Welcome to the BoldGrid Questions Portal
If you do not have an account, submitting a question will allow you to create one.
Tips
- Search for an existing question before adding your own. This helps us prevent duplicate entries and track all questions.
- If you find a matching question, vote on it and throw in a comment.
- If you can't find a question for your problem, create your own question. Provide as many details as you can, especially steps to recreate the problem.
Rules
- No spam, self-promotion, or advertising
- No offensive language, posts, links, or images.
- Please limit your submissions to one question per post.
- Administrators have the ability to moderate the forums, including editing, deleting, and moving posts. Posts may be deleted for any reason, with or without notification.
Want to help us improve BoldGrid? Please feel free to submit a Feature Request or a Bug Report.
This portal has been archived and will no longer be monitored.
You can browse new questions or ask your own in our BoldGrid Community Forum.

 saving pages
saving pages
When I am on Edit Page, it displays the edits I have made, but if I go back to Pages and click on either view or edit that same page, it takes me to the previous version. It offers me to restore from backup, which I do, but I cannot find a Save button to make my edits stick. How can I publish something that keeps reverting back to the original theme?

Hello,
Thanks for the great question, I'm sorry you're having trouble saving your updates.
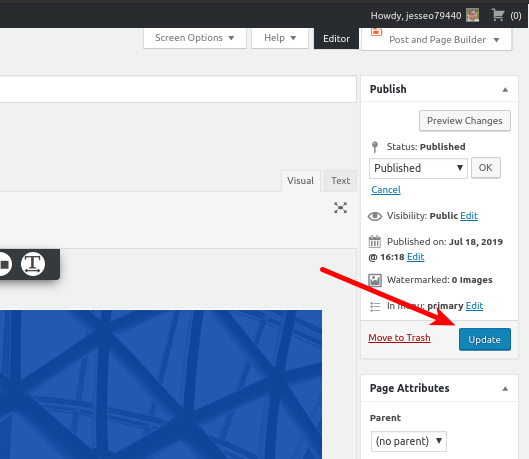
If the page you're working on has already been published, you'll use the blue "Update" button:

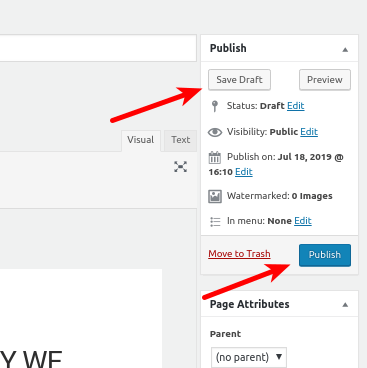
If the page you're working on hasn't been published yet, you can use either the "Save Draft" or "Publish" buttons:

I hope this helps!

 what would cause my menu to blink in vertically before loading my page
what would cause my menu to blink in vertically before loading my page
My menu is horizontal.
When my page loads, it appears for a split second vertically before loading causing the site to glitch.
I had to take a video it was so fast, that way I could capture a SS to show if necessary.

Thanks for the excellent question, I'm sorry that your site is loading strangely for you.
To answer your question, menus in WordPress are actually created as HTML Lists, like this:
- Home
- About Us
- Services
- Service 1
- Service 2
This allows for your site to be easily navigated by non-graphical users, notably search engines like Google, and people using Screen Reader software for accessibility purposes.
When your site gets loaded by a graphical browser, the HTML is loaded first, and then after that the CSS loads, so that it looks the way you've designed it. Most of the time, this happens so fast that you don't actually see it. However, depending on your hosting, connection speed, and the overall size of your website, you might see it very quickly, as you described.
As far as fixing this issue, there are a couple of ways you can optimize for speed. First, I highly recommend trying out our brand new Website Speed Test in BoldGrid Central, Speed Coach. It can analyze your website and give you specific advice on speeding it up.
I also highly recommend using a caching plugin like W3 Total Cache which can greatly speed up your website. If you have a lot of international visitors who are far from your hosting provider's server, a CDN like Cloudflare can help by keeping cached copies of your website on servers all around the globe.
I hope this helps!

 My site-title and background image will not scale for mobile!
My site-title and background image will not scale for mobile!
Hello!
After spending about six hours on this, I'm just at a loss.
My current hosting company is Inmotion. I have installed Boldgrid and am using the Resolve theme.
The trouble is two-fold:
1) The site-title will not scale down. It is at ~92px (using the customizer) for desktop, and seems to stay that way no matter what device I'm on. Nothing has worked to make it responsive to a mobile screen, and I can't find anything in css that will allow me to override and tell it to scale to mobile. It's huge and ugly on a phone.
2) The background image, while smaller, just crops to the upper left-hand corner rather than scaling to the device. I've read where it's to do with not squashing/stretching the image to try to fit it to mobile, but is there a way to get it to display a different sized image for mobile without breaking the theme? I've tried every single configuration in the customiser - parallax/fixed/fit/default/etc etc and gotten nothing to work. I can't find an img tag in css that will allow me to mess with the @media either.
I'm pretty new, so please forgive me if this seems like cake. I'm really frustrated at this point and my site is looking like crap. Even on desktop, scaling it larger in the browser window throws everything off as the title moves across the page and doesn't align left at a fixed position!
I'd appreciate any help I can get because it's really bumming me out.
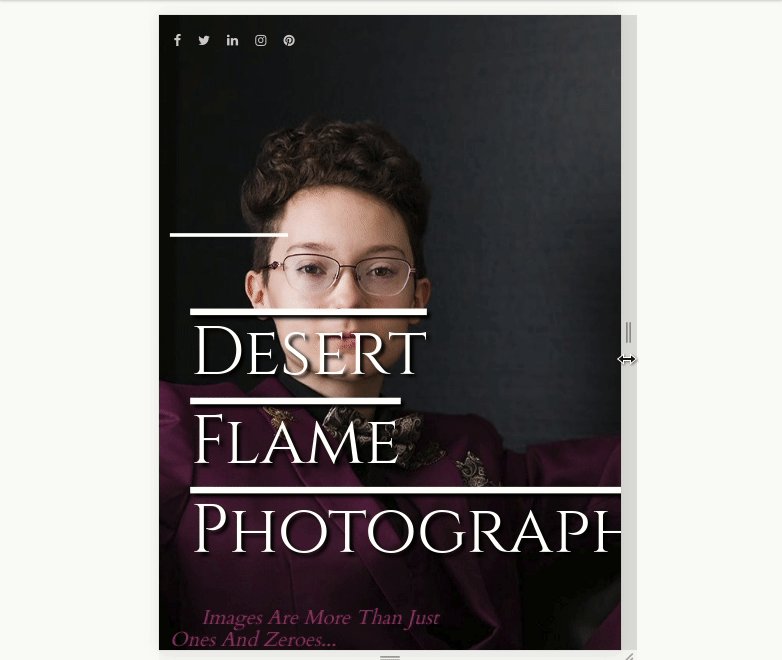
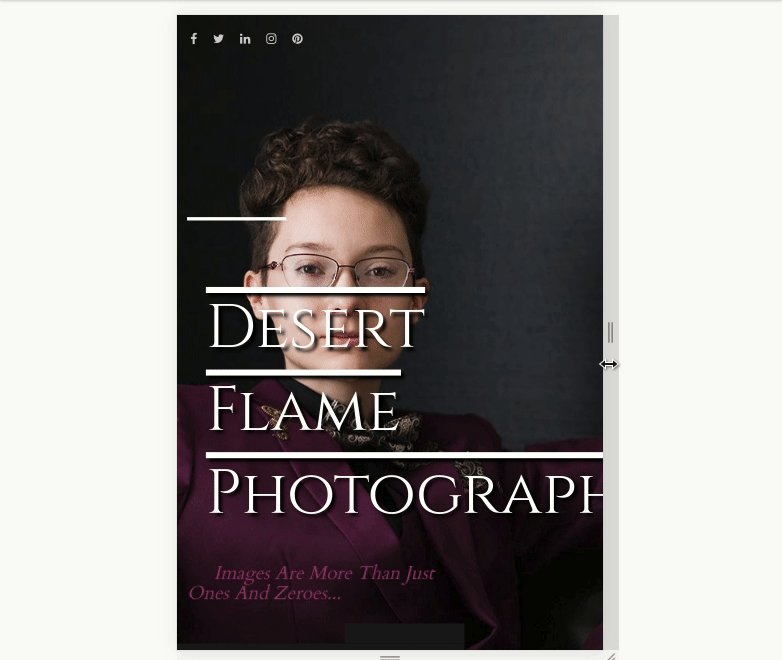
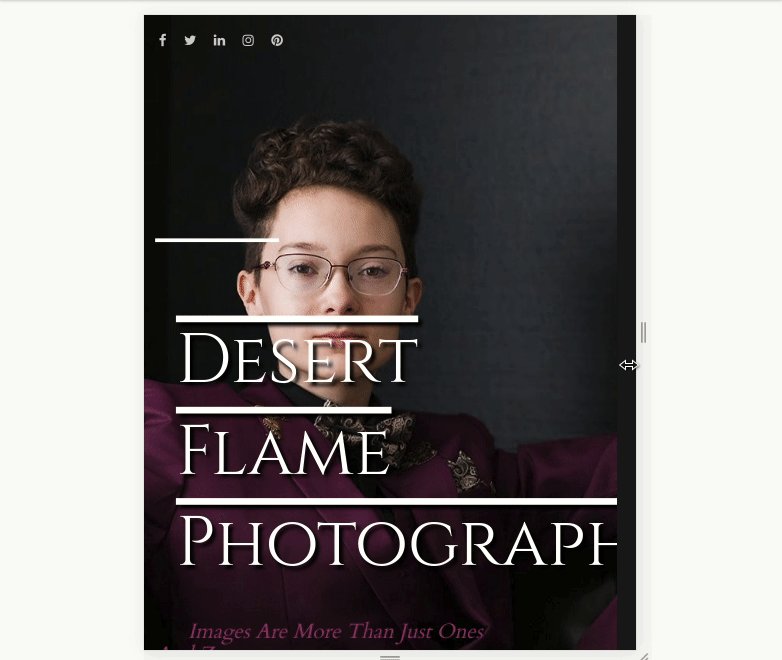
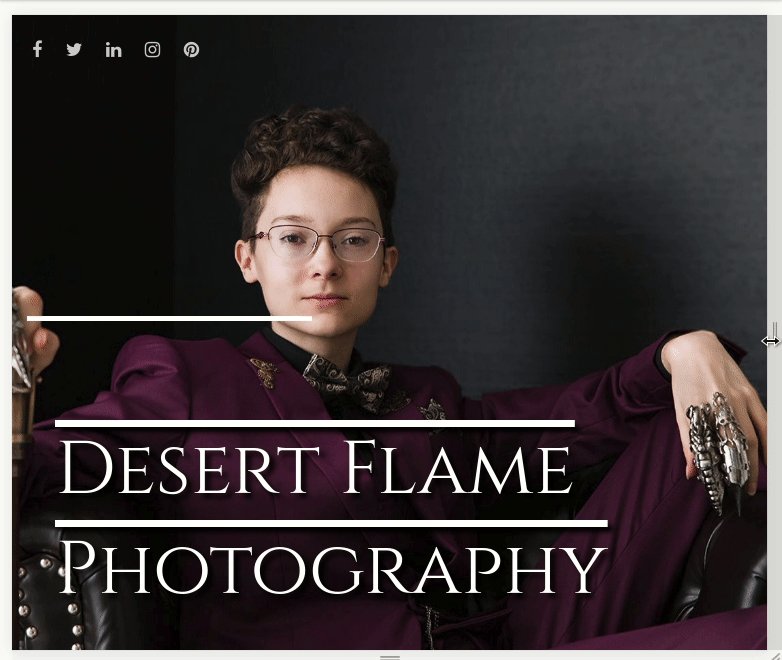
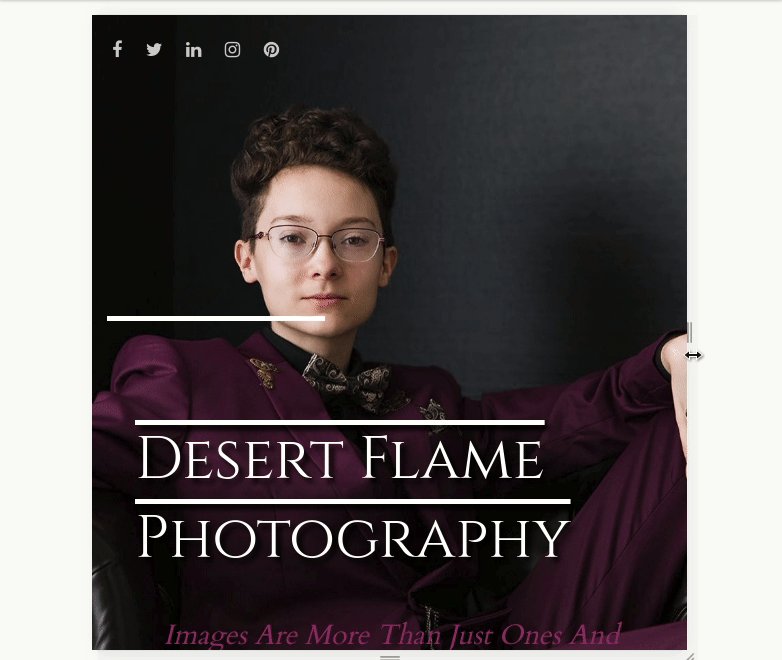
(Site in question: http://www.desertflamephotography.com)

Hello,
I'm really sorry to hear about your frustration and lost time. We're aware of similar issues occurring to users viewing their mobile sites on iOS Safari, such as iPhones and iPads, and we're working on a fix.
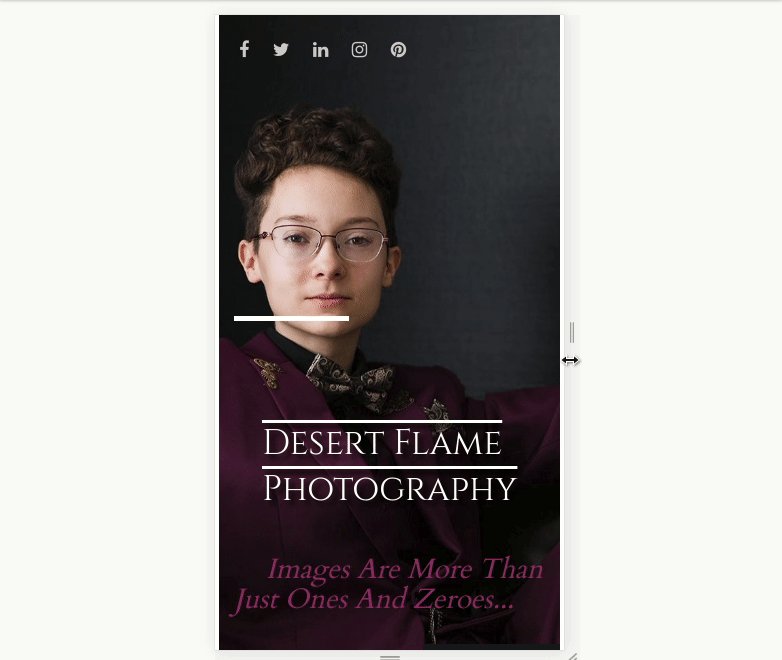
Issue #2 stems from how Mobile Safari treats the "cover" CSS background-size rule. Our developers came up with this CSS Snippet that you can paste into your custom CSS via the Customize -> Advanced -> Custom CSS & JS menu:
@media (max-width: 991px) {
body.custom-background {
background-size: cover !important;
max-height: 100vh;
background-position: center top !important;
}
}
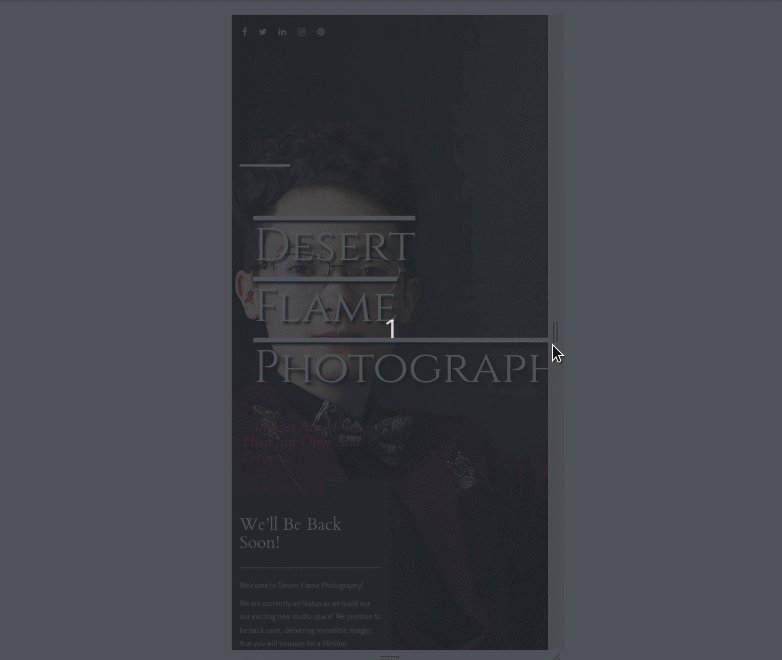
Issue #1 is a little tougher, particularly with long words like "photography." You can see that your title is scaling down, but not enough to keep the word on the screen:

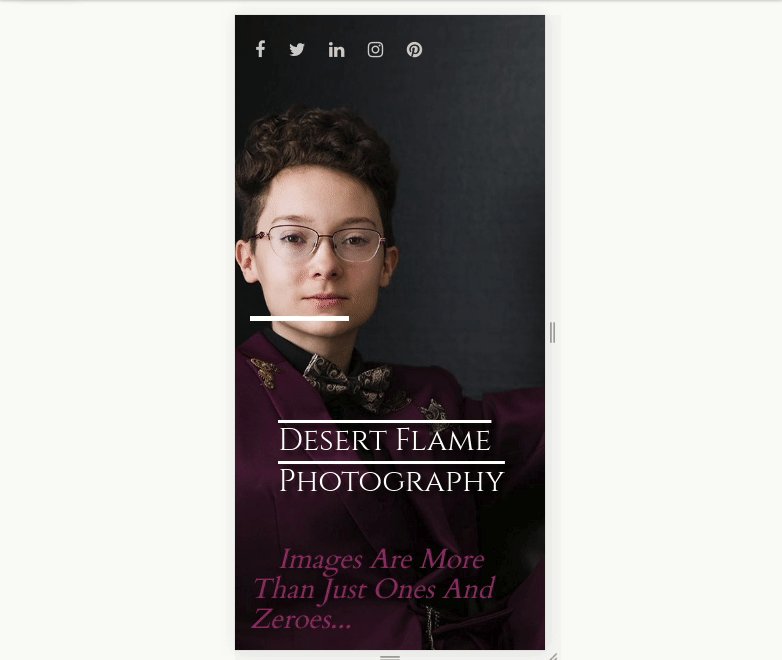
To prevent that, we can add another rule to the CSS snippet above to set the font-size to a percentage of the "View Width" (vw), like so:
@media (max-width: 991px) {
body.custom-background {
background-size: cover !important;
max-height: 100vh;
background-position: center top !important;
}
.site-title {
font-size: 10vw;
}
}Which will look like this:

I hope this helps you out!

 can you change cloud staging site to match live server conditions?
can you change cloud staging site to match live server conditions?
I am working on a website that is on an old server with older versions of php, apache, mysql, etc. Is it possible to change the setup of your cloud staging site to match the live server conditions? If it does, will your plugin do this automatically or will I need to know all the specs?

Hello,
Thanks for the excellent question, we're always looking for feedback about what types of features people need from our Cloud WordPress staging environment.
At this time, all Cloud WordPress installations are running on PHP 7.1.30, with current versions of Apache and MariaDB, and these values cannot be changed.
We do have plans to allow developers to change the PHP version, but I don't have a precise timeline on that feature at this time. I'm not aware of any plans to allow changing the actual Services for Apache and MySQL, but I will definitely let the development team know about your use-case and need for this feature.

 Haven Theme and WooCommerce
Haven Theme and WooCommerce
Hello. I'm getting the following message in my WP admin area stating that BoldGrid Haven Theme contains outdated copies of WooCommerce Template files:
Your theme (Haven Child) contains outdated copies of some WooCommerce template files. These files may need updating to ensure they are compatible with the current version of WooCommerce. Suggestions to fix this:
- Update your theme to the latest version. If no update is available contact your theme author asking about compatibility with the current WooCommerce version.
- If you copied over a template file to change something, then you will need to copy the new version of the template and apply your changes again.
I have the option to view affected files. Here they are (highlighted):
boldgrid-haven/woocommerce/archive-product.php, boldgrid-haven/woocommerce/cart/cart-empty.php version 3.1.0 is out of date. The core version is 3.5.0, boldgrid-haven/woocommerce/cart/cart.php version 3.4.0 is out of date. The core version is 3.5.0,
boldgrid-haven/woocommerce/cart/proceed-to-checkout-button.php, boldgrid-haven/woocommerce/checkout/cart-errors.php version 2.4.0 is out of date. The core version is 3.5.0, boldgrid-haven/woocommerce/checkout/form-billing.php version 3.0.9 is out of date. The core version is 3.6.0, boldgrid-haven/woocommerce/checkout/form-coupon.php version 3.4.0 is out of date. The core version is 3.4.4, boldgrid-haven/woocommerce/checkout/payment-method.php version 2.3.0 is out of date. The core version is 3.5.0, boldgrid-haven/woocommerce/checkout/payment.php version 3.4.0 is out of date. The core version is 3.5.3,
boldgrid-haven/woocommerce/global/breadcrumb.php, boldgrid-haven/woocommerce/global/form-login.php version 3.3.0 is out of date. The core version is 3.6.0, boldgrid-haven/woocommerce/global/quantity-input.php version 3.4.0 is out of date. The core version is 3.6.0,
boldgrid-haven/woocommerce/loop/no-products-found.php, boldgrid-haven/woocommerce/loop/orderby.php version 3.3.0 is out of date. The core version is 3.6.0,
boldgrid-haven/woocommerce/loop/pagination.php,
boldgrid-haven/woocommerce/loop/price.php,
boldgrid-haven/woocommerce/myaccount/downloads.php, boldgrid-haven/woocommerce/myaccount/form-edit-account.php version 3.4.0 is out of date. The core version is 3.5.0, boldgrid-haven/woocommerce/myaccount/form-login.php version 3.4.0 is out of date. The core version is 3.6.0, boldgrid-haven/woocommerce/myaccount/form-lost-password.php version 3.4.0 is out of date. The core version is 3.5.2, boldgrid-haven/woocommerce/myaccount/form-reset-password.php version 3.4.0 is out of date. The core version is 3.5.5,
boldgrid-haven/woocommerce/myaccount/my-orders.php,
boldgrid-haven/woocommerce/myaccount/navigation.php,
boldgrid-haven/woocommerce/myaccount/orders.php, boldgrid-haven/woocommerce/notices/error.php version 3.3.0 is out of date. The core version is 3.5.0, boldgrid-haven/woocommerce/notices/notice.php version 1.6.4 is out of date. The core version is 3.5.0, boldgrid-haven/woocommerce/notices/success.php version 3.3.0 is out of date. The core version is 3.5.0,
boldgrid-haven/woocommerce/product-searchform.php,
boldgrid-haven/woocommerce/single-product/add-to-cart/external.php,
boldgrid-haven/woocommerce/single-product/add-to-cart/grouped.php,
boldgrid-haven/woocommerce/single-product/add-to-cart/simple.php, boldgrid-haven/woocommerce/single-product/add-to-cart/variable.php version 3.4.0 is out of date. The core version is 3.5.5,
boldgrid-haven/woocommerce/single-product/add-to-cart/variation-add-to-cart-button.php,
boldgrid-haven/woocommerce/single-product/price.php,
boldgrid-haven/woocommerce/single-product/tabs/tabs.php, boldgrid-haven/woocommerce/single-product-reviews.php version 3.2.0 is out of date. The core version is 3.6.0,
boldgrid-haven/woocommerce/single-product.php
I am having trouble getting the WooCommerce account signup option to show during checkout. I am wondering if the issue is related to any of these files.

Hello, thank you for the question regarding the WooCommerce Templates.
We are aware of this error in WooCommerce and we're tracking the issue on GitHub. At this time we're not aware of any actual issues this is causing with WooCommerce functionality.
The feature that you're referring to, "Allow customers to create an account during checkout," doesn't actually show anything during the checkout process, but actually creates your customer's account automatically based on the checkout information they provide.
You can test this out by visiting your shop in Incognito or Private Browsing, purchase one of your products using an email that is not associated with any account on your website, and as soon as you have purchased, visit the "My Account" page, and you'll find that you're already logged in. Typically a password email will be sent to the new customer as well.

 Will paid licence allow for multiple users and websites on a single server?
Will paid licence allow for multiple users and websites on a single server?
If one were to provide the builder to clients, would you be able to install an instance on a single server for multiple/unlimited users and / or websites?

You can use your BoldGrid Connect Key on unlimited sites within the same business. For example, you may use it on a Development, Staging, and Production site. Keep in mind that your Key can be used to purchase BoldGrid Connect Search images, so you should not share your key with sites that you are delivering to a client or another business.

 After Change Theme + [Activate] the "Visit Site" displays the ORIGINAL theme
After Change Theme + [Activate] the "Visit Site" displays the ORIGINAL theme
After I select Customize ]> Change Theme ]> Select a Theme ]> click [ Activate ] the screen refreshes showing the selected Theme as "ACTIVE", however, when I click on "Visit Site", the ORIGINAL theme is displayed...What is wrong?

Hello,
Thank you for the excellent question, I'm sorry your website isn't updating as expected. The most common reason for this to occur is caching.
For example, if your hosting environment is using a Reverse-Proxy cache like NGINX, you may want to install the NGINX Helper Plugin so that your changes clear the NGINX cache automatically.
If you have a Page-Caching plugin such as W3 Total Cache, you may need to manually purge the cache.
Additionally, you may want to clear your browser cache as well.

 Looking for a theme
Looking for a theme
I am just starting to evaluate Boldgrid. We want to create an online shop for my wife to sell collectibles, antiques, art etc. I looked at all the themes, but could not find a single one for a small store. Anyone have a suggestion for a theme that might work? Thanks

Hello,
Thank you for the question, a lot of folks are looking to set up an online store.
All of our themes are compatible with WooCommerce, the most common e-commerce solution for WordPress.
As far as selecting the theme that's most appropriate for your shop, it sounds like you might want something with a little bit of a personal, retro feel, like the "Design" variant of Florentine or possibly the "Photography" variant of Resolve.
I also highly recommend exploring the different themes in BoldGrid Cloud WordPress, so that you can get a feel for the one you might like as well.

 Which template is this user using? It is exactly the format I am after. Thank you. https://incurablecuriosity.com
Which template is this user using? It is exactly the format I am after. Thank you. https://incurablecuriosity.com
Which template is this user using? It is exactly the format I am after. Thank you. https://incurablecuriosity.com

Hello gregmatty-
This website is using the Hifidel Theme.
Customer support service by UserEcho
