
The BoldGrid Post and Page builder uses the Bootstrap grid system to create Sections, Rows, and Columns for you to control your website content. This article will discuss the controls specific to Sections. For more information on how the Post and Page Builder works overall, you can read about how to use the Post and Page Builder.
How to Use Sections in the Post and Page Builder
The largest containers in the Bootstrap hierarchy are Sections, and each section can contain one or more rows. BoldGrid makes it easy to use this grid system by adding extra controls that appear on hover, called Drag Handles or Popovers. Once you click into the section you want to work with, these popovers will appear.
Sections > Rows > Columns > Elements
Sections are the outermost area.
To access options that affect the entire section, click the Black popover found at the bottom of the section.
The Magnifying Glass icon on the left takes you to the Add Block screen where you can rearrange the sections on the page by dragging and dropping. You can also add new Blocks to your page from here.
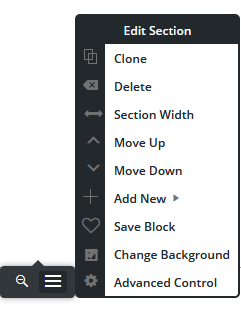
The right Hamburger Menu icon brings up a menu that allows you to perform tasks related specifically to that section, as discussed below.
| Clone | Creates a duplicate of the existing section. |
|---|---|
| Delete | Removes the entire section and all its content. |
| Section Width | Choose between a fixed container or full-width so the content touches the sides of the screen. |
| Move Up | Swaps the section with the one above it. |
| Move Down | Swaps the section with the one below it. |
| Add New | Hovering here will give you two options – add a new row to the current section, or add an entirely new section. |
| Save Block | Saves the section as a Block in your Block Library. |
| Change Background | Brings up the background panel to use a color, image, or pattern. |
| Advanced Control | Adjust padding, margin, border, animation, and more. |
Congratulations!
Now that you have a better understanding of how to work with Sections on your WordPress website, you may want to learn how to work with Rows.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.

Regina says:
Hi Brandon,
I appreciate your email to assist with resolving my “Working with Sections” comment, but I figured it out (somewhat) and needed to move on or scrap that entire section of my website.
I do understand that BoldGrid has a learning curve and sometimes doesn’t “play nice” with WP, but I really like this theme even with the challenges it presents. More user friendly and simple instructions would also be appreciated (I do subscribe to the Pro version) for a beginner.
Thank you very much!
Brandon says:
Well that’s great to hear Regina! Remember we’re always here if you have questions or concerns about any BoldGrid products!
Regina says:
This is a terrible Theme and not user friendly especially since the WP update! I think my subscription renewed for another year and I need support assistance. Thank you!
Brandon says:
Hi Regina, I’m sorry you’re experiencing issues but we can answer any question you may have on working with the Crio theme and Post and Page Builder plugin. Please create a new forum topic and be as detailed as you can. We will work with you to incorporate your changes and help you gain a better understanding of the theme and page builder. Please include the URL of your website so that we can follow along with you and provide or best suggestions. We look forward to assisting you!
Anna says:
Hello,
how to make sticky and scrollable column in section on webpage? I would like to get effect of sticky element only in some points in webpage but not as general header for all webpage.
Brandon says:
Hi Anna,
Thanks for reaching out. This functionality is not necessarily native to your page builder. You may be able to get this effect in your post and pages using a plugin like Fixed Widget and Sticky Elements for WordPress .
I hope this helps!
Coffee says:
How do you change the width of a section? My blog post is very narrow, it barely covers any of the page, instead of going the full width, and I can’t find how to update it in the boldgrid options.
Brandon says:
Hi,
If you hover over the black section toggle, select Advanced Controls and scroll down to the Width icon you can control your sections width with the toggle you see there.
TC says:
I can’t find how to create floating panels, where you can see the background between sections. Any tip?
Joseph says:
Hi TC!
You can create transparent Section backgrounds in the body content of your pages by using the Change Background option. Once you have the Background controls for your Section opened, click the Custom Color option and move the transparency slider all the way to the bottom.
The Page Background configured in your Customizer settings does not display while working in the Visual Editor, but when you view the page on the front end of your website you should see it show up as expected.
I hope that this helps you create the design you are looking for on your Sections and please let us know if there is anything else that we can do to help!