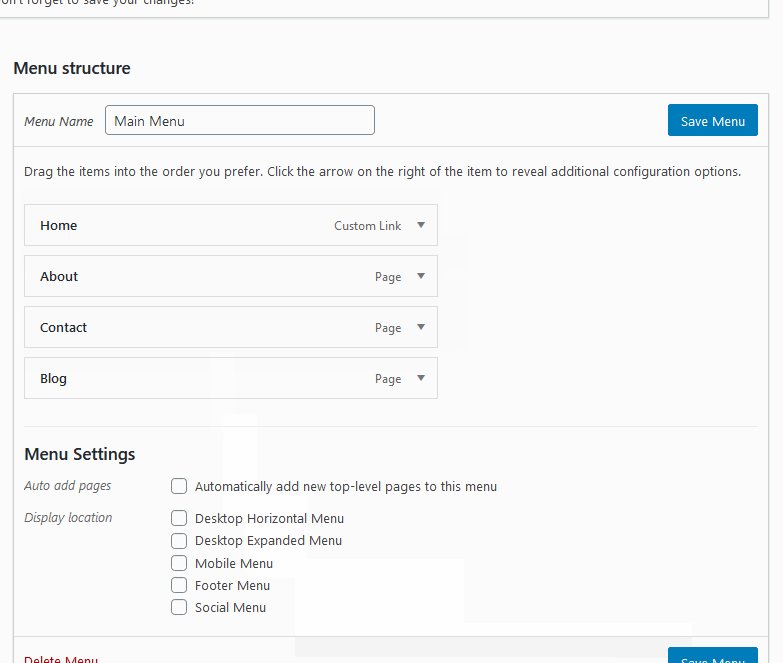
We now have the selected pages in our menu! If you need to re-order them, simply drag and drop into the correct order. Keep in mind when you create a navigation menu in WordPress, the links will appear vertical for ease of use. On the front end of your website, most menus are displayed horizontally and the top link in the list appears first in the row.

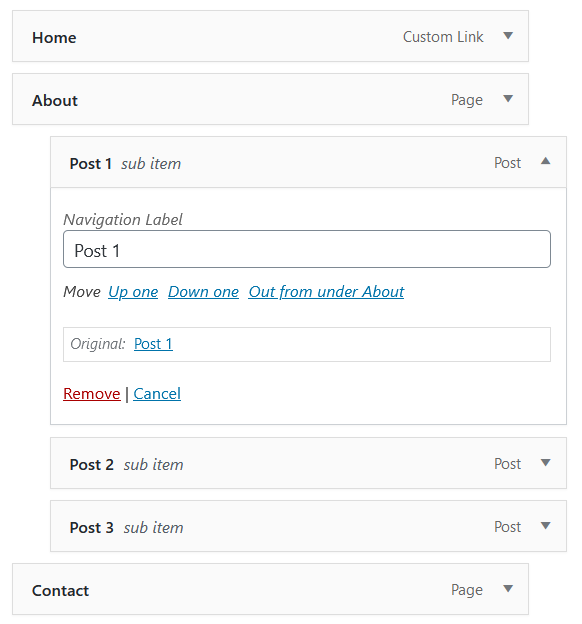
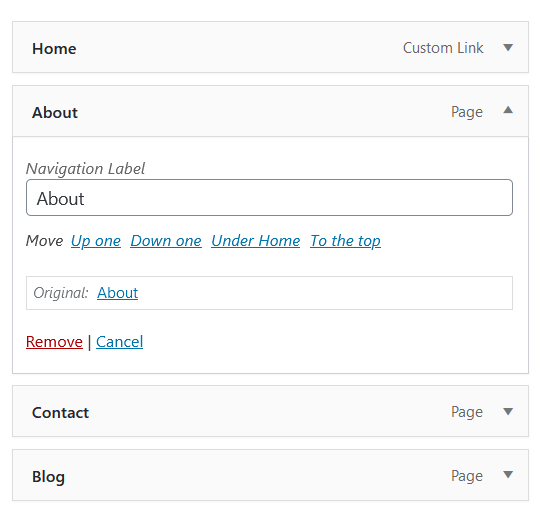
If you would prefer not to drag and drop, you can instead click the drop-down arrow to open each panel and use the Move links under the Navigation Label textbox. Remember that most websites display menus horizontally, so moving a link up in this list will move it to the left on the front end and moving it down in this list will move it to the right on the front end. The option to move Under is for creating drop-down menus which we will cover later in this article, so for now only use the other options.

Next, we need to tell WordPress where to put this menu. The number and locations available depends on the theme. Today we are using the default Twenty Twenty theme so there are 5 locations available.

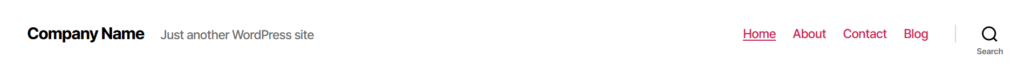
The Desktop Horizontal Menu is the main menu location for Twenty Twenty, so we’ve assigned it there. Click the blue Save Menu button and your menu will be live in the selected location! If you are unsure where the menu locations appear in your theme, we recommend saving the menu in each location then viewing on the front end. This is how the menu looks on Twenty Twenty in the Desktop Horizontal Menu location.

Add Custom Links to WordPress Navigation Menu
Now that you know how to create a navigation menu in WordPress with pages and posts, you may want to add links that go somewhere other than your website. WordPress provides a way to do this with Custom Links.
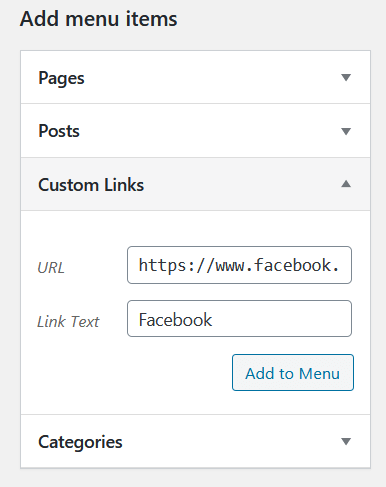
Click the drop-down arrow to the right of Custom Links to open the panel. Simply enter the website address of where the user should go and the text you want to appear in the navigation menu for that link. In this example, we added a link to Facebook. Be sure to include the entire URL in the box – don’t forget the https://www. before the domain name. Click the Add to Menu button and the new link will appear at the bottom of your menu list.

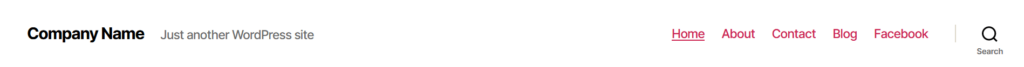
If needed drag and drop into the correct spot in the menu, and then click the blue Save Menu button to finalize your changes. When we view the site on the front end, the Facebook link is now in the menu.

Create a Drop-Down Navigation Menu in WordPress
If you want to add a lot of links to your menu, you may want to create a drop-down navigation menu in WordPress. Drop-down menus, also known as nested menus, are comprised of top level items with sub items. Each set of sub items only appear when the user hovers over the top level item. In this example we nested Post 1, Post 2, and Post 3 under About to create a drop-down.

To nest the sub item panels correctly, drag and drop them under and slightly to the right of the desired top level item. It may be easier to click the drop-down arrow on the right to open the panel and use the Move text links. This is when you would use the Under option – in this example we clicked a text link that said Under About to move them to the right. If you accidentally move the wrong one, click Out from under (item) in the Move options.
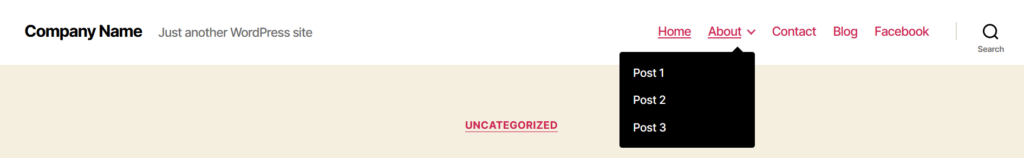
After saving the changes, our menu looks like this when hovering over About.

There is now a drop-down menu on your website! You can add sub items to additional top level items if you’d like by repeating this process.
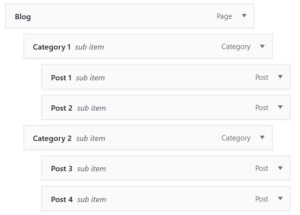
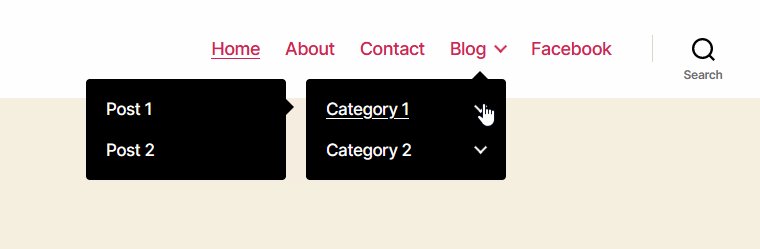
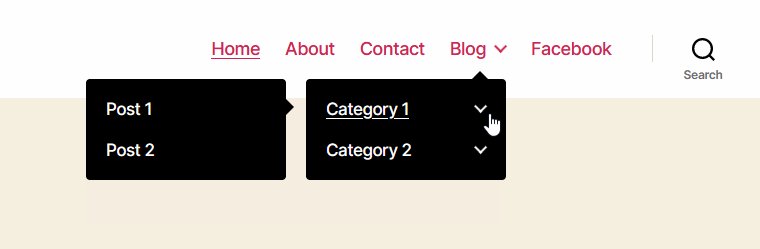
You can also create multiple levels of sub items, as shown here. Under Blog we have two sub items – Category 1 and Category 2. Then Category 1 and Category 2 each have 2 sub items of their own.

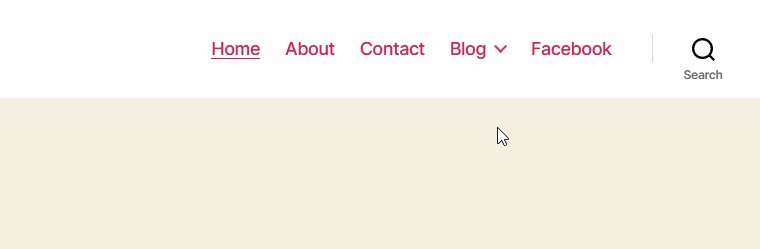
The front end result is this:

Create a Navigation Menu in WordPress Widget
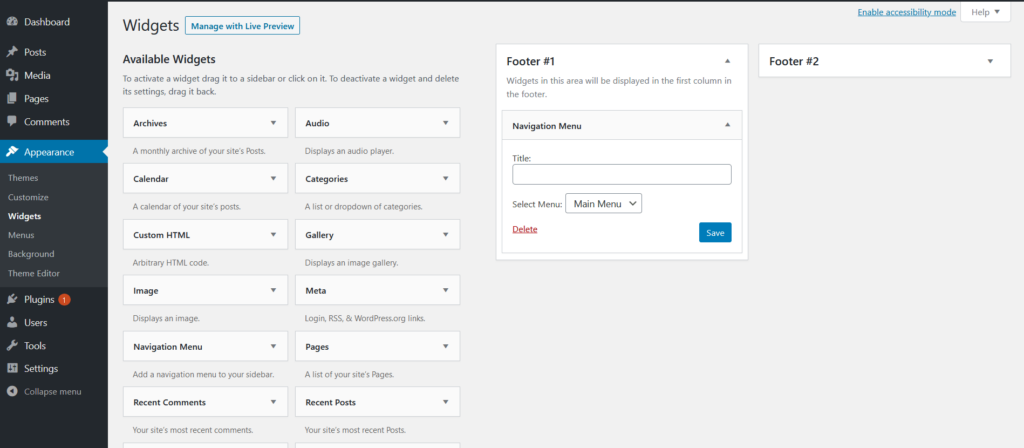
If you’d like to display a menu in a sidebar or other widget enabled area, you can do so from Appearance > Widgets. On the left you will see all the Available Widgets you can add. On the right you will see your theme’s available widget locations, which will vary per theme. Twenty Twenty has two Footer locations available.
We’ve added the Navigation Menu widget to Footer #1 by dragging and dropping from the left into the panel. From the Select Menu drop-down, select the menu you’d like to display and click Save.

View the front end of your site to see the new menu. Generally widget menus are displayed vertically instead of horizontally.
Frequently Asked Questions
How many navigation menus do I need?
The number of navigation menus you want to have on your website will depend on what kind of site it is. One page sites don’t need a menu at all! Every multi-page website should have one menu, most commonly in the header. With more complex websites, it’s not uncommon to have a menu in the header, footer, and sidebar. We recommend adding a footer menu as well, to help users continue exploring your website.
What should be in my navigation menu?
You do not need to add every page and post to any of your navigation menus. For example, you may have a privacy page only shown at checkout. This page should not appear in a menu. Only the top level pages you definitely want your users to see should be in the main navigation menu. You can always link directly from one page to another.
What should I name my Navigation Menu Links?
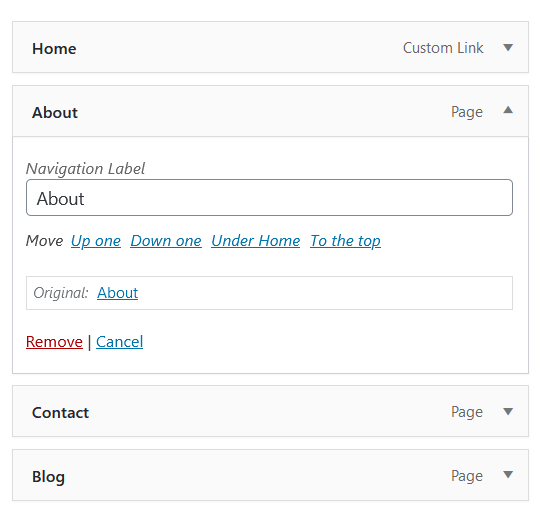
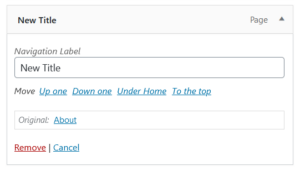
By default the link text in the navigation menu will be the page or post title. If you want to use something different, simply type the new text in the box. In this example, we entered New Title instead of About. You can tell it is still the About page because it says Original: About under the Move options.

How do I remove a Link from the Navigation Menu?
If you no longer want a link in your navigation menu, click the drop-down arrow next to the title to open the panel. Then click the red Remove text and the panel will disappear. Click the blue Save Menu button to make the change live on the front end of your site.

Congratulations! You now can create a navigation menu in WordPress!
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.