Your comments
Hi Billy, thank you for your question!
If you have the Post and Page Builder Premium Extension installed and activated on your website you can create a slider of images with navigation buttons as you described. This guide from our support center demonstrates how you can add image sliders to you page content.
I hope that guide helps you get the design you want and please let us know if you have any additional questions!
Thank you for your question Douglas!
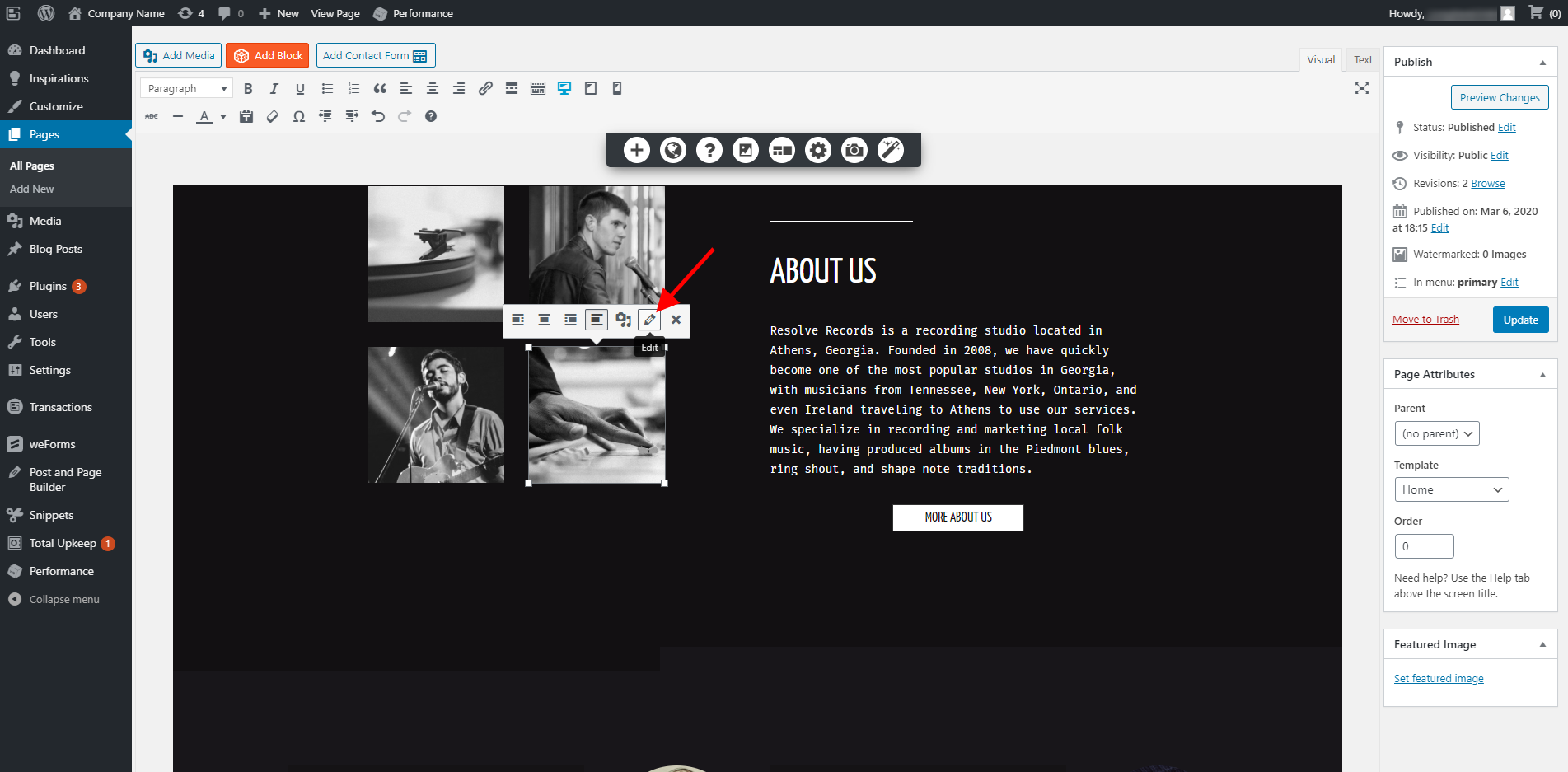
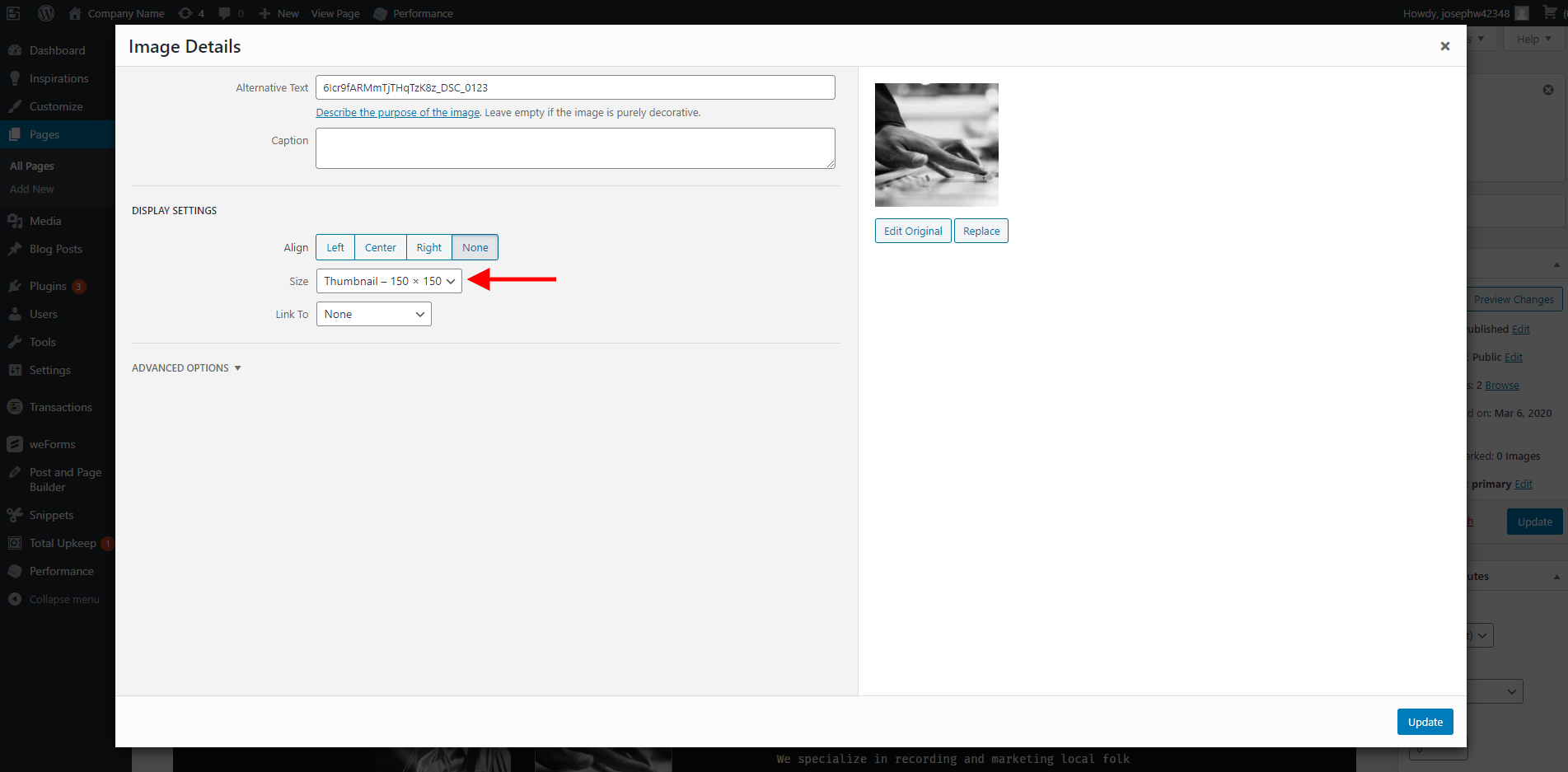
You can change the size of the image used in your page content with the Edit option that appears when you click on an image and changing the size in the drop-down.


Please note that images will only expand to the width of the column that they are contained in, so you might need to use the drag handles to adjust you column widths as well if you are trying to make your images bigger.
Please let us know if there is anything else that we can do to assist you!
Thank you for contacting us!
All of our themes are compatible up to the latest PHP version and you should not have any problems switching to PHP 7.2. What is the text on your website that is not converting? Any additional screenshots you can include will help our team determine the source of the error and hopefully get everything working as expected for you.
I look forward to getting this problem sorted out and please let us know if you have any other questions along the way.
Sorry to hear that there are some failures generating backups and our team is happy to help in any way we can.
There isn't a defined limit on the size of backups that you can generate using Total Upkeep, but you can sometimes see backups failing in shared hosting environments when the backup size is greater than 2 GB. These failures are usually related to the amount of available resources that are allocated for your installation and generally shared platforms have strict limits that might be automatically terminating the backup process as resource usage grows.
Creating backups through PHP processes, which most website based backups solutions use, can be resource intensive when handling larger websites. In the Settings for Total Upkeep there is a Backup Process option and switching the processor to System zip uses the server's Zip functionality instead of a PHP process to generate backups, which might help mitigate those failures.
Please let us know if you have any additional questions!
Thank you for your question!
The Total Upkeep Premium plugin is an extension of the baseline version that adds the Premium functionality and you will need both installed and activated at the same time in order to use those features.
Please let us know if you have any additional questions, we are always happy to help.
Thank you for your question.
Unfortunately we do not have any controls currently in the Post and Page Builder to allow you to change the z-index value of page elements to handle overlapping elements. I have created a feature request with our development team to consider adding this feature to a future update.
I hope that we will be able to get this control added soon and please let us know if there is anything else that we can do to assist you.
Thank you for question and our team is happy to help in any way we can.
It looks like you are seeing this in the GridOne theme due to some of the default styling rules in the theme related to the button-primary and button-secondary CSS classes.
By default those buttons have the display: block; rule applied to them and then at screen sizes larger than 768px (tablets and desktops) it changes to display: inline;. That is why the buttons are stacked on mobile and display side by side everywhere else.
If you wanted to use CSS to change the positioning behavior of those buttons then you could use something like this:
.button-primary,
.button-secondary {
display: inline;
}That will overwrite the setting for mobile devices and allow those buttons to show as expected. I hope that gibe you the design you are looking for and please let us know if there is anything else that we can do to help.
Thank you for contacting us and I am glad to hear that the reinstallation was a success! If you ever have any other questions in the future please let us know, we are always happy to help.
Thank you for contacting us.
Unfortunately we do not have any controls native to our themes and plugins that allow you to hide the Related Products list provided by WooCommerce, but I was able to locate another plugin that should help you get the functionality you are looking for.
Please let us know if there is anything else that we can do to assist you, we are always happy to help!
Customer support service by UserEcho


Hi petrus,
I'm very sorry to hear your backups are not completing successfully. You mentioned that you're hosting with DreamHost. Recently, we've been troubleshooting with their support team, and we found some system settings of theirs that should resolve the issue. Please see https://www.boldgrid.com/support/total-upkeep/dreamhost-without-fastcgi/
I hope this helps, and if it doesn't, please do get back to us.
Thanks!
- Joseph