When you first create a WordPress website, the blog posts will show on the front page, or homepage, of your site. Each new blog post will show at the top of the page. However, if you’d prefer to show static content instead of posts, you can!
Many web designers choose to have a homepage with custom content instead of posts. To do this, you will need to create a separate page for your posts, called a blog page. In WordPress, the blog page is a page on your website that shows all your blog posts. New posts appear on the blog page from newest to oldest. The News section of the Star Wars website is one example of a WordPress blog page.
In this article, we will show you how to set up a blog page in WordPress and start posting in a few simple steps.
Create a Blog Page in WordPress (Posts Archive)
The blog page is the page on a website that displays recent blog posts instead of static content. Blog page is the term for that type of page, you don’t have to literally name the page Blog unless you want to. You can call your blog page News, Articles, or anything else you’d like.
Creating a blog page is a simple two step process – create the page and then assign that page as your blog page in the WordPress settings.
- First, navigate to Pages > Add New and create a new page.
- Next, name the page. We’ve chosen Blog but you can name it whatever you’d like. Keep in mind the name will show in the header of the page and in the URL as part of the permalink. Leave the page content area blank. Click Publish.
- You will also need to decide what page will be the homepage. If you do not have one, please create another new page now called Home.
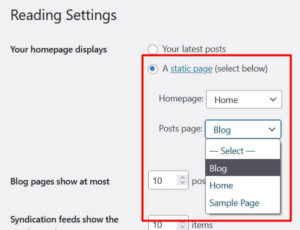
- Now navigate to Settings > Reading and look for the Your homepage displays section at the top.

- Select A static page and then use the dropdowns to choose a Homepage and a Posts page. Select the page you created in step 2 (in our case Blog) in the Posts page dropdown and click Save Changes.
Please note: If you are using the BoldGrid Inspirations Website Builder plugin, your WordPress admin menu may look a bit different. Instead of Settings > Reading you will need to navigate to Settings > Blog to see the same options.
View Your Blog Page
 Now you can see what your blog page looks like on the front end of your website. In the dashboard, click on Pages. There are now labels for Posts Page and Front Page next to the page titles so you can always see the active settings.
Now you can see what your blog page looks like on the front end of your website. In the dashboard, click on Pages. There are now labels for Posts Page and Front Page next to the page titles so you can always see the active settings.
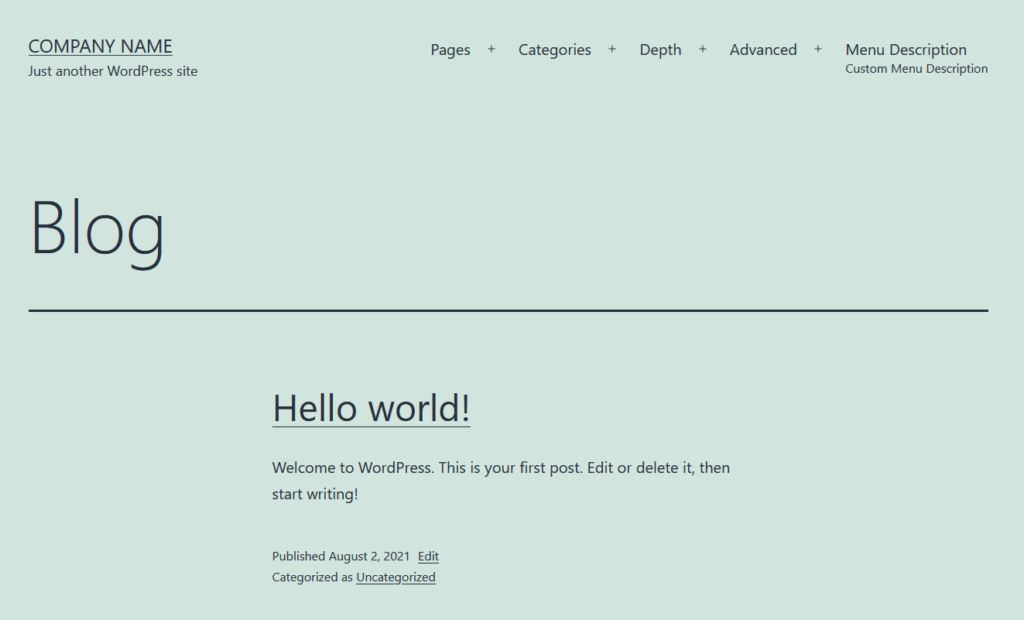
Hover over the Posts Page title and click view. The page will load and show the front end of your site. You’ll see all blog posts from the newest to oldest date of original publication. Below is an example from the Core theme Twenty Twenty-One.
The design of this page is set by your active WordPress theme. We recommend opening the Customizer to check for design options, but not all themes have them. For example, Twenty Twenty-One only has 1 blog page option – show a post summary or the post’s full text.
Style the Blog Page in WordPress
If you’re using Twenty Twenty-One and want to control how your blog page looks, we recommend the plugin Theme Kit by Twentig. It adds blog page (posts page) and single post design options in the Customizer. To style your blog page, please follow these step by step instructions after installing and activating the plugin.
- Navigate to your Blog Page on the front end of your website.
- Open the Customizer.
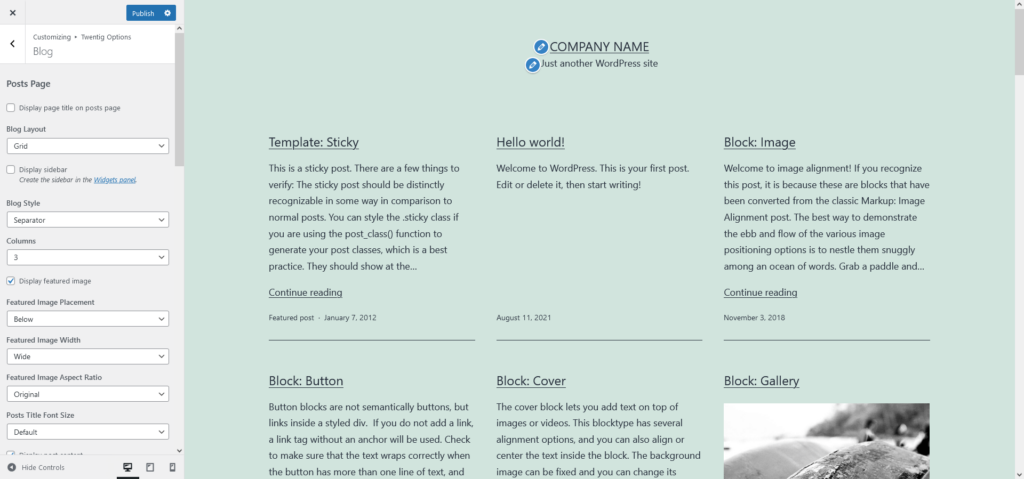
- Click on Twentig Options and then Blog.
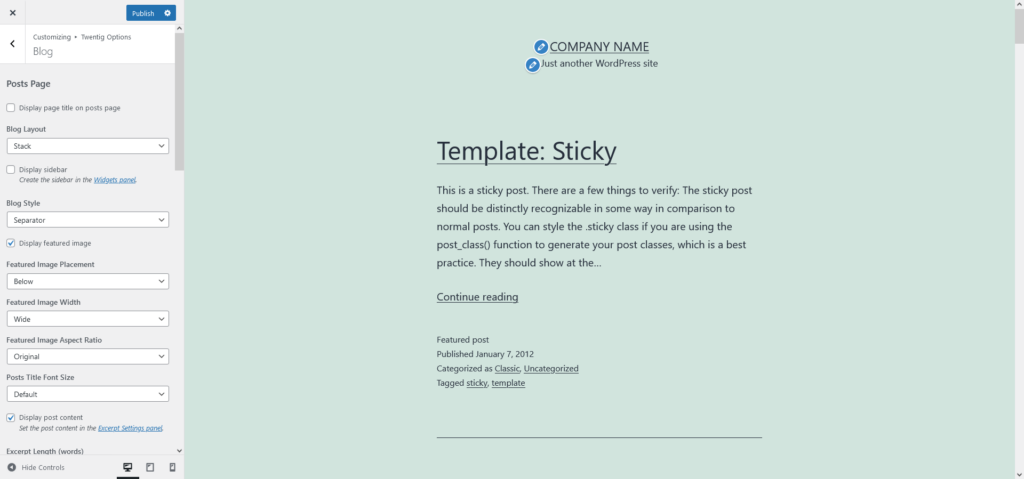
- Your screen should look similar to ours shown below.

From here you can start changing the settings until you find a design you are happy with. Example elements you can change are:
- Blog Layout – 1 column or multiple
- Blog Style – the styling around each post to tell them apart
- Featured Images – if selected to display you can change the image placement, width, and aspect ratio
- Post Title Font Size
- Text Alignment
- Post Meta controls – date, author, categories, tags, comments
- Pagination Styles – 2 new options available
Create a Blog Page with Columns
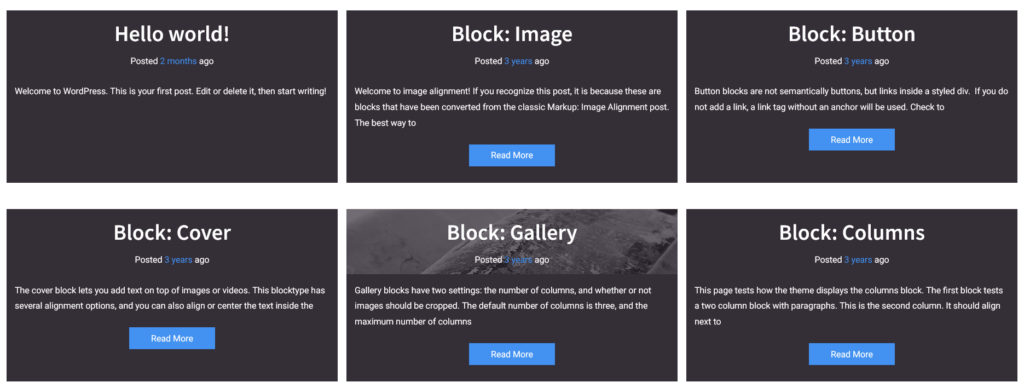
If you’d like to have a blog page with columns, in the Blog Layout drop-down select Grid. A new drop-down will then appear for the number of columns you’d like to use. Keep in mind if you are on a smaller screen size (like a laptop) you may see less columns than you entered until the Customizer is closed.
We chose 3 columns and now our blog page is shown below.
Get More Design Options with BoldGrid Crio
BoldGrid Crio can control the same elements as the plugin mentioned above, plus more! Using BoldGrid’s unique color palette system, your blog page will use colors exactly how you want. Choose from 4 featured image locations, set the posts that display per page, and choose icons for your meta links. You can also set the width of your blog page – it can fill the entire screen if you want or stay contained with space on the sides.
If you do not have many posts yet your screen might look a little empty. Next we will discuss how to create blog posts that will display on the blog page.
Create Blog Posts in WordPress
Now that we have created a page to display our posts, follow the steps below to start posting:
- In your WordPress dashboard click Posts > Add New.

- Enter a title and content for your post.

- (Consider adding tags and categories; this helps organize your posts).

- When ready, click Publish.

Click the permalink or View post to see your post live.
WordPress Pages vs Blog Posts
WordPress comes with two main types of content – Pages and Posts. Pages are static, informational content like an About or Contact page. The content on pages generally doesn’t change very often. Generally speaking each page should appear in your main navigation menu.
Blog posts are like journal entries or news articles that all show on your blog page. It’s not necessary to link each post from the navigation menu, a link to the blog page is enough. You can watch our video below for more information on posts and pages.
Well done! We have just created a blog page and added a post. Remember that your blog is available at the permalink of the blog page. Feel free to share that link, so others can see your new blog.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.










Tom says:
I have created a Homepage page and a Posts page. I selected Static Home Page under Appearance | Design | Homepage and then selected my static page and posts page.
The problem is the posts do not show, only the static page. When I View the posts page in the pages editor it does show up.
https://threadsofconnection.art. Blog: https://threadsofconnection.art/blog/
Brandon says:
Hi Tom,
When set, the Post page does not need any content created in the page editor itself because it will display an archive of your most recent post. You can change the appearance of your post page elements from your Customizer as well from Appearance > Customize > Design > Blog > Blog Page. You can test that the page is not static by adding a new post and visiting your Blog page to see if it’s present in the post list.
I hope this helps!
Tom says:
Thank you for the quick reply!
Here’s what is happening. I created a blank page called Blog. When I set that as the Blog page in the Appearance section, only the blog shows on the home page, even though the Home page is set as well.
Then if I edit the Home Page page and update it, only it shows, not the blog page. I am wanting the static page followed by the blog roll on the home page.
Brandon says:
Thanks Tom, when I inspect your page links it seem like the “blog” page is functioning properly. As far as the homepage, it look like I do see a block where some content should be. If you’ve added a “Post List” block component here this is a premium feature so it’s possible that if the premium Post and Page Builder plugin has been deactivated somehow that you would see this type of issue. We’d be happy to look further into this for you Tom, would you mind creating a new forum topic?
John says:
This really help me a lot while managing my site https://www.dcfont.com/
Brandon says:
That’s awesome John. Don’t hesitate to reach out if you have any questions for us.
Jerek says:
Creating a wordpress page is not that difficult. But having the right structure of navigation of these pages makes the blog more effective. I have tried it too many times, but got it wrong. Also, landing pages are useful for conversion. Would love to see an article on customization of it.
Brandon says:
Hi Jerek,
Thanks so much for your input. Our plugin BoldGrid Post and Page Builder for WordPress extends the traditional WordPress editor and makes it a lot easier to use. We have many detailed guides on how to create WordPress post and pages with Post & Page Builder that I’m sure you’ll find useful if your using our product.
I hope this helps! Please let us know if you have any other questions for us.
Al says:
I’m trying to create a news page using a blog in the style generated by the Crio templates. The goal is to have it locked to one category called “News”. I’m not seeing how this is done. When I try to edit the page it just says it’s a blog page. I think i’m missing a connection somewhere.
Brandon says:
Hi Al,
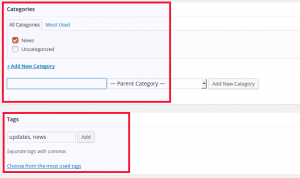
WordPress allows you to organize all of your posts into categories and tags. You can add new categories and tags from your WordPress Dashboard ex: Posts < Categories will take you to the “Categories” dashboard. Here you can add new categories for you Posts. You can also add a new category or tag directly from the “Edit Posts” page for any post. This is also where you can add a Posts to a specific category. You should see the Categories and Tags sections in the sidebar below the blue “publish” button. Be sure to publish your page after adding new categories and tags.
I hope this helps!
Al says:
Thanks. I’ve successfully set up categories. But what I can’t seem to find is how to have a page that only shows one chosen category. I set up my site from BoldGrid Inspirations. The blog page it created doesn’t seem to allow to be edited in any way. When I try to edit, it just shows a box “You are currently editing the page that shows your latest posts.” where it would normally allow editing the page. This seems to be something in the Crio Supertemplate.
Ideally, a “News” page should act similar to a blog page but only show one category, called “News”, showing last post first with older posts eventually falling off the page.
Brandon says:
Thanks Al,
What you’re describing is an “Archive” page. WordPress will automatically add a new archive page for each blog post category you create, and it will inherit your Blog Post properties. An easy way to access your archive pages is from your WordPress dashboard Post < Categories section. You can access an archive page using its specific permalink.
I hope this helps!
Myles says:
Another option I’d like to see in the Mint installed is the option to encrypt the file system. Please consider adding this important feature to take the headache out of doing this manually.Thanks.
Brandon says:
Thanks for the suggestion, we’re always adding new features to improve security and performance. That’s something that could possibly come available in an upcoming update. Be sure to stay in touch and you’ll be the first to know when that happens.
Linus says:
Är det wordpress du har byggt hemsidan med?
Brandon says:
Hello yes, our websites are built with WordPress, the BoldGrid Page and Post Builder plugin and Crio Pro WordPress theme!
Brigette says:
Thank you so much!
DiverX says:
My question on this topic has to do with having more flexibility in layout of blog without going into main code of theme. I’m using the Hydra theme and I like that my site menu shows up but the main pic shows up too which completely disrupts how my posts display. See my blog testing here > http://socal-cpr.com/stay-healthy/
I tried adding a blog plugin to give me more flexibility but it had zero effect. Any help here would be greatly appreciated!!!
Shah
alaJoAnn says:
I created a Blog page this way, and it is unformatted. There is no page background color and the title and meta data are wildly spaced. What step did I miss?
JohnPaul says:
This guide helps you create a blank blog page. Now when you “Start Posting” as described above it will display your new blog posts on the page. You can customize the page by clicking “Pages” then rolling your mouse over the page, and choosing the “Edit” option. Then you can use the “Visual” or “Text” editor.