
With thousands of custom typography choices, the Post and Page Builder WordPress plugin gives you the ability to have complete control over font size, weight, decoration, color, and more.
Choosing a Font Family
- By default, the text will use theme settings from the Customizer
- If using a BoldGrid Theme, choosing the Theme Fonts will use the Main Text and Headings settings from the Customizer
- Common Fonts are professionally selected fonts that look great on any website
- System Fonts are fonts already installed on your computer
- The Google Font library is included with hundreds of font options
Font Styles
- Each font has it’s own Font Weights to choose from
- Use Font Style to make your text italic or normal
- Text Transform will change your text to Uppercase, Lowercase, and more without retyping the text
- Text Decoration adds design touches like Overlines and Underlines
- The current Color is shown, to change it click the Edit button
- The Color Picker appears with the Theme Colors at the top
- Set the Size anywhere from 6px to 200px
- The Line Height and Letter Spacing can also be adjusted
- Text Effect has 8 designs to choose from to make your text really stand out
- Or a Text Shadow can be added
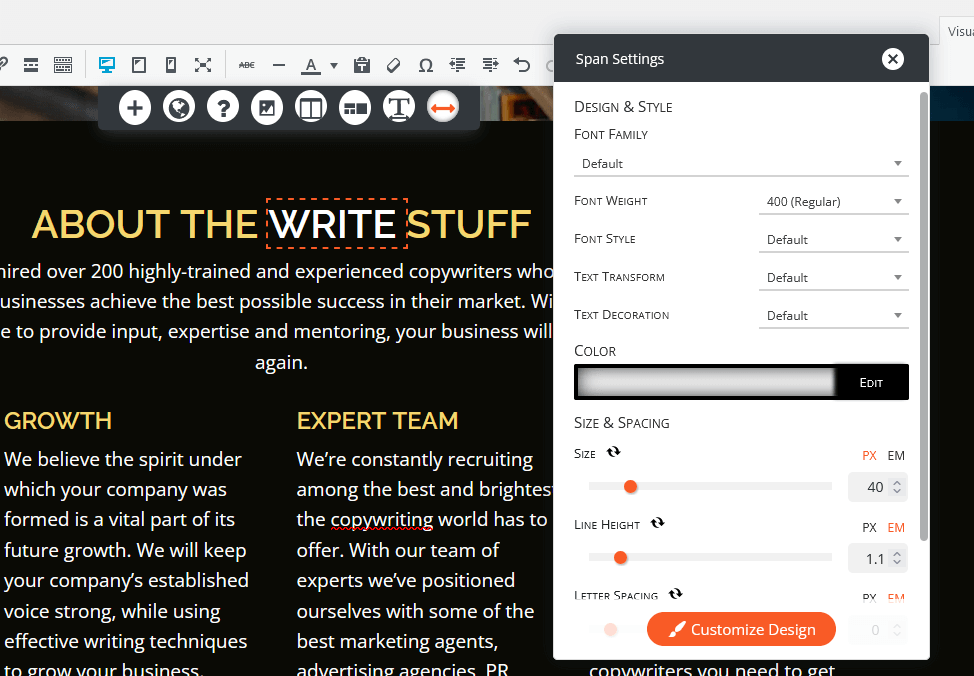
Using Spans
You can use different fonts or colors within a single element with the Span control. A single word or group of words can have a unique font and color, like shown below.
- Highlight the word or words you want to change
- Click the Span icon (horizontal line) in the DropTab
- Choose new font options only for the highlighted text
BoldGrid Crio Customizer Integration
When using the Post and Page Builder with our Crio theme, a Span will override the Customizer settings. If a new font is selected for a heading, that heading will no longer respond to the Customizer heading control. If a new size is entered, any responsive font values entered in the Customizer will not be used.
Congratulations! You now know how to work with fonts from the BoldGrid Post and Page Builder.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.

Danielle says:
In the post and page builder as I am composing a page or a post, if I select a section of text and drag it elsewhere on the page, it gets “highlighted” in the background colour of the website, which is a cream colour. This makes it jarring to look at because for text sections of my website I am manually setting each block to be pure white for optimal legibility.
Where do I go to turn off this highlighting of the text once it is moved, or is it a glitch? So far I have only been able to get rid of it by deleting and retyping each affected section, which is rather time consuming.
Brandon says:
Hi Danielle,
Thanks for reaching out. I’m sorry to hear you’re having issues with your color schemes. Your Post and Page Builder colors coordinate with the global color palettes you set in the WordPress customizer. Check your Customizer font settings Appearance > Fonts and make sure the global Heading Font Color is using the correct font color.
I hope this helps. Please don’t hesitate to reach back out if you have more questions!
sonal says:
how to change font and style of multiple blocks
Jesse says:
Hi Sonal-
You can control the font styles globally on your site in the Customize > Fonts section. Other than the global styles, you’ll need to adjust the font on each block individually.
Jennifer says:
Can you explain? I don’t see that “T” on my screen
Jesse says:
Hi Jennifer-
The “T” icon, or Text Control tools, is provided by the Post and Page Builder plugin, so if you’re not using that builder you wouldn’t see it. It also only appears when a text element is selected in the editor screen.
If you’re still having trouble with this, let us know in our Support Forums with details about what you’re trying to accomplish, and we’ll be happy to help further.
Matt says:
Where is the Text Shadow option? I see all the other options except for that one.
Jesse says:
Hi Matt-
To find the text shadow option, look for the toggle switch at the very bottom of the fonts controls.
Once you turn the toggle switch on, you’ll see the text shadow controls appear.
Matt says:
Much appreciated… I missed the scroll bar on the side and didn’t scroll down far enough.
John says:
I got the message:
“Paste is now in plain text mode. Contents will now be pasted as plain text until you toggle this option off. If you’re looking to paste rich content from Microsoft Word, try turning this option off. The editor will clean up text pasted from Word automatically.”
I’m trying to find where and how to toggle that. It isn’t obvious.
Jesse says:
Hello John,

You’re right that the option to switch between plain-text paste and rich-text paste isn’t super obvious. It’s the icon that looks like a clipboard with the letter “T” on it. Check this screenshot highlighting the option: