Welcome to the BoldGrid Questions Portal
If you do not have an account, submitting a question will allow you to create one.
Tips
- Search for an existing question before adding your own. This helps us prevent duplicate entries and track all questions.
- If you find a matching question, vote on it and throw in a comment.
- If you can't find a question for your problem, create your own question. Provide as many details as you can, especially steps to recreate the problem.
Rules
- No spam, self-promotion, or advertising
- No offensive language, posts, links, or images.
- Please limit your submissions to one question per post.
- Administrators have the ability to moderate the forums, including editing, deleting, and moving posts. Posts may be deleted for any reason, with or without notification.
Want to help us improve BoldGrid? Please feel free to submit a Feature Request or a Bug Report.
This portal has been archived and will no longer be monitored.
You can browse new questions or ask your own in our BoldGrid Community Forum.

 Mobile Site editing tool separate from desktop site
Mobile Site editing tool separate from desktop site
My desktop site looks really nice and clean, however, my mobile site doesn't work with BoldGrid's mobile setup. It would be very nice to be able to edit the mobile site without affecting the desktop site.

 How can I change the color of the social media icons and their size on my home page?
How can I change the color of the social media icons and their size on my home page?
The social media icons do not contrast well with the background on my page and I would like them to be a little bit bigger.

Hello JDNaturalsFL,
You will need to add some code in the Customizer under the Custom Theme CSS section (in Advanced). Here is the code:
.palette-primary li.menu-social > a {
color: #123456 !important;
font-size: 5em;
}
You will need to play with the values for color and font-size until you find the right ones for your site. You can simply use the Google search engine to find the hex value to get the color you wish to use.
If you have any further questions or comments, please let us know.
Kindest regards,
Arnel C.

 How to Make Custom Gallery Links and Captions
How to Make Custom Gallery Links and Captions
Hi
I'm using your pluggin and it's really nice. I'm trying to add a . gallery and on each picture a word that appears when we scroll, plus the option to link the picture and open the link in a new page. I can't find the option to add text that appears when scrolling.
Thanks in advance
Céline

Hello Céline,
Thanks for the excellent question. I'm not precisely sure I understand what you're looking for regarding "text that appears when scrolling."
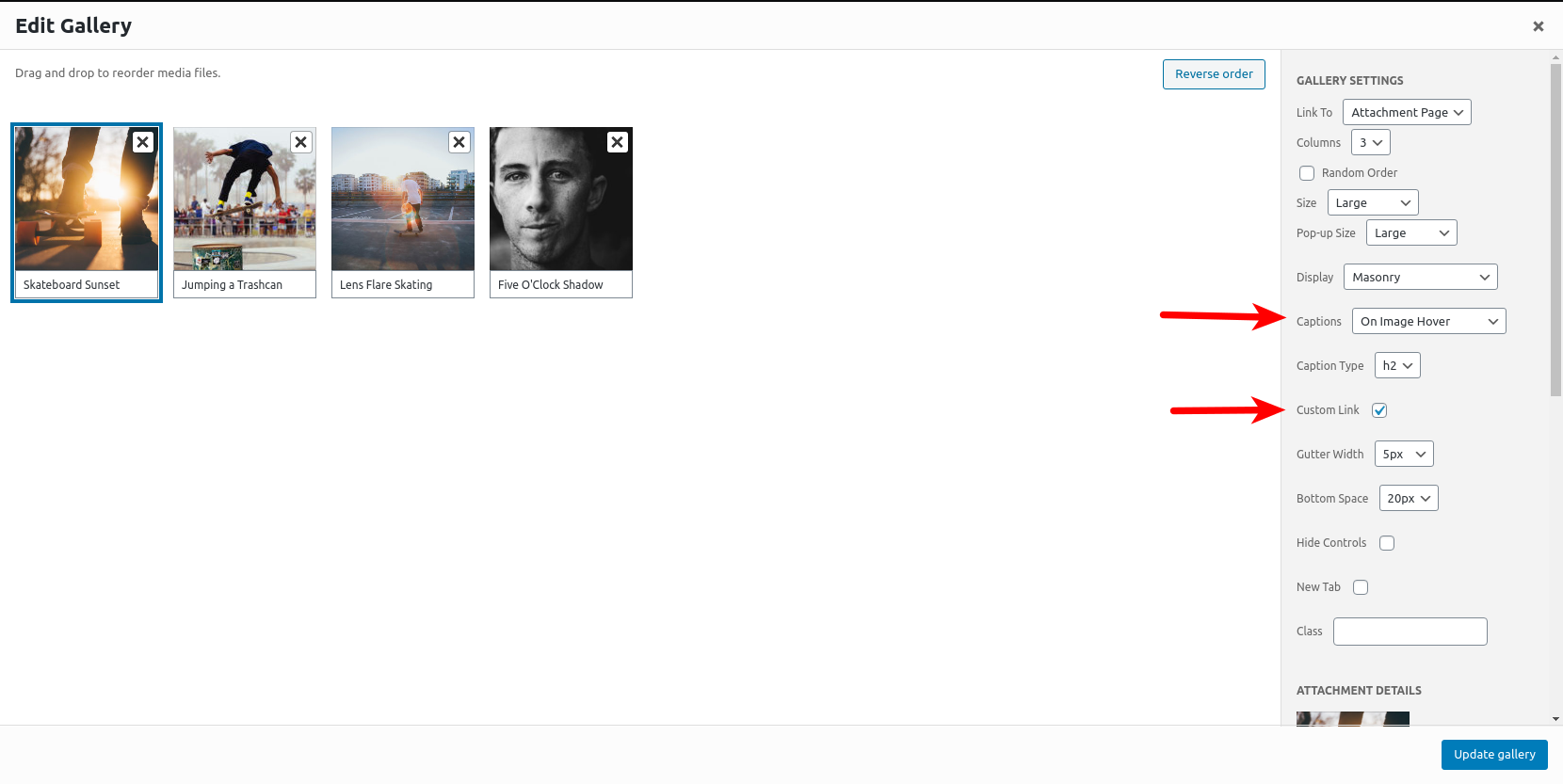
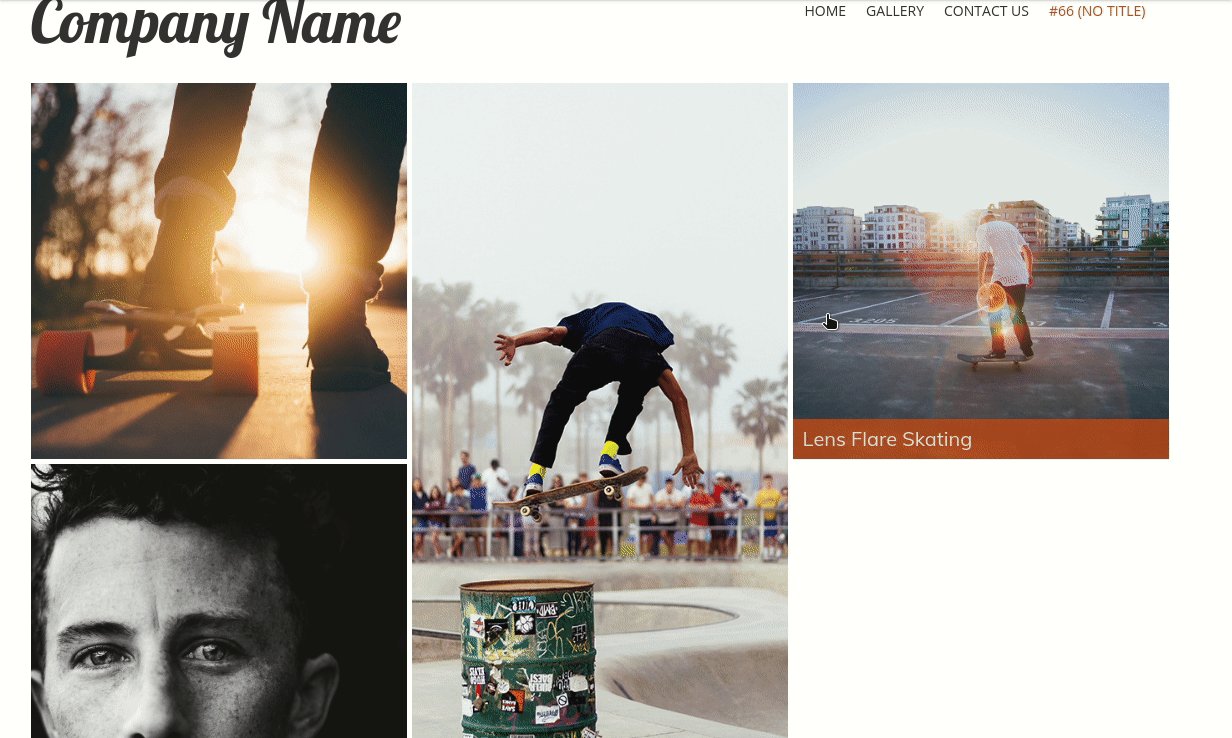
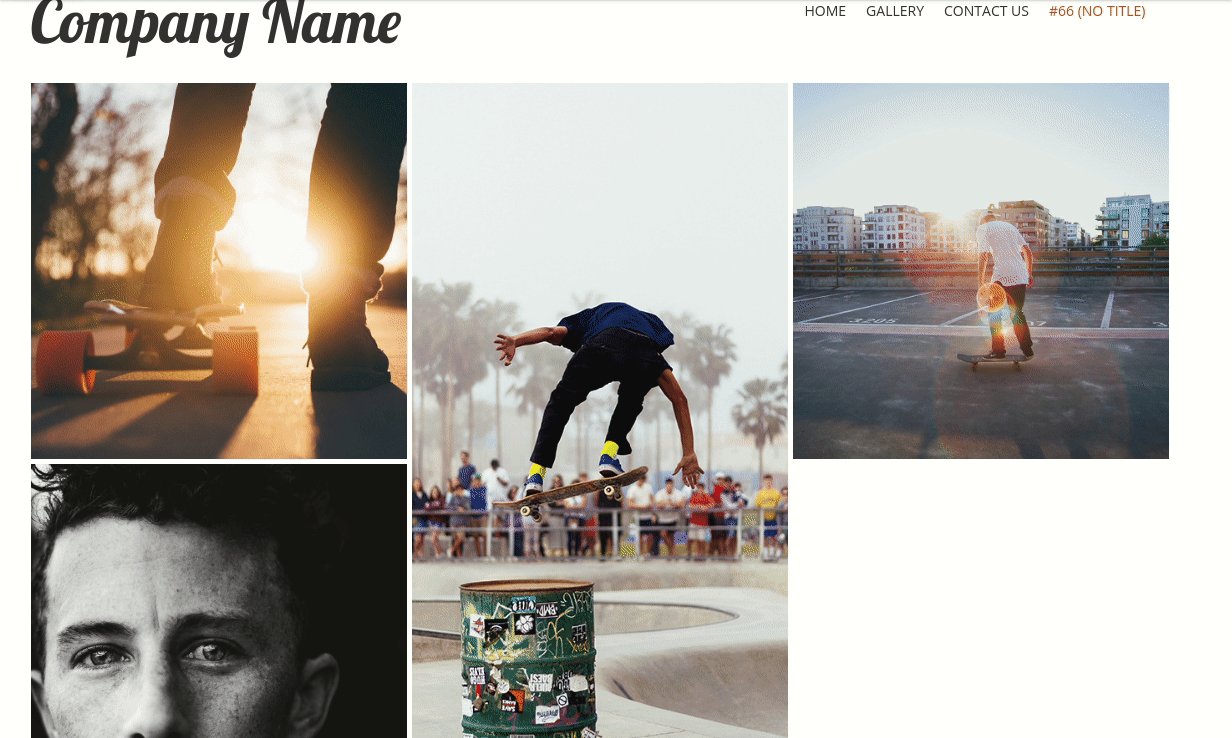
However, you can accomplish something very similar using the Gallery's On Image Hover option for captions. This will make the text appear when your user's mouse hovers over the image.

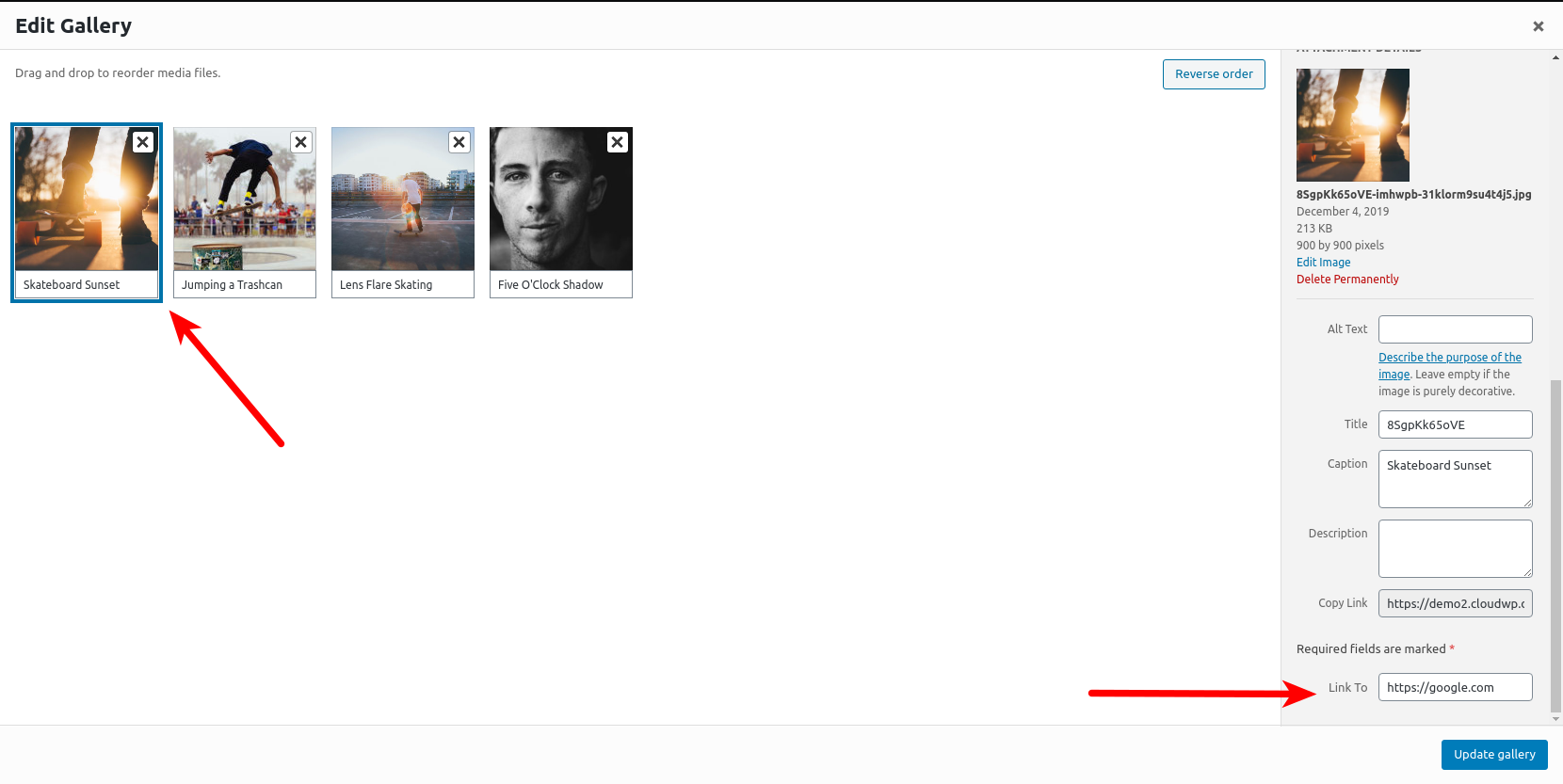
Then, if you select the Custom Link option, you can create a link for each image to visit another page:

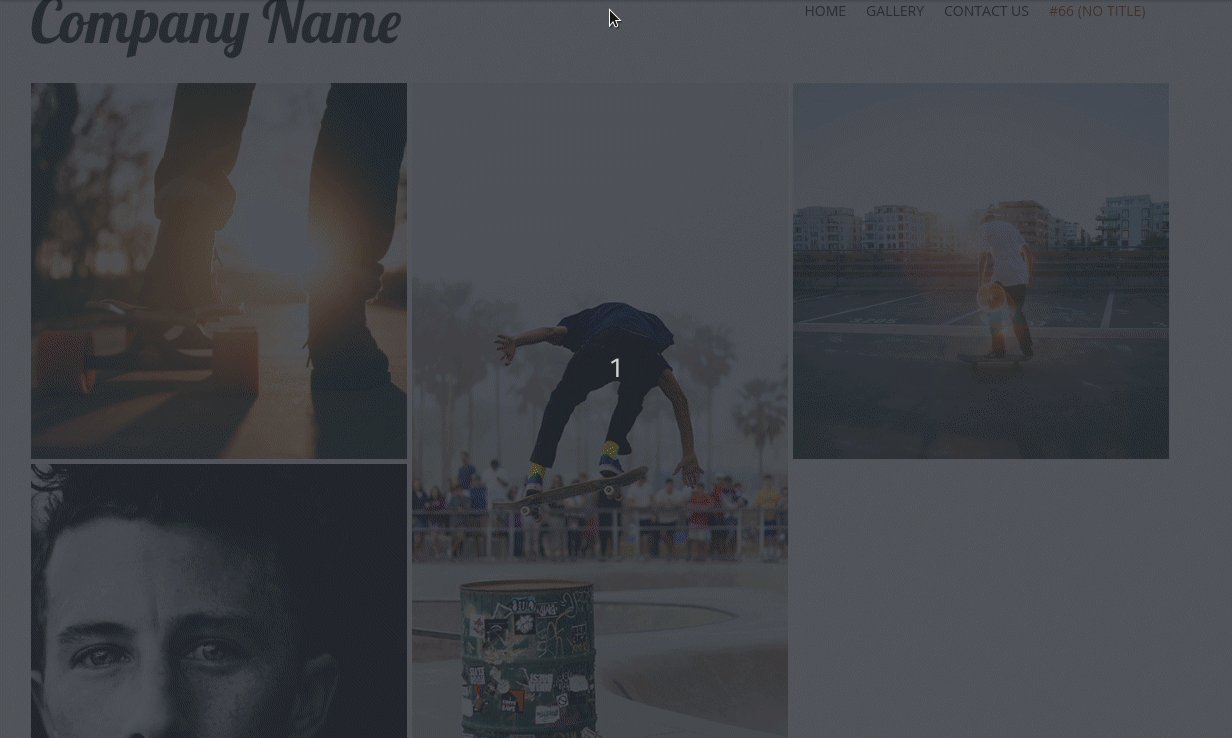
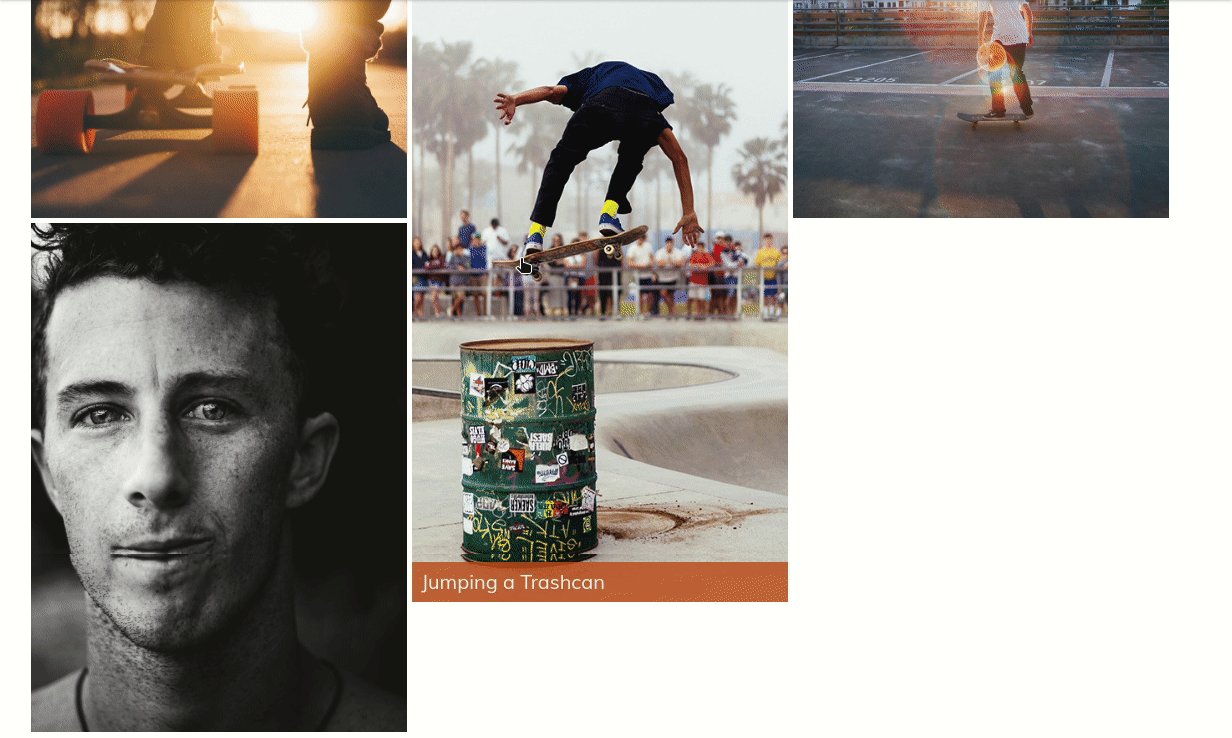
This will give you the following effect:


 says mod_deflate not available
says mod_deflate not available
Hi, I ran the compatibility tests and it tells me a bunch of modules are not available, but they are installed. So why does it say they are not available ?

 Primas Theme Header Issue
Primas Theme Header Issue
Hello, I am using Primas theme on WordPress BoldGrid. I moved the Social Media icons from the header to the footer and now have issue aligning the Navigation menu and the logo to be in a straight line and reduce the header size. How can I fix this? There is no UI setting to adjust either the Navigation menu or the Logo to align in a straight line. The website is: earthathon.org

 Wedge: Mobile shows desktop version. How to make sure all mobiles show device version?
Wedge: Mobile shows desktop version. How to make sure all mobiles show device version?
Some mobiles:
iphone xr, iphone 6+, etc. show desktop version instead of mobile version (with burger menu, etc.).
I have tried working on head meta and css at no avail.
Anybody ever had this problem?

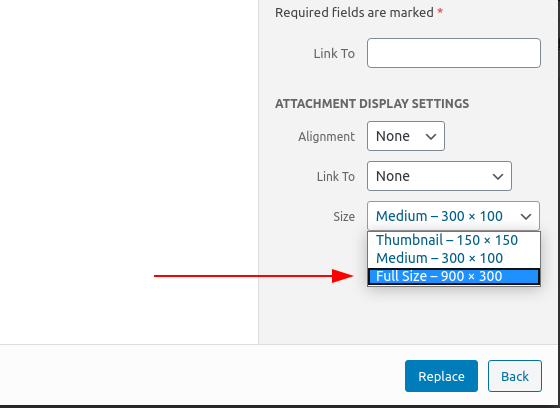
If the image is looking blurry, I suspect it's being cropped and/or scaled. When you're replacing the placeholder, make sure you use the full-size image:

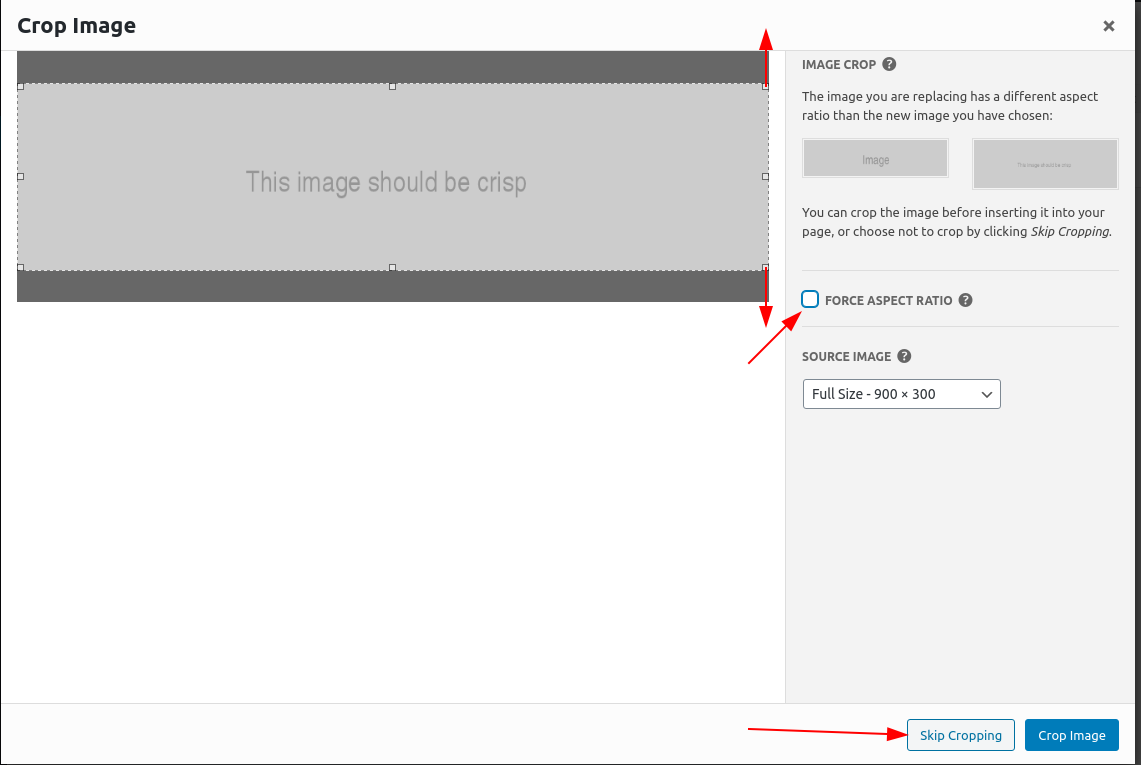
And when you're asked to review the Aspect Ratio, make sure to disable the "Force Aspect Ratio" and drag the cropping outline to the full-size image. Or, even easier, click "Skip Cropping"


 WP-DBManager and Total Upkeep - do they work together?
WP-DBManager and Total Upkeep - do they work together?
I am using WP-DBManager on my sites. Total Upkeep was automatically added with a new installation of Wordpress. I haven't activated it yet.
Do they work together? Or will my site explode?
Thanks for your help!

 empty sidebar widget issue
empty sidebar widget issue
This is only happening on one page. My 'shop' page that lists my packages shows the empty sidebar even when the page is live leaving a huge gap on the side and making the page display incorrectly. How can I disable this inactive widget? Nothing is in it.

Hello,
Using the Wedge Theme (or other BoldGrid Version 1 Themes), there is a way to accomplish this, but it does take a little bit of advanced work. Here's how to do it:
- Install and activate the Code Snippets Plugin.
- Add a new snippet using the Snippets -> Add New menu item.
- Paste the following code into the new Snippet:
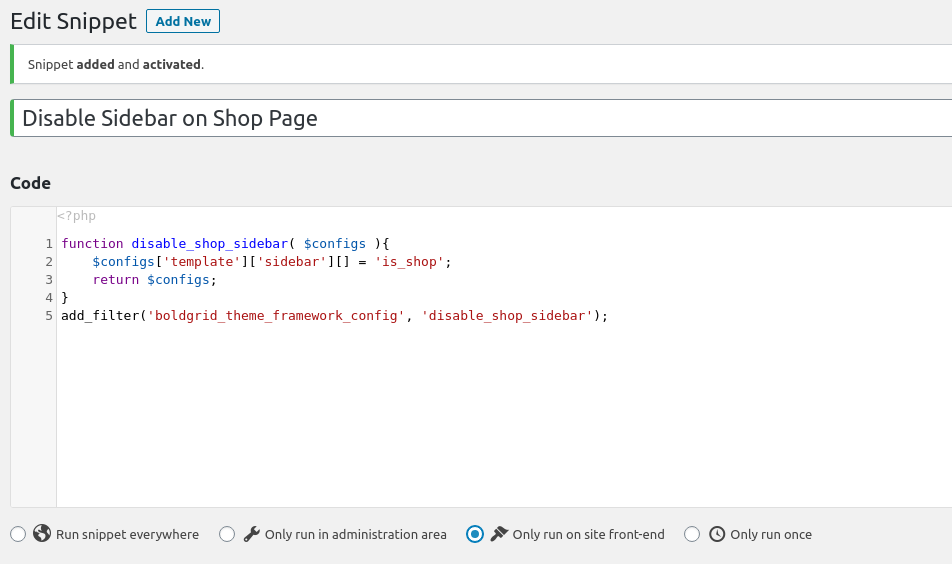
function disable_shop_sidebar( $configs ){ $configs['template']['sidebar'][] = 'is_shop'; return $configs; } add_filter('boldgrid_theme_framework_config', 'disable_shop_sidebar'); - Click the option for Only run on site front-end.
- Click Save Changes and Activate.
You should end up with a code snippet that looks exactly like this:

Once you've followed these steps carefully, your shop page will no longer have a sidebar. Please note that if there is any typo in the code snippet, it could cause a fatal error on your website, and you'll need to enable Code Snippets Safe Mode to recover your site.
I hope this helps! If you have any trouble, please let us know, we're happy to help.

 Social Media icons
Social Media icons
Hi there, I am trying to add a social media icon alongside the standard IG, FB, etc. It's for Coil. When i set my site up, it wasn't an option, so I am wondering how to replace the word COIL I have in my Social Media nav bar with the icon. From what I read, when you set up your nav/link bar for social media, BoldGrid automatically sources the icon. I tried this but it did not work from the Customize dashboard for my site. Any help is appreciated. Thanks!
Customer support service by UserEcho
