Welcome to the BoldGrid Questions Portal
If you do not have an account, submitting a question will allow you to create one.
Tips
- Search for an existing question before adding your own. This helps us prevent duplicate entries and track all questions.
- If you find a matching question, vote on it and throw in a comment.
- If you can't find a question for your problem, create your own question. Provide as many details as you can, especially steps to recreate the problem.
Rules
- No spam, self-promotion, or advertising
- No offensive language, posts, links, or images.
- Please limit your submissions to one question per post.
- Administrators have the ability to moderate the forums, including editing, deleting, and moving posts. Posts may be deleted for any reason, with or without notification.
Want to help us improve BoldGrid? Please feel free to submit a Feature Request or a Bug Report.
This portal has been archived and will no longer be monitored.
You can browse new questions or ask your own in our BoldGrid Community Forum.

 Can I use the Custom Header HTML setting to insert the code for Google Analytics
Can I use the Custom Header HTML setting to insert the code for Google Analytics
I am planning on tracking my website traffic with Google Analytics. To do so, there is custom code that must be inserted at the <head> location. Can I do that using the "Custom Header HTML" feature under the "customize-advanced-header" setting?

 Premium Connect Key lost
Premium Connect Key lost
I switched hosts and no longer have access to my Premium Connect Key. When I talked to inMotionhosting, they said I could only get me key from BoldGrid support. My BoldGrid Installation tells me that I have a Premium Connect Key....but I can't locate it to add it to my current boldgrid.com account.Please help. My site is www.gjtonewood.com

 Help with footer editing
Help with footer editing
I'm trying to edit my footer. I have put in some text but its ended up with a white border round it which I don't want. puravidacoaching.co.uk for you to see it. How do I remove that. I also want to change the colour to blue and the text all to white, is that possible? Thanks

Hello. Unfortunately, to make these changes you'd need to select Customize > Advanced > Advanced JS & CSS. There you can add custom CSS. You'll need to go to the footer of your website and do an Inspect Element on the text in your footer to see what classes you'll need to edit. You can see our documentation and Google Developer guide for more info on this.

 Why has my site title and menu disappeared?
Why has my site title and menu disappeared?
When I go to my website when I am signed into the editor and when I am logged out my website logo/site title along with my primary menu do not display.

 error staging
error staging
I am trying BoldGrid for the first time and after watching the tutorial. I created the inspiration and went to set it as a staging site (I want my present site I created with Xara design to stay up until I create using BoldGrid.
Right away - my first problem. I am getting the following error:
Warning: Missing argument 1 for Boldgrid_Staging_Plugin::__construct(), called in /home/alducc5/public_html/bg_craveinvt.com/wp-content/plugins/boldgrid-inspirations/includes/class-boldgrid-inspirations-asset-manager.php on line 972 and defined in /home/alducc5/public_html/bg_craveinvt.com/wp-content/plugins/boldgrid-staging/includes/class-boldgrid-staging-plugin.php on line 38
I am completely at a loss as to what any of this means.

Hello Peaceinvt,
First, sorry for any confusion and headache regarding the error with the Staging Plugin. I'll have to report this to the BoldGrid development team as well. The problem appears to be that you may be using a free/demo version of the plugin. BoldGrid is a series of plugins, and you may not have got all of the plugins loaded. Go to the boldgrid.com page and then click on the plugins. Download the Staging plugin, install it and then activate- then try again. The inspirations are pre-created websites that you simply load and then modify so that you can get a website off the ground as quickly as possible. I hope that helps to explain it! If you require further assistance, please let us know.
Kindest regards,
Arnel C.

 How to round corners on images
How to round corners on images
I've just purchased my images and its left one of them without rounded corners. How do I round the corners on images? I can't find any articles to help on this.

Hello Clarebraithwaite,
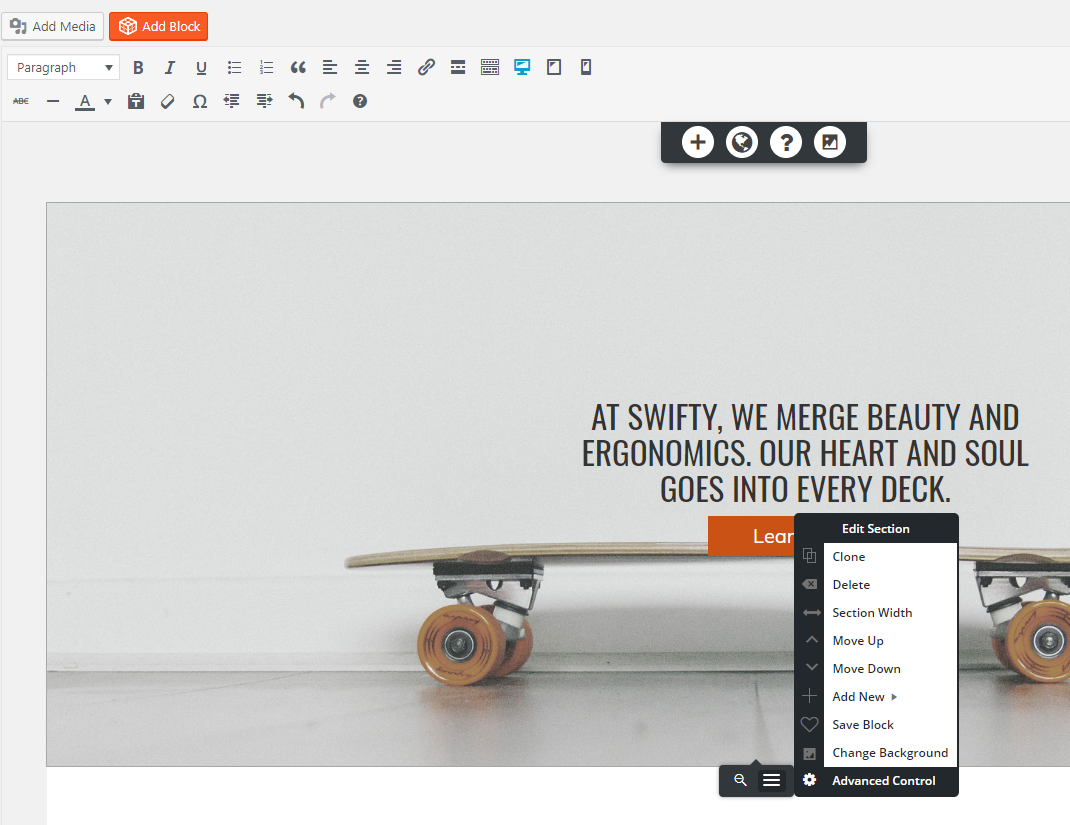
Thanks for your question about rounding image corners. If your image is the BACKGROUND image, you can round corners on the image by opening the page (using the Classic Editor) which contains that image, then going to one of the handle controls at the bottom center of the page and select Advanced Control . In that section, look for Border Radius. You can select individual corners by unlocking the sliders with the option in the top right corner, or change them all together by leaving them locked. Use the slider to adjust the corner radius.

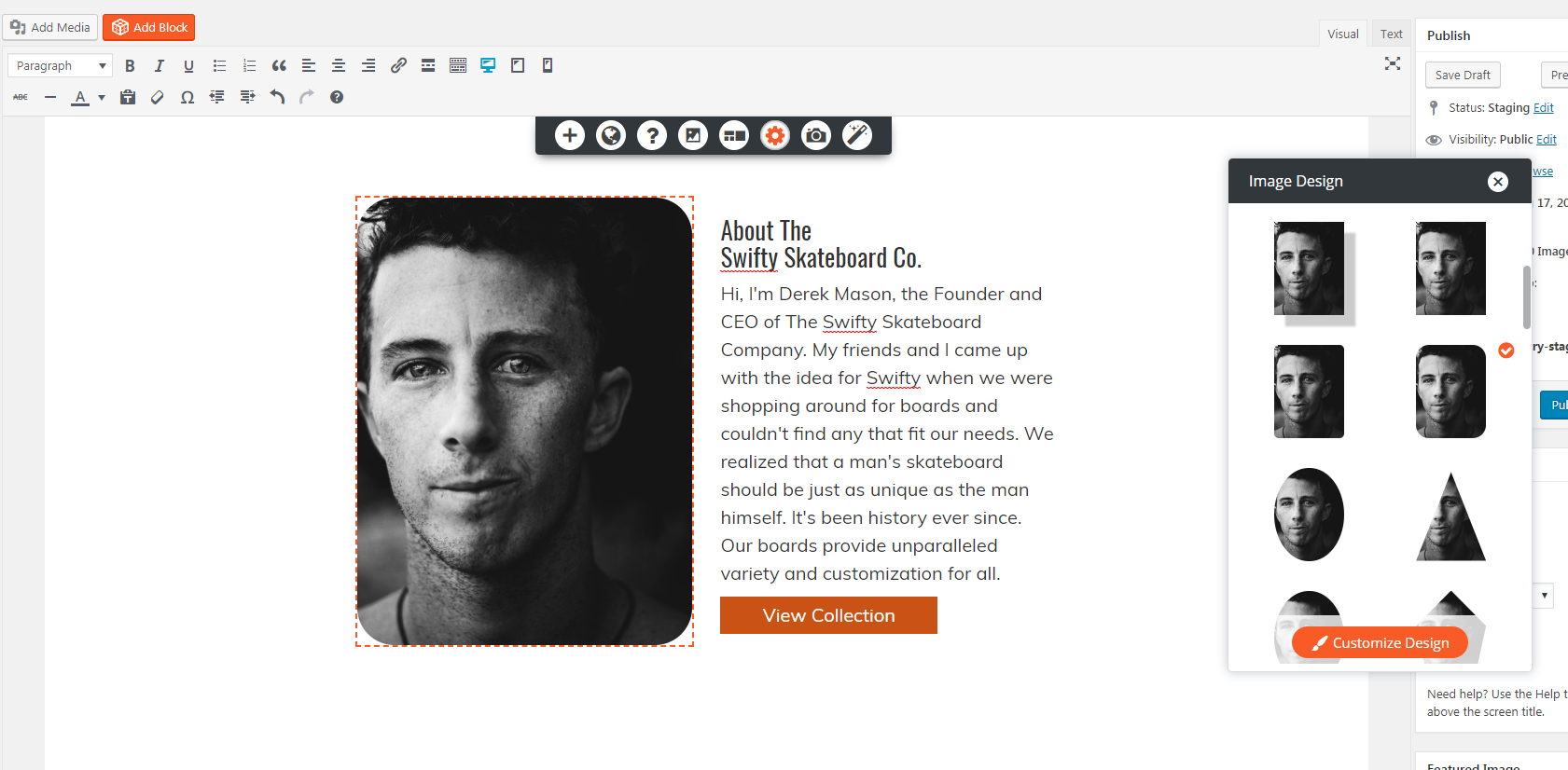
If the image is inside the page, click on the image and then click on icon that looks like a geared sprocked - it's labeled Image Design. Here you can choose how the picture will be displayed - which includes rounded corners.

Hope that helps! Let us know if you have any further questions!
Kindest regards,
Arnel C.

 Can I put a captcha on my blog comments?
Can I put a captcha on my blog comments?
Can I put a captcha on my blog comments? I am spammed to death.

 how do I add a facebook "like" button to my blogs ?
how do I add a facebook "like" button to my blogs ?
I would like readers to be able to like my blog posts on Facebook. How do I add a "like" button to the blog post to allow them to be able to do this simply?

Hello Stephen,
Thanks for submitting a question about adding a Facebook "Like" button to your site. In order to add this button, you would need to get the code from Facebook first and then add it to the single post page template. However, there are WordPress plugins that will achieve this same effect, and if you're not comfortable with editing the code of your theme I'd suggest going with a plugin.
Best,
Christopher M.

 Uptempo theme logo is all the way on the left. How do I center it?
Uptempo theme logo is all the way on the left. How do I center it?
Hi, I am using the uptempo theme and uploaded my own logo. However it is all the way on the left. I tried playing with the logo position but it does not move much. How do i center it? Please be detailed as I do not have much experience.

 Remove Header Image
Remove Header Image
Hi all, so I'm looking to remove the header image from all my pages apart from my home page (but keep the menu bar). If anyone is knows a solution or a bit of CSS that will let me do this, I'd really appreciate the help! I don't normally do web design as you may have guessed. (the site is www.ovon.io). Thanks!
Customer support service by UserEcho
