Looking for an alternative to the Gutenberg Editor? Try our WordPress Page Builder that uses a different approach to WordPress Blocks to help build your website with ease! Otherwise, here are the steps needed to continue this tutorial using WordPress with the current WordPress Editor:
The Featured Image, which is also called the Post Thumbnail per the WordPress Codex, is the representative image of a post or page. It is very important to select a featured image for your website posts and pages, because this is most often what will show when shared on social media, or texting platforms.
The featured image will become the image used to represent the post when a specific theme may call for the featured image. For example, if a theme has a section to show multiple images representing posts, then the featured image is the image used for that request. Follow the tutorial below in order to learn how to set the featured image in the Gutenberg editor.
- Login to your WordPress Administrator Dashboard.
- Open or create a post/page so that you can set the image.
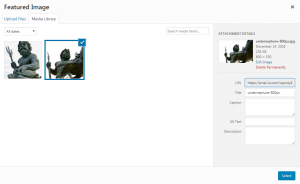
 In the right hand column you will see the option labeled Featured image. Click on it to open the dialog box (if it’s not already open).
In the right hand column you will see the option labeled Featured image. Click on it to open the dialog box (if it’s not already open).  Click on the link labeled Set featured image.
Click on the link labeled Set featured image.  Select an image from the media library or upload an image. Click on the button labeled Select in order to select your image.
Select an image from the media library or upload an image. Click on the button labeled Select in order to select your image. - Click on Publish in order to save your settings.
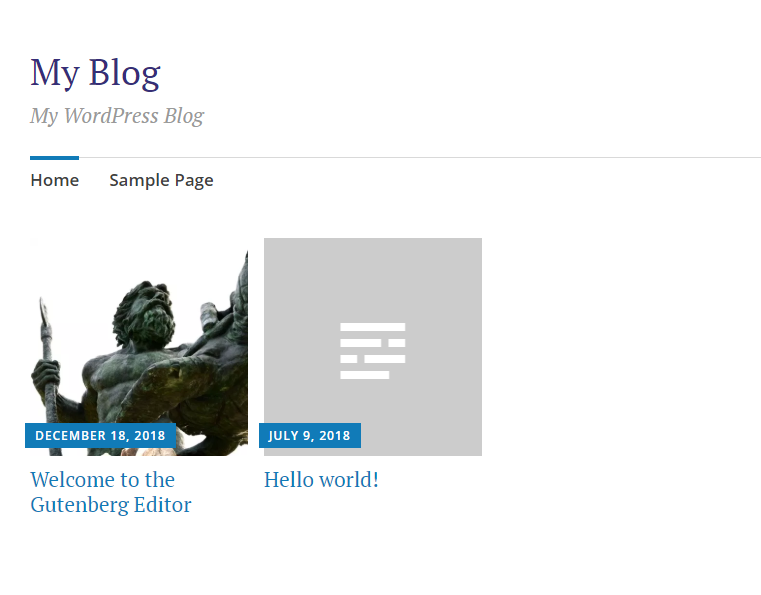
Where the featured image shows up depends completely on what theme you are using, and how it was developed. In most cases, you will have the featured image display in the article feed, and anywhere else your theme’s page templates have made a call to retrieve the featured image. Here is an example of the home page being used as the blog feed.
Note that the Gutenberg editor has been integrated directly into the WordPress Administrator dashboard as of WordPress version 5.0. It is now the default WordPress editor.
Congratulations! You now know how to set the Featured Image in the Gutenberg Editor. For more information on using Gutenberg, check out our other Gutenberg articles in the Editing Pages category. If you are interested in a complete WordPress website builder solution, we recommend checking out our BoldGrid themes and plugins for WordPress.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.




Steffi says:
Do you know if there is a way to show a youtube video as the featured image in a post within Gutenberg? Before one could enter a URL for a Video post format and it would populate the featured image just fine but now there is no option to do that within Gutenberg. Ugh!
Joseph says:
Hi Steffi!
I was able to locate a plugin in the WordPress repository called VideographyWP that looks like it will allow you to configure YouTube videos in place of the standard featured image for your post content. Hopefully that plugin helps you create the design you are looking for and please let us know if you have any other questions for us!
Bradley says:
Hi there, I have set a featured image and can see it in the drop down menu as selected. However when I Update and preview the page it’s not showing but the text is?
Jesse says:
Hi Bradley-
The display of the featured image is determined by the theme you’re using. May I ask which theme you have active right now?