When designing your website, you may find you want to display several elements in the same row. By default, each block will stack on top of each other in the WordPress editor. In this article we will show you how to create columns in WordPress using the Column Block and add content to those columns.
How to Add a Column in WordPress
- Open the page or post you wish to edit.
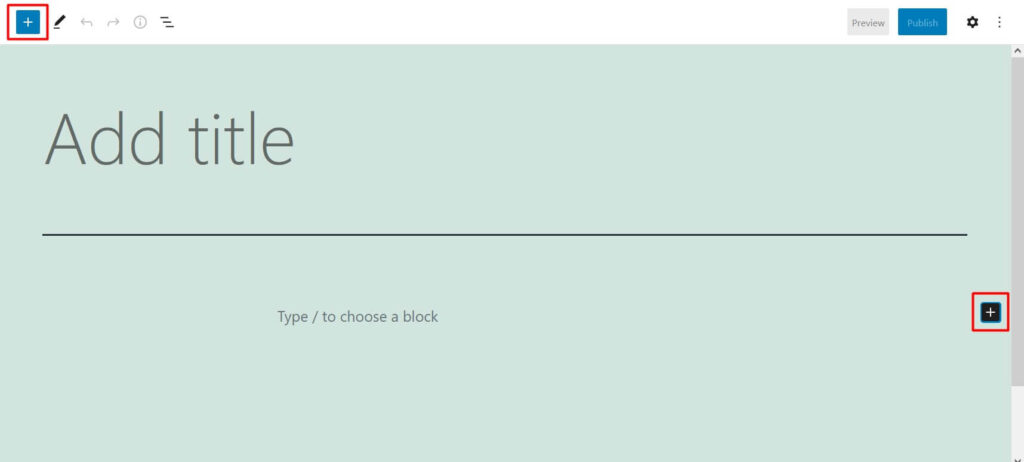
- Click the Add Block button. There are two Add Block buttons, each is a + (plus) icon. One is above the title and one on the right side of the editor at the bottom of the page.

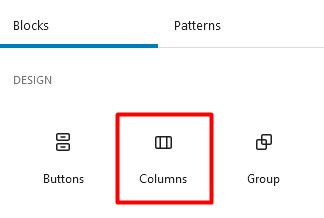
- Select Columns under the Design heading.

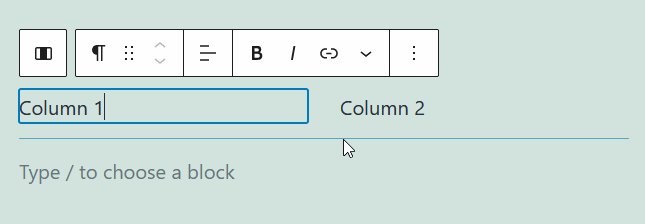
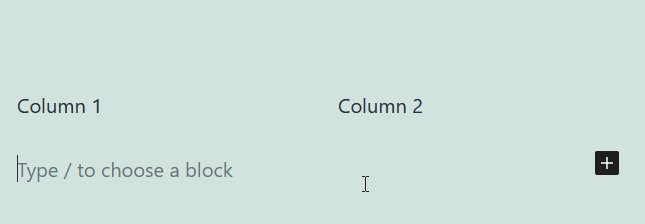
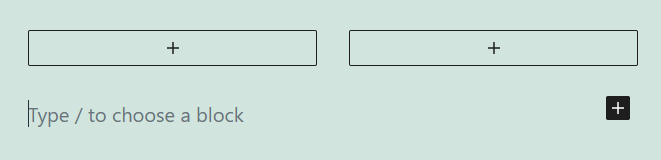
- Choose the Column Block layout you’d like to use. The WordPress editor will now show a + Add Block button in each column, like shown below.


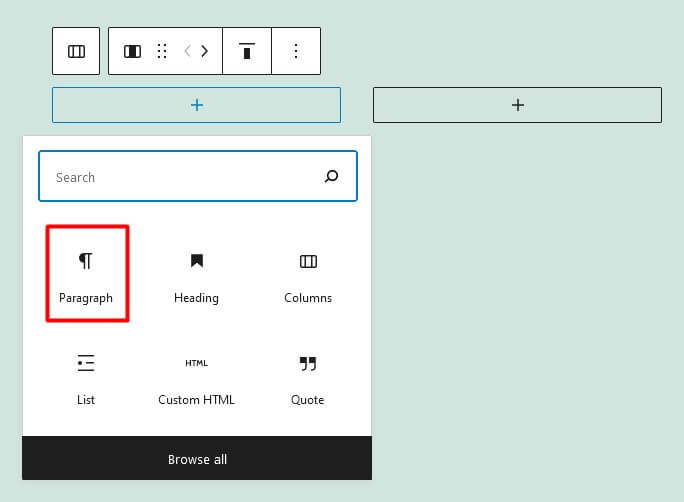
- Click one to select a Block to place in the column. You can only add one Block per column.

How to Add Additional Columns in WordPress
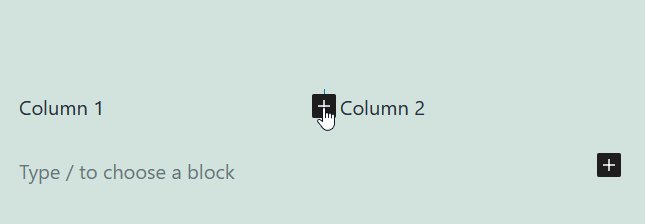
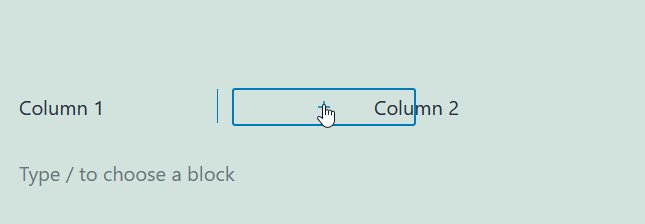
To add another column to the row, hover between the columns and click the + button for Add Column.

Drag and Drop Columns in WordPress
You can also change the order of the columns.
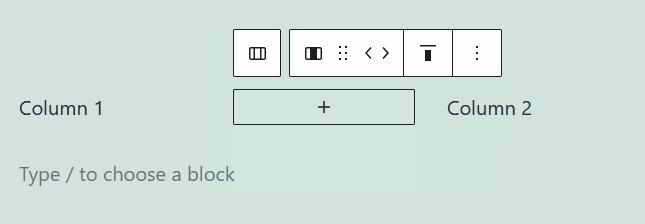
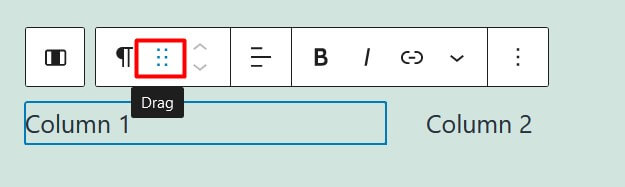
- Click in a column to bring up the toolbar.
- Click the icon with dots in 2 columns, as shown below.

- Drag and drop the column into the new location.
In our testing, the drag and drop functionality didn’t work consistently. It might be easier to use the arrow icons:
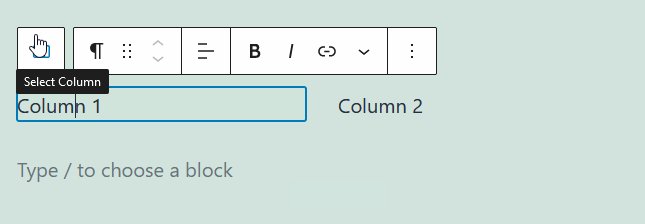
- Click in a column to bring up the toolbar.
- Click the icon on the far left to Select Column.
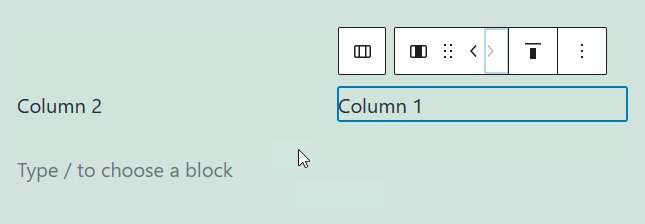
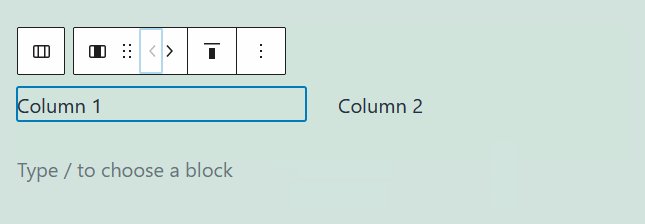
- Use the arrows to move the column like shown below.

If you are looking for a true drag and drop experience, check out our WordPress page builder. You can create columns with multiple elements and all your content is drag and drop. You can move specific elements around like an image, or an entire column or row. Try for free now!
Adding Columns Using Block Patterns
A Block Pattern is a predefined layout created using multiple blocks. There are Block Patterns with columns available, and using one will cut down on your design time.
- Click the + Add Block button.
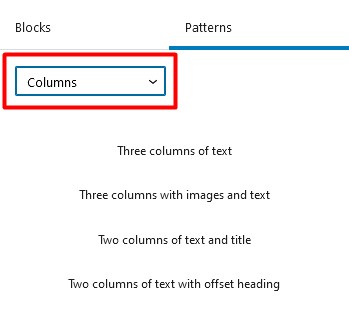
- Click on Patterns.
- In the dropdown, select Columns.

- Click a layout to add it to the page.
Example Column Block Patterns
Three columns of text
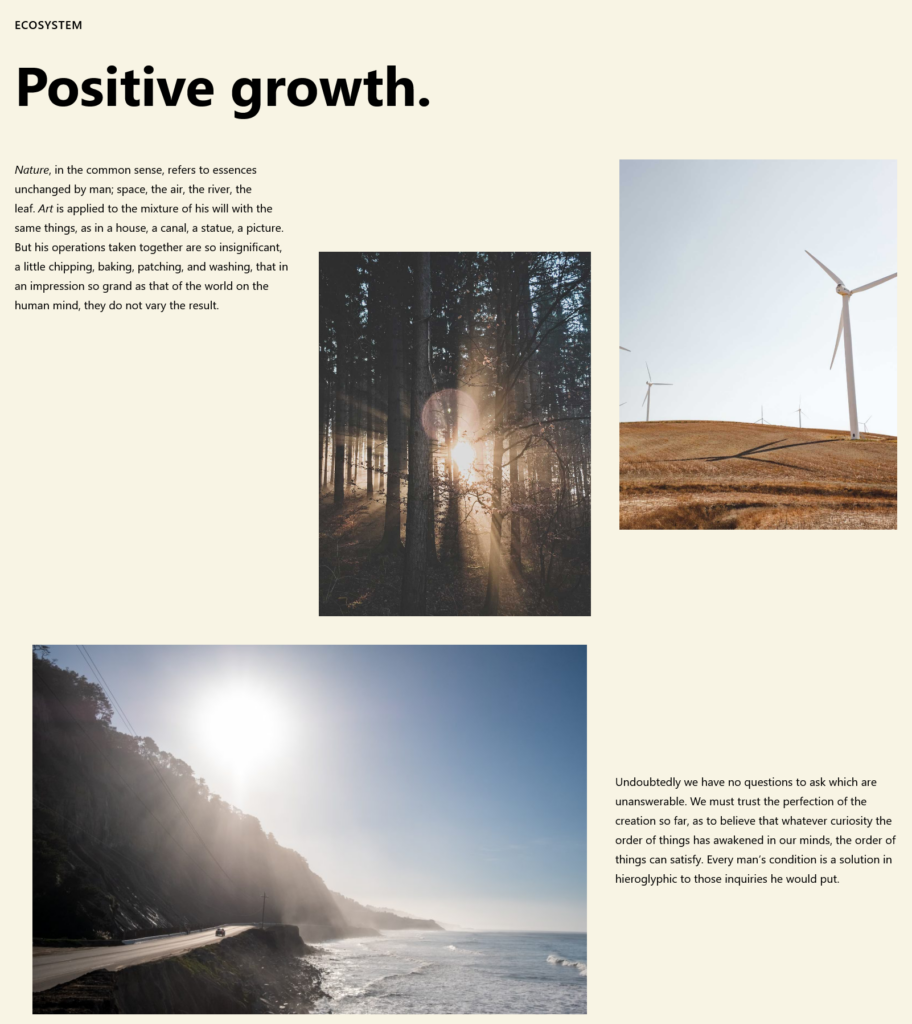
Three columns of images and text
Two columns of text and title
Two columns of text with offset heading
We hope you found this article helpful! Let us know in the comments below what else you’d like to learn how to do with columns in WordPress.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.











Tim says:
How do you get columns same height after entering pics and text?
Jesse says:
Hi Tim-
If the text and images are different sizes in the two columns, one way you could try to get them to match up would be to use the Line height control to either increase or decrease the length of the text block. Note that the results may differ if your visitors are using different screen sizes or zoom levels, however.
Tim says:
OK, I see lots have trouble with it, I’ll play around a little more, but may be close enough as is. Thanks again Jesse!
glenn says:
I can add columns just fine, but I can’t figure out how to type my content in the columns once I’ve added them. You say to click on the column field, but you don’t say what a column field is. When I try to click inside the column block it just adds more blocks. It won’t let me add my text. Very frustrating.
Jesse says:
Hi Glenn-
You’re right, in order to add text to your column, you’ll need to add a Paragraph block inside the column.
Glenn says:
Thanks Jesse. I eventually figured it out. It seemed counter intuitive to me to put a block inside a block. I assumed that once I added the first block, I should be able to type in it.