In the previous WordPress Customizer tutorial regarding background images, we learned about the importance of immense, impressive images in the layout of your site. Aside from images, your site visitors will be expected to read the typographic content of your site as well.
For a business, the detailed text passages should not be missed. Likewise, web designers will want to make sure the font size and style is creative, appealing, and highly readable. Emphasis is encouraged where appropriate, and subtle touches will help win the visitor’s attention.
With the BoldGrid plugins installed, customizing font through the WordPress customizer is fast and easy. In the steps below, we will cover the basics. Consider playing around with different designs. For example, mixing stylized fonts with more conventional ones can make the text stand out to your readers.
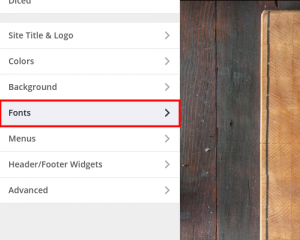
Getting to the Font Customizer
Changing the Font Family
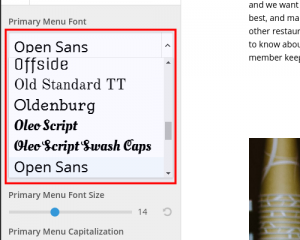
Choosing a Font Family will make the most significant impact on your site right away. The font family selection will include the various sizes and styles associated with the selected typeface.
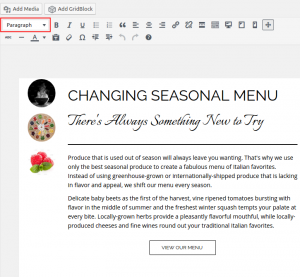
 To change typography in WordPress, choose a font from the drop-down menu.
To change typography in WordPress, choose a font from the drop-down menu.
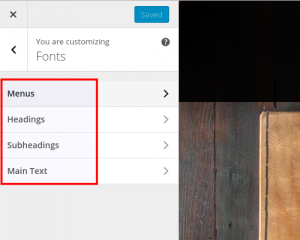
Text Areas
The font customizer lets you change typography in WordPress across your whole site. Below you will find a description of the primary text areas you can edit.
Menus
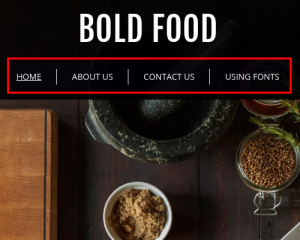
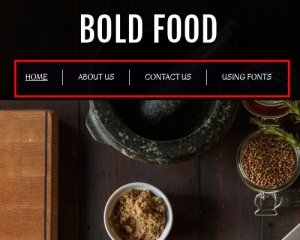
The menu areas are the main sets of navigational buttons most often seen in the header and footer of a site.
| Before | After |
|---|---|
 |  |
Headings
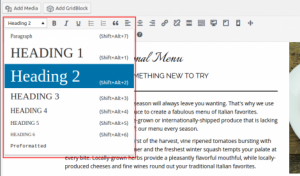
Headings are typically identified as the largest, boldest items on the page. They can introduce new sections, give emphasis to headlines, and draw the readers’ attention.
 These headings are available in the visual editor under Heading 1 through Heading 6.
These headings are available in the visual editor under Heading 1 through Heading 6.
| Before | After |
|---|---|
 |  |
Main Text
The main text of the site is the text read most often in paragraphs, comments, and, in some cases, categories and tags.
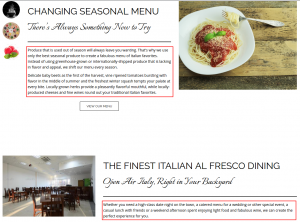
 In the visual editor, the main text is classified as Paragraph.
In the visual editor, the main text is classified as Paragraph.
| Before | After |
|---|---|
 |  |
In the next tutorial, we will continue on in the WordPress Customizer when we start working with menus.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.



Peggy says:
I’m currently using the Florentine theme. Is there a way to add additional fonts if needed? We are looking at a redesign of our website and the designer is interested in a font that I don’t see listed as a choice currently. We may be able to find one that comes close to what she has in mind but I thought I’d check to see if it’s possible to add new fonts.
Brandon says:
Hi Peggy!
Thanks for reaching out! You can add custom fonts to your theme with a plugin like the Fonts Plugin. This plugin come with over 1500 preinstalled fonts and the complete Google Fonts library.
I hope this helps!
cheryl says:
I am using the Crio theme and I do not see the option to change the Menu fonts under Customize > Fonts.
Where/how can I change the size of my main menu font in Crio?
Joseph says:
Hi Cheryl,
Our team was recently made aware of this bug with the Menu design controls when the Custom header layout option is selected and our development team is currently working on patch to address the issue that we hope will be released soon.
It seems that this bug was introduced in the 2.9.3 release of Crio and a workaround that you can use is to rollback the theme version installed on your website back to 2.9.2.
The easiest way to switch to the older version is to install the WP Rollback plugin to handle the theme switch. Go to your Themes list once the plugin is installed and click on Crio. You should then see the Rollback link on the Theme Details popup which will allow you to change to the older version.
Hopefully this workaround helps you create the design you need until we can get a permanent fix released and please let us know if there is anything else that we can do to assist you.
cheryl says:
Tried that and I still have no option to resize fonts in the main menu.
Brandon says:
Hi Cheryl,
Could you please start a new Support Forum thread. You can use ImgBB to send us a screenshot of the error so that we can gain a better understanding of exactly what’s going on. Be sure to also include a URL to the website you would like for us to inspect.
Stephen says:
What kind of system doesn’t provide the standard web font families? All I want is Helvetica – available on practically every system in the world, but BoldGrid doesn’t provide it! Or Arial or Courier or Verdana! What kind of crippled application is this?
Jesse says:
Hello Stephen,
You’re right that Helvetica, Courier, Arial and Verdana have long been considered “Safe” web fonts, but these font families still rely on your visitor’s Operating Systems (and the licensing provided by their Windows or Mac OS licenses) to provide the font family. Some of them are owned by corporations like Microsoft (Courier New) and Linotype (Helvetica). Since BoldGrid is open-source software, we provide font families that are also distributed with open-source licenses. One popular open-source alternative to Helvetica is Roboto, and here is a list of several more. However, if you do want to use your visitor’s OS-provided fonts, you can use the options at the very top of the font list, Serif (Times), Sans Serif (Arial or Helvetica), and Monospace (Courier). I hope this helps!
James says:
I had no idea it was so simple to change font size after reading your article, Thanks.
Guillaume says:
How do we change font color of our comment section?
I have a white background (automaticly with boldgrid) with white font that I don’t want to change for my article.
Any idea how can I manage it?
Thanks,
Jesse says:
Hello Guillaume-
You can do this using Custom CSS. Use these instructions to navigate to your Customize -> Advanced -> Custom JS & CSS and use code similar to this:
.comment-content * { color: black !important; }You can substitute any color for black if you need to use another color.