These days, image is everything. A website in need of a strong, impressive visual presence will not hold a visitor’s interest long. Recent trends in web design favor immense high-resolution background images.
BoldGrid makes it easy to integrate this kind of style into your WordPress site with virtually no effort at all. This is an easy goal to accomplish for business people and an effective time-saver for WordPress-savvy developers.
This is important because your BoldGrid theme will have a default theme background image after you have gone through the inspirations process. You may want to replace that image or use a pattern with a background color. This article tells you how to make those changes.
Now you can quickly and easily swap and customize background images, patterns, and colors for your theme right from the WordPress customizer.
Changing the Background Image
Follow along with the steps below to switch your background image and set scale, scrolling, and position options.
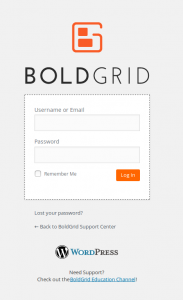
 Log into BoldGrid.
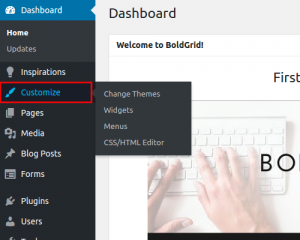
Log into BoldGrid.  Click the Customize button.
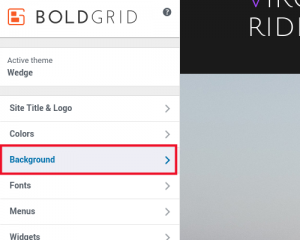
Click the Customize button.  Select Background.
Select Background..
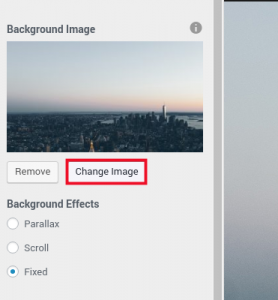
 Click Change Image to select a different background image from your media library.
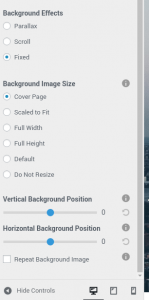
Click Change Image to select a different background image from your media library.  Once you have selected an image, use the scroll, scale, and position options to further customize how your image will react on the page.
Once you have selected an image, use the scroll, scale, and position options to further customize how your image will react on the page.
Using a Background Pattern with Color
As an alternative to a background image, you can use colors and patterns:
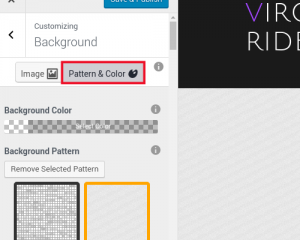
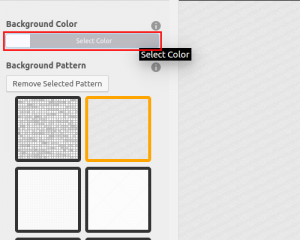
 Click Pattern & Color.
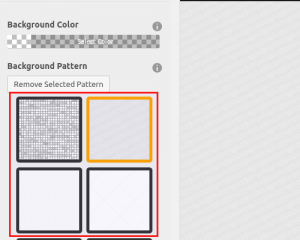
Click Pattern & Color.  Click through different patterns to see how they appear in the preview window.
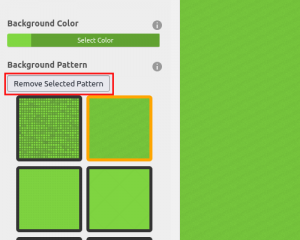
Click through different patterns to see how they appear in the preview window.  Click the Background Color button to add color to your pattern.
Click the Background Color button to add color to your pattern.  If you would like to use a solid color with no pattern, choose Remove Selected Pattern.
If you would like to use a solid color with no pattern, choose Remove Selected Pattern.
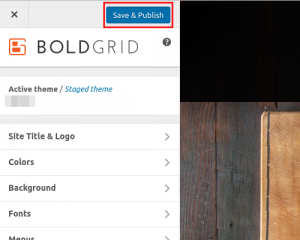
 Make sure to click Save & Publish when you are done editing.
Make sure to click Save & Publish when you are done editing.
Well done completing this tutorial! You now know how to customize your theme background through the WordPress customizer. You should now proceed to customizing typography.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.









neil says:
How can I remove the background image – I add a new background but it displays under the exixisting but does not replace it
Neil
Jesse says:
Hi Neil-
I’m sorry to hear about the frustration, changing your background image an incredibly important part of customizing your site.
Many of the BoldGrid themes include a background image at the top of the home page rather than as a part of the top header- is it possible that you’re seeing the image inside the page content?
If that’s not the case, please reach out to our support team so we can take a look and get this issue resolved for you.