Welcome to the BoldGrid Questions Portal
If you do not have an account, submitting a question will allow you to create one.
Tips
- Search for an existing question before adding your own. This helps us prevent duplicate entries and track all questions.
- If you find a matching question, vote on it and throw in a comment.
- If you can't find a question for your problem, create your own question. Provide as many details as you can, especially steps to recreate the problem.
Rules
- No spam, self-promotion, or advertising
- No offensive language, posts, links, or images.
- Please limit your submissions to one question per post.
- Administrators have the ability to moderate the forums, including editing, deleting, and moving posts. Posts may be deleted for any reason, with or without notification.
Want to help us improve BoldGrid? Please feel free to submit a Feature Request or a Bug Report.
This portal has been archived and will no longer be monitored.
You can browse new questions or ask your own in our BoldGrid Community Forum.

 How do I increase the font size of the mobile navigation menu?
How do I increase the font size of the mobile navigation menu?
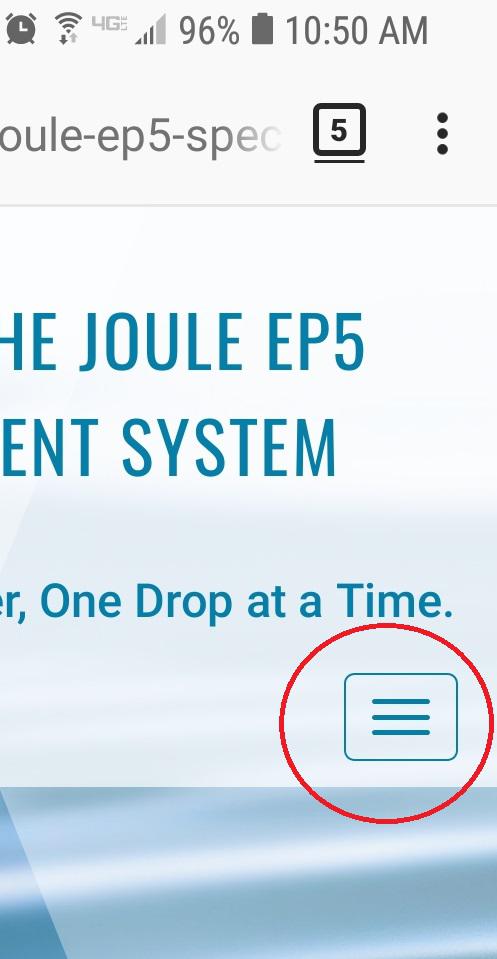
I'm trying to figure out how to make the font font size of the collapsible navigation menu that appears on cell phone screens larger -- specifically the menu you get by tapping on the button shown in the attached screencap.


The menu items' font sizes are controlled by the Theme's CSS itself. Unfortunately, this is not something that can be modified using the Customizer.
However, depending on your experience with CSS, you may be able to utilize the Customizer to overwrite the CSS manually by screen size.

 I need help resizing theme, it looks like garbage in mobile preview.
I need help resizing theme, it looks like garbage in mobile preview.
The theme Swifty is not responding to mobile very well. Can someone help me fix this? See pics.




 I backed up Boldgrid to update and I got this error: Parse error: syntax error, unexpected '[' in /home/finear6/public_html/wp-content/plugins/boldgrid-backup/vendor/ifsnop/mysqldump-php/src/Ifsnop/Mysqldump/Mysqldump.php on line 837
I backed up Boldgrid to update and I got this error: Parse error: syntax error, unexpected '[' in /home/finear6/public_html/wp-content/plugins/boldgrid-backup/vendor/ifsnop/mysqldump-php/src/Ifsnop/Mysqldump/Mysqldump.php on line 837
I cannot log back into my website under bold grid

 After BoldGrid Inspirations update, I can no longer go to code/text view
After BoldGrid Inspirations update, I can no longer go to code/text view
Hi,
I just updated the BoldGrid Inspirations plugin because it said there was an update. Now I am no longer able to click on the 'text' tab in the editor which is what allows you to see/edit the HTML code for the page. Also I noticed that when the page is loading, it looks like this:

As you can see, the 'B' in the Boldgrid logo is blocked out by some sort of black circle, which is another bug that started up after I updated the plugin.
Can anyone help me solve this issue? I rely heavily on being able to tweak code manually so I really need it fixed.
Thank you!

 How to change staging site to active staging?
How to change staging site to active staging?
www.tomatochef1.com that I already registered. It does not activate and I am struggling how to use this www.tomatochef1.com from staging site to active staging I already developed.

Hello Jeffrey,
Sorry for the problem with your tomatochef1.com not activating. I checked that domain name and it's either pointing to an existing account, add-on domain, or being re-directed. When I type in that domain name, it's jumping to tangychef.com and therefore cannot be used for the WordPress site that you using. You may need to set it as an add-on domain or remove it from a parked domain in cPanel. Any DNS change make require up to 24 hours, but typically it is much faster. If you require further assistance on this manner, then you may need to speak with your host's technical support team.
If you have any further questions or comments, please let us know.
Kindest regards,
Arnel C.

 How can I change the color of the social media icons and their size on my home page?
How can I change the color of the social media icons and their size on my home page?
The social media icons do not contrast well with the background on my page and I would like them to be a little bit bigger.

Hello JDNaturalsFL,
You will need to add some code in the Customizer under the Custom Theme CSS section (in Advanced). Here is the code:
.palette-primary li.menu-social > a {
color: #123456 !important;
font-size: 5em;
}
You will need to play with the values for color and font-size until you find the right ones for your site. You can simply use the Google search engine to find the hex value to get the color you wish to use.
If you have any further questions or comments, please let us know.
Kindest regards,
Arnel C.

 how to use boldgrid theme with gutenberg
how to use boldgrid theme with gutenberg
is there a way to use a present boldgrid theme within gutenberg?

Often, this can be a result of a web server configuration or error in WordPress. The first thing you'll want to try is resetting the permalinks in WordPress.

 How can I right align my primary navigation menu?
How can I right align my primary navigation menu?
Hi there,
Using boldgrid and boldgrid theme cobalt (for consulting not marketing) and noticed today that my main primary navigation is no longer right aligned. Instead it appears to start closer to the center of the screen and moves toward the right. Any CSS help appreciated. Thanks.
Customer support service by UserEcho


