
Object caching is a powerful tool that can greatly improve your website’s performance. While many caching plugins don’t offer this feature, W3 Total Cache stands out by providing object caching as part of its toolkit. But what exactly is object caching, and why should you care about it?
In this article, we’ll dive into the technical details of object caching, breaking it down in a way that’s easy to understand. Don’t worry if you’re not a tech expert – we’ll use straightforward examples to explain how this process works and why it’s so important for your website. By the end, you’ll have a clear picture of what object caching is and how it can benefit you.
What is object caching?
Object caching is a technique that stores frequently used pieces of data in memory for quick access.
What is an Object?
In the definition above, we stated that object caching stores “frequently used pieces of data”, which are referred to as objects.
But what exactly is one of these frequently used pieces of data / objects?
It could be anything!
Let’s look at a real world example.
Imagine you are using WordPress to run an online school. If we were looking at a student’s dashboard, we may see the following pieces of data:
- Today’s class schedule
- Latest grades
- Messages from teachers
If we were to look at the code, it could look similar to this:
Today’s class schedule
$student = get_current_user();
$todays_class_schedule = $student->get_todays_class_schedule();
Latest grades
$student = get_current_user();
$latest_grades = $student->get_latest_grades();
Messages from teachers
$student = get_current_user();
$messages_from_teachers = $student->get_messages_from_teachers();
In each of these examples, before we could get the data we needed, we first needed to get the $student using get_current_user().
In this example, $student is a frequently used piece of data (aka object).
If it took 1 second to get_current_user(), calling it 3 times will take 3 seconds.
But, if you saved a copy of $student (aka cached it), you could reuse it instead of having to call get_current_user() again.
Caching the $student object could save you 2 seconds of time in this simplified example!
Why Implement Object Caching?
Now that we understand what an object is and why it might be cached, let’s explore a practical example.
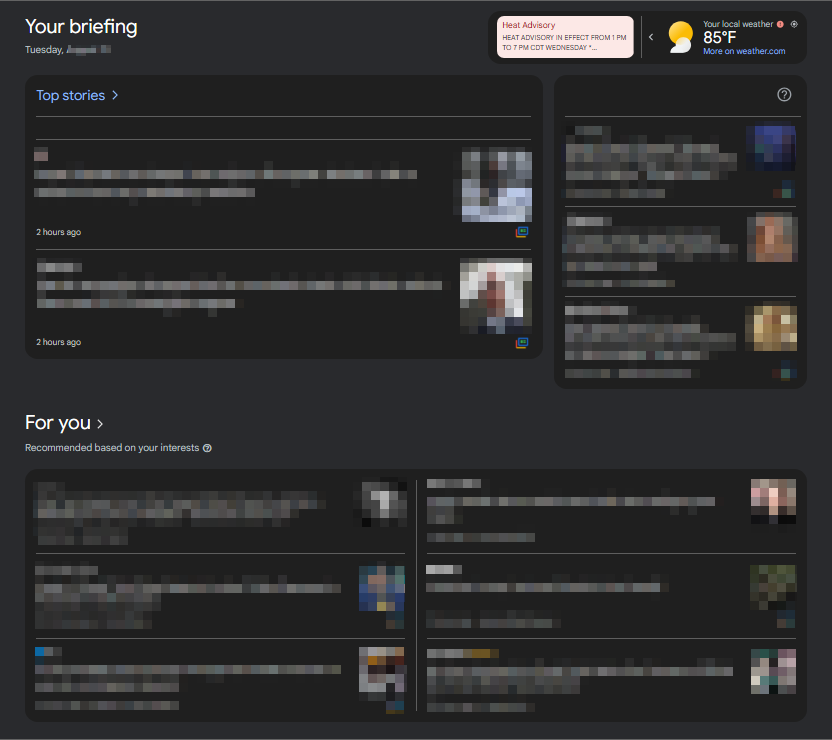
Object caching is a great solution for sites with dynamic content. In the screenshot below is an example of a news site with several sections of dynamic content. We have a Top Stories section that will update over time as articles accumulate views or likes, in the top left is the weather which will be different for every user and region, and a For You section that is customized for the user.
Object caching allows you to cache specific sections and elements, speeding up their load times and improving the overall page speed. Let’s break down and examine these sections of dynamic content.
Example: Caching Different Sections
If we implement object caching, we can cache specific sections and elements to speed up the time it takes to load the dynamic sections and improve the speed of the page overall.
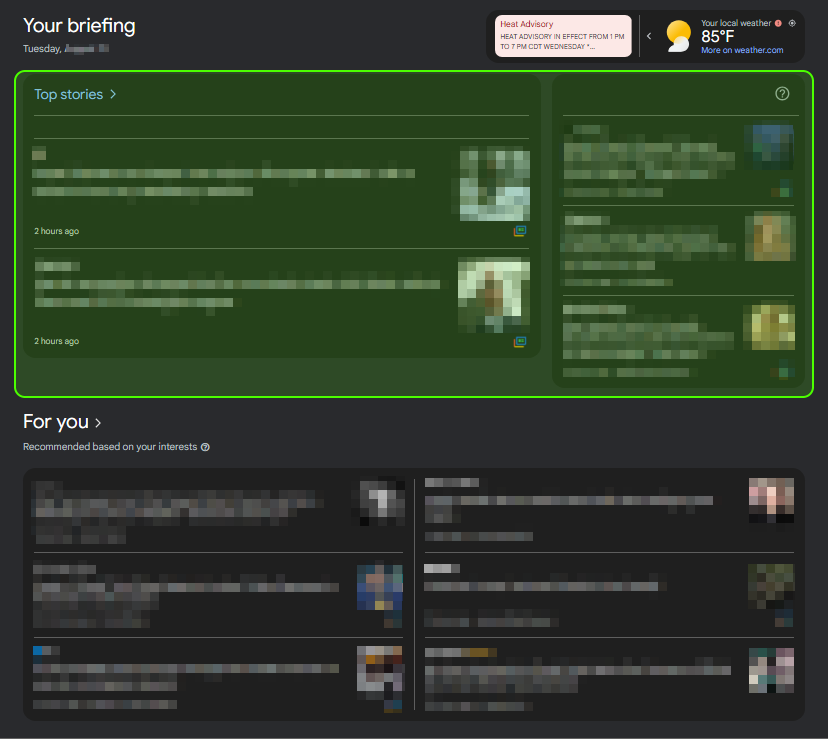
If we look at the Top Stories section, it’s likely that this information would remain the same across all users for a period of time. Loading this section from scratch every time might get intensive if the site had to calculate what articles are receiving the most traffic on every page load.
If we cache this object, we are allowing the site to make these calculations once, then save the results to the cache to be re-used on subsequent page loads.
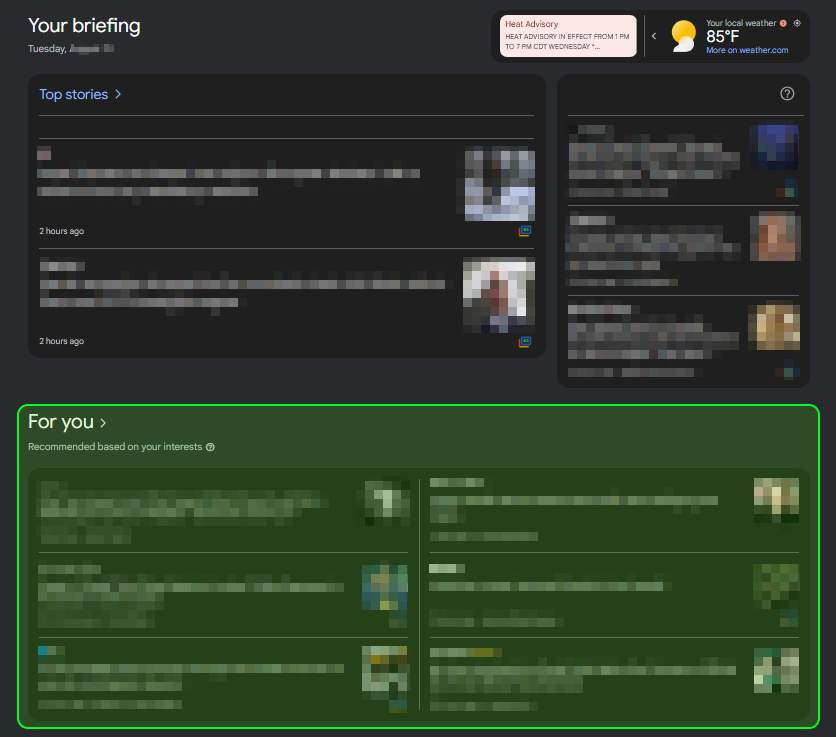
Further down the page, there is a “For You” section, showing a list of articles curated based on a user’s past visits.
With object caching, this section can load faster while still presenting personalized content. Since the cache is based on the specific user, it ensures that each visitor sees the content tailored to their preferences, without the need to reprocess the same data repeatedly if the page is reloaded.
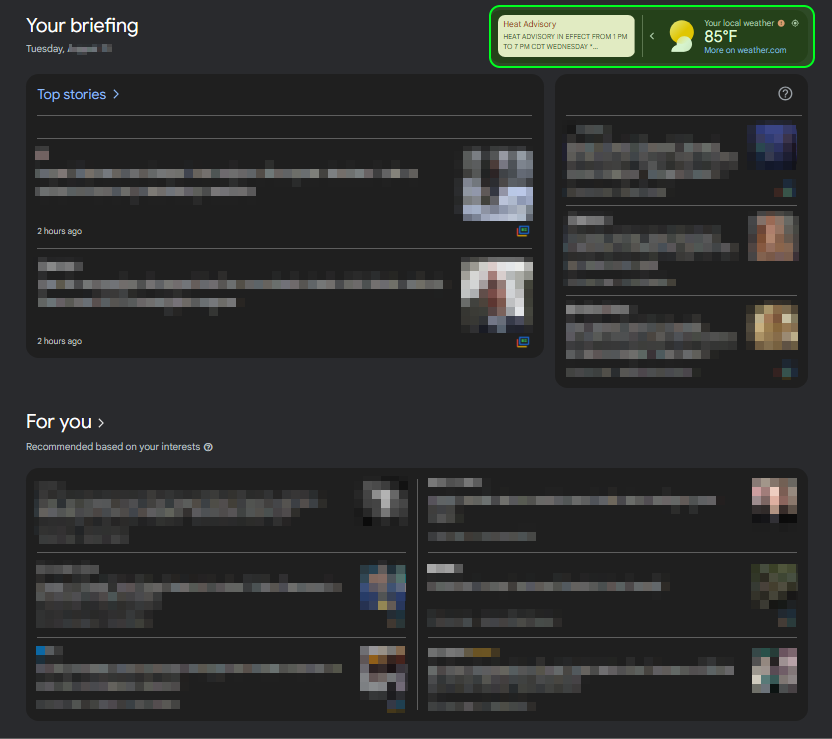
Another example of dynamic content is the weather widget displaying local weather in the top right corner of the page. The weather in your location might differ from mine, so this section would need to be loaded based on where I am.
With object caching, the widget can update the weather data independently of the rest of the page. This means that if a user from a particular region loads the widget, the site can load the same weather data for other users in that region.
Object Caching Within WordPress
Now that we understand the role of object caching and an example of how a site can benefit from this feature, let’s explore the specifics of how this works within WordPress.
How Object Caching Works in WordPress
In the WordPress core, there is a built-in object caching mechanism that WordPress uses to cache objects during each request. It does this to speed up the time it takes to render the page if the same objects are used in multiple places on that page, such as the user being specific to the ‘For you’ section and the weather widget in the previous example.
This cache is used in the WordPress core for many common tasks, such as retrieving comments for a post. When a comment is retrieved, WordPress will first try to retrieve the comment from the cache. If it cannot, it will retrieve it from the database and save it to the cache.
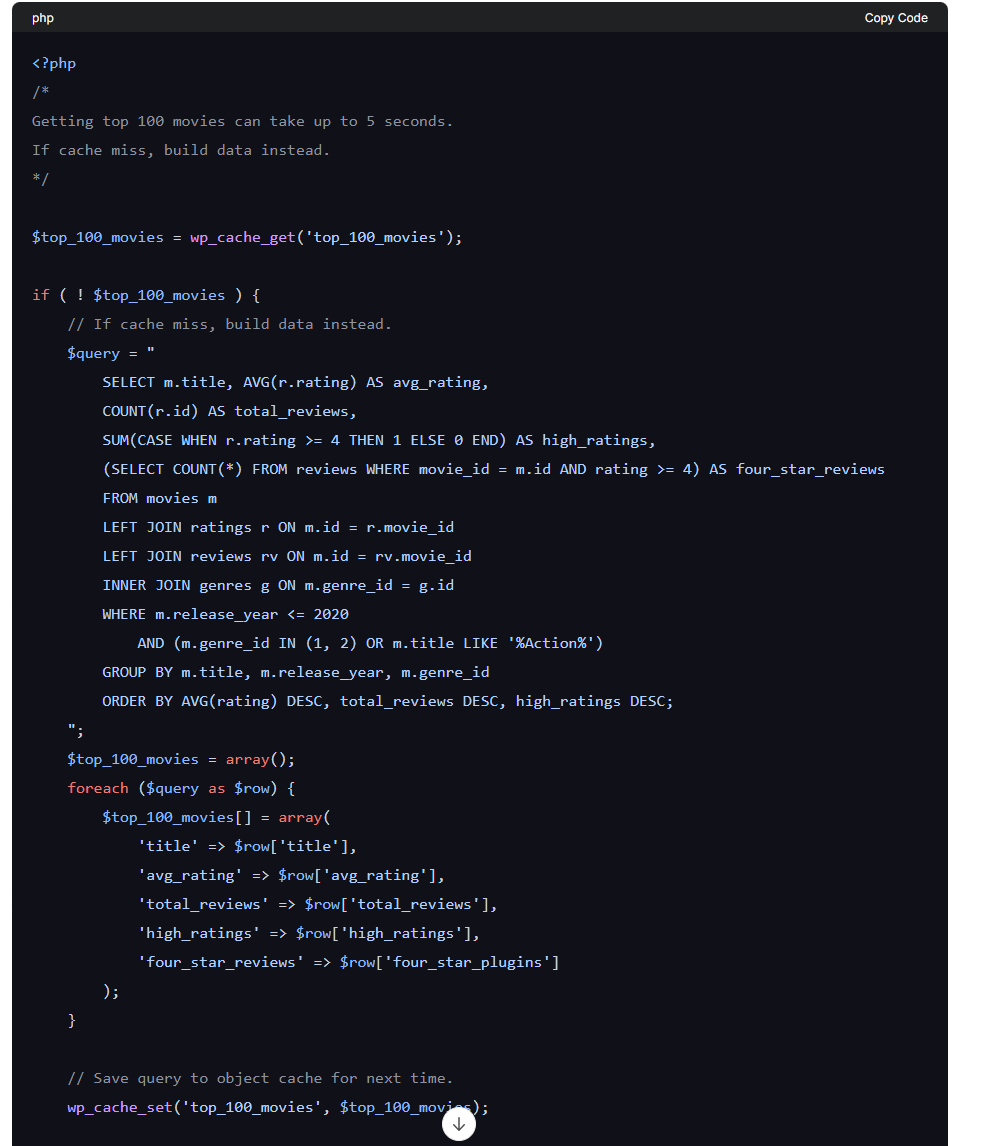
This can also be leveraged by WordPress plugins. Below we included a code example of how this works.
In this code sample, we’re working with a WordPress plugin that displays a list of top 100 movies. The problem is that retrieving this data takes a long time – up to 5 seconds! That’s because our query has to scan through a lot of database records to gather all the necessary information.
To solve this issue, we use object caching. We can store the results of expensive operations (like database queries) in cache so that next time we need those results, we can just pull them out of cache instead of redoing the whole operation. This makes our code run much faster and more efficiently.
When we first retrieve the top 100 movies, we store the results in cache. Then, if we need that same data again later, for instance if we included the full list on a page with an additional section displaying the top 5 action movies from within the list, we can just grab it out of the cache and filter it by action movies instead of redoing the database query for the full list and the additional logic afterwards.
This is much faster and uses fewer resources – so our plugin runs more smoothly and doesn’t slow down other parts of the website. By using object caching, we’re able to make our code more efficient, scalable, and user-friendly.
This cache is only saved for the duration of the request. meaning that it is released and the cache is purged immediately as soon as the page is finished loading. This is where persistent object caching comes into play.
Persistent Object Caching With W3 Total Cache
Persistent object caching allows objects to remain in the cache for future page loads, not just the current request. Instead of disposing of the cached objects right after a request, they can be stored for later making them more immediately accessible for use in future requests. This can significantly improve your site’s performance by reducing the need to repeatedly query the database for the same objects.
Benefits of Persistent Object Caching
- Improved Performance: Objects stored in persistent cache are quickly available for subsequent page loads, reducing database queries and speeding up page rendering.
- Configurable Cache Lifetime: W3 Total Cache allows you to set how long objects remain in the cache. This lets you balance performance with data freshness.
- A shorter cache lifetime ensures visitors see updates more quickly.
- A longer cache lifetime reduces server load by refreshing the cache less frequently.
- Selective Caching: W3 Total Cache provides options to exclude certain object groups from the cache. This could be useful in the case of our weather widget in the previous example if we wanted all the visitors to our news site to see live updates to the weather.
Activating Object Caching with W3 Total Cache
You can easily take advantage of persistent object caching by following the steps below:
- Log into your website and install/activate the W3 Total Cache plugin.
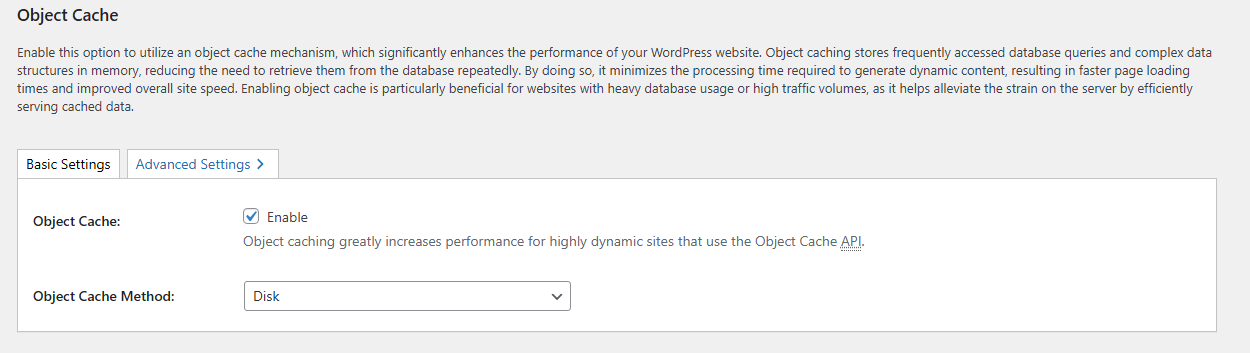
- Navigate to Performance > General Settings and scroll down to the Object Caching section
- Check the box to Enable Object Cache as pictured below

- Select your preferred cache method in the Object Cache Method dropdown.
- Click on Save Settings and Purge all Caches in the top right.
If you click on Advanced Settings or navigate to Object Cache under the Performance menu, you can customize how the object caching works to best suit your site’s needs.
Conclusion
Object caching is an essential optimization technique that can drastically improve your WordPress site’s performance. By caching frequently used objects, you reduce the need for repeated database queries, speeding up page load times and minimizing server load. W3 Total Cache not only offers persistent object caching but also gives you control over cache lifetimes and exclusions, enabling you to tailor the caching strategy to your specific needs.
Whether you’re running a small blog or a large e-commerce site, implementing object caching with W3 Total Cache can provide significant performance benefits, ensuring a smoother and faster experience for your visitors.
W3 Total Cache
You haven't seen fast until you've tried PRO
Full Site CDN + Additional Caching Options
Advanced Caching Statistics, Purge Logs and More
Everything you need to scale your WordPress Website and improve your PageSpeed.