With the BoldGrid Image Gallery Plugin, you can easily add captions to your gallery to display text with your image. In this example, I’ll be using the Hifidel theme, which comes with a gallery when you install the theme with BoldGrid Inspirations.
If you’re ready to add some captions to your images in your gallery, just follow along with the steps below:
 Edit the page that contains the gallery you want to add captions to.
Edit the page that contains the gallery you want to add captions to.  In the editor, click on the gallery that you wish to edit, then click on the pencil icon.
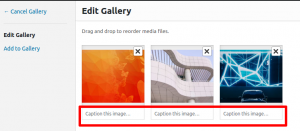
In the editor, click on the gallery that you wish to edit, then click on the pencil icon.  Add the captions to the images that you wish to have text on.
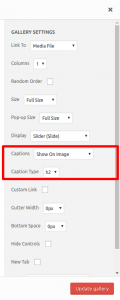
Add the captions to the images that you wish to have text on.  Change the display of the captions to your liking.
Change the display of the captions to your liking.  Save your changes by pressing Update Gallery.
Save your changes by pressing Update Gallery.
Now your image captions should be displayed on your gallery images after you Update or Publish your page.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.





Bradleigh says:
How do you change the alignment of image captions. Currently they are to the left and I would like to have them centered.
Brandon says:
Hi Bradleigh,
Normally image captions shift to centered after you center-align the image itself in a column. Can you start a new forum topic and link the page with the image captions you would like to align, we can provide a global CSS solution for you that should resolve this.