Welcome to the BoldGrid Questions Portal
If you do not have an account, submitting a question will allow you to create one.
Tips
- Search for an existing question before adding your own. This helps us prevent duplicate entries and track all questions.
- If you find a matching question, vote on it and throw in a comment.
- If you can't find a question for your problem, create your own question. Provide as many details as you can, especially steps to recreate the problem.
Rules
- No spam, self-promotion, or advertising
- No offensive language, posts, links, or images.
- Please limit your submissions to one question per post.
- Administrators have the ability to moderate the forums, including editing, deleting, and moving posts. Posts may be deleted for any reason, with or without notification.
Want to help us improve BoldGrid? Please feel free to submit a Feature Request or a Bug Report.
This portal has been archived and will no longer be monitored.
You can browse new questions or ask your own in our BoldGrid Community Forum.

 WP-DBManager and Total Upkeep - do they work together?
WP-DBManager and Total Upkeep - do they work together?
I am using WP-DBManager on my sites. Total Upkeep was automatically added with a new installation of Wordpress. I haven't activated it yet.
Do they work together? Or will my site explode?
Thanks for your help!

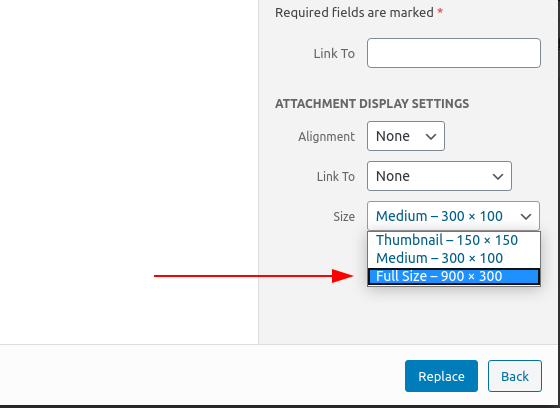
If the image is looking blurry, I suspect it's being cropped and/or scaled. When you're replacing the placeholder, make sure you use the full-size image:

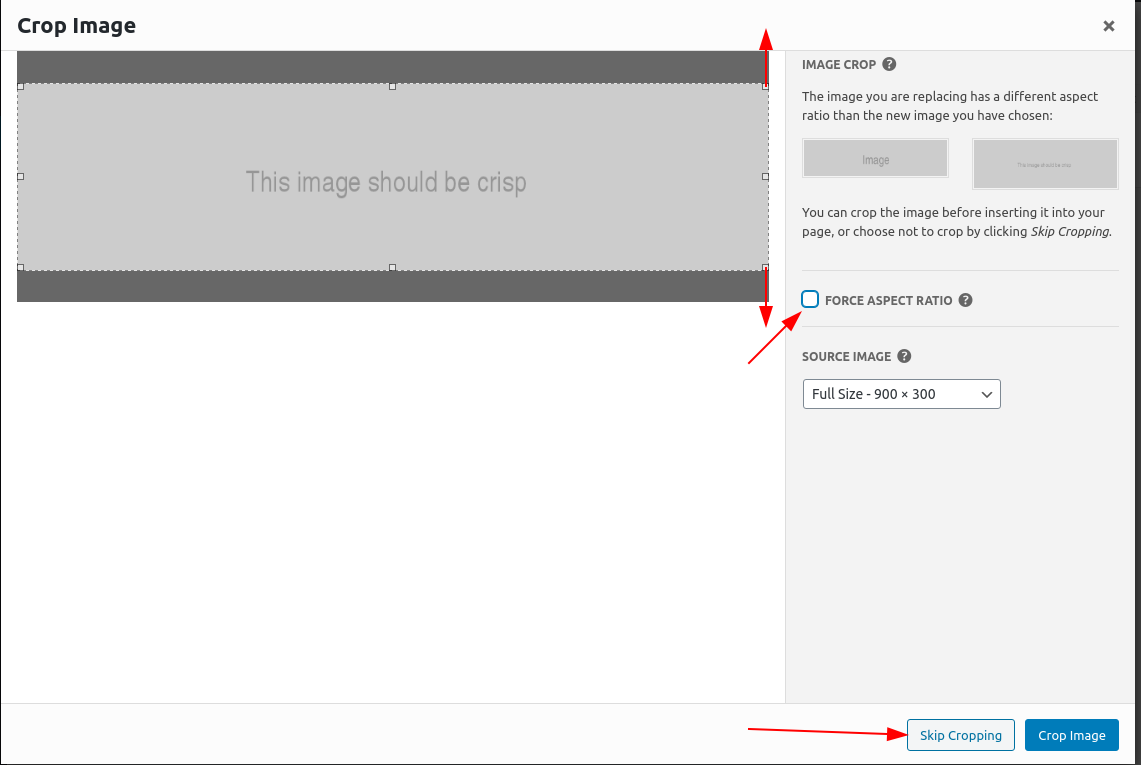
And when you're asked to review the Aspect Ratio, make sure to disable the "Force Aspect Ratio" and drag the cropping outline to the full-size image. Or, even easier, click "Skip Cropping"


 Social Media icons
Social Media icons
Hi there, I am trying to add a social media icon alongside the standard IG, FB, etc. It's for Coil. When i set my site up, it wasn't an option, so I am wondering how to replace the word COIL I have in my Social Media nav bar with the icon. From what I read, when you set up your nav/link bar for social media, BoldGrid automatically sources the icon. I tried this but it did not work from the Customize dashboard for my site. Any help is appreciated. Thanks!

 Side bar on shop page breaking with W3 PLUGIN
Side bar on shop page breaking with W3 PLUGIN
installed w3 cache and when I do it breaks my desktop shop page - the page reverts to a mobile design and the sidebar along the left side completely disappears. infusedcbdmarketplace.com
Tried another cache plugin and it did the same thing - not sure what is breaking the page - does anyone have some thoughts?
Thank you - Paul

 Two wordpress websites, one database, page cache issue
Two wordpress websites, one database, page cache issue
Hello,
We have two websites connected to the one database for security purposes. One is accessible for the WP backend and restricted via IP address and one is the front facing version of the website. e.g.
backend.website.com
frontend.website.com
The frontend.website.com inherits the 'backend.website.com' URLs so we use ob_start() to replace backend.website.com to frontend.website.com.
This set up works well for us however we are trying to improve loading and so have given the page cache functionality a go. When we enable 'page cache' the ob_start() seems to be ignored or overwritten and so the cache generated pages on the frontend.website.com contain the links to backend.webesite.com. Do you have any solution for this or a possibly a hook for us to tie into the page caching method you use on the plugin to allow us to use the ob_start() or similar?
I hope this makes sense, tried to explain it as best I could but let me know if you need any more clarification on this and hope to hear from you.
Kind regards,
Pablo

 empty sidebar widget issue
empty sidebar widget issue
This is only happening on one page. My 'shop' page that lists my packages shows the empty sidebar even when the page is live leaving a huge gap on the side and making the page display incorrectly. How can I disable this inactive widget? Nothing is in it.

Hello,
Using the Wedge Theme (or other BoldGrid Version 1 Themes), there is a way to accomplish this, but it does take a little bit of advanced work. Here's how to do it:
- Install and activate the Code Snippets Plugin.
- Add a new snippet using the Snippets -> Add New menu item.
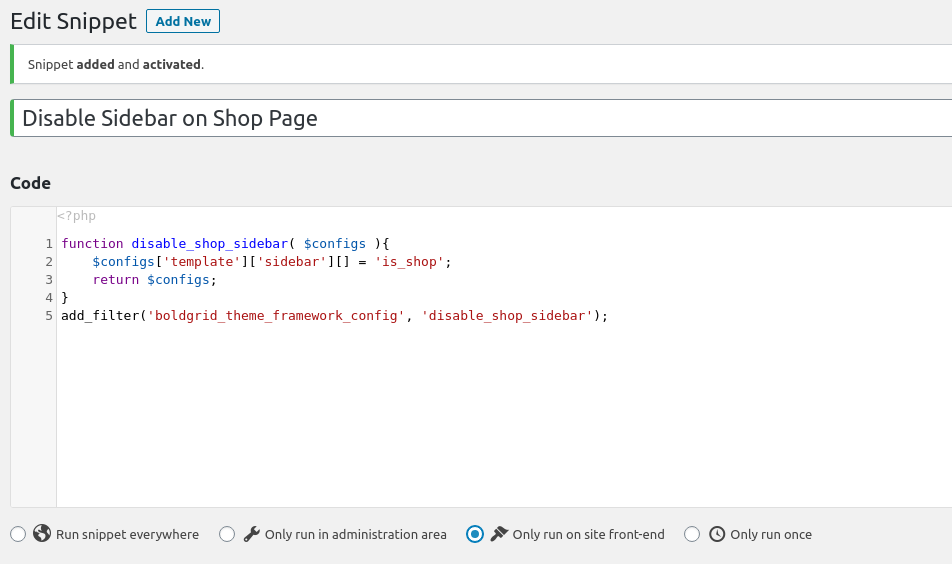
- Paste the following code into the new Snippet:
function disable_shop_sidebar( $configs ){ $configs['template']['sidebar'][] = 'is_shop'; return $configs; } add_filter('boldgrid_theme_framework_config', 'disable_shop_sidebar'); - Click the option for Only run on site front-end.
- Click Save Changes and Activate.
You should end up with a code snippet that looks exactly like this:

Once you've followed these steps carefully, your shop page will no longer have a sidebar. Please note that if there is any typo in the code snippet, it could cause a fatal error on your website, and you'll need to enable Code Snippets Safe Mode to recover your site.
I hope this helps! If you have any trouble, please let us know, we're happy to help.

 Changing web page size/dimensions
Changing web page size/dimensions
Hi there, I have a lot of empty space on some of my pages, so I want to pull up the bottom of the page/main content area so the footer content at the bottom of page comes closer to the main content. So readers don't have to see a bunch of blank space. Can you tell me how to do this? Thanks...

 Monument theme -re-size side column
Monument theme -re-size side column
I am looking for a way to re-size the side bar/header area (where the primary menu and logo is kept). I just want to reduce it a little as it's taking up too much of the left side of the screen

Hello,
There is one way to shrink the sidebar down to fit the content you have inside of it. You can use Custom CSS by navigating to Customize -> Advanced -> Custom JS&CSS and pasting the following code into the Custom Theme CSS field:
@media only screen and (min-width: 992px) {
.sidebar-nav {width: unset;}
}I hope this helps you! Please let us know if you have any more questions.

 Using the boldgrid-venetian theme, how can I get the full background image on my pages other than the home page?
Using the boldgrid-venetian theme, how can I get the full background image on my pages other than the home page?
The homepage has the full sized background image visible which you can then scroll down to see the content below. On other pages, such as the blog page or other individual pages only the very top of the background image can be seen.

 Using Fontawesome
Using Fontawesome
I'm trying to use some FontAwesome icons on a page.
In the BoldGrid developer's docs it says FontAwesome is one of the technologies used, and I can see the calls to it in the page headers, but I can't get any of the icons to come up, using code like
<i class="fas fa-camera"></i>I've also tried using the FA WP plug-in, again, with no joy.
I'm probably doing something stupid, as I'm a Windows programmer rather than a web developer.
If someone could show me what I'm doing wrong, that would be much appreciated!
Tim
Customer support service by UserEcho
