Welcome to the BoldGrid Questions Portal
If you do not have an account, submitting a question will allow you to create one.
Tips
- Search for an existing question before adding your own. This helps us prevent duplicate entries and track all questions.
- If you find a matching question, vote on it and throw in a comment.
- If you can't find a question for your problem, create your own question. Provide as many details as you can, especially steps to recreate the problem.
Rules
- No spam, self-promotion, or advertising
- No offensive language, posts, links, or images.
- Please limit your submissions to one question per post.
- Administrators have the ability to moderate the forums, including editing, deleting, and moving posts. Posts may be deleted for any reason, with or without notification.
Want to help us improve BoldGrid? Please feel free to submit a Feature Request or a Bug Report.
This portal has been archived and will no longer be monitored.
You can browse new questions or ask your own in our BoldGrid Community Forum.

 How to get Revolve theme header, title, social menu, etc to display well on a mobile phone?
How to get Revolve theme header, title, social menu, etc to display well on a mobile phone?
Hello. I am trying to get the Resolve Theme to play nice on a mobile phone, but have not had any success getting the header block, title, social menu, and call to action to display in a sensible place on a mobile phone. I have seen other posts about using a media query and custom CSS to address similar kinds of problems, I am familiar with that process in general, but am not familiar with the specific CSS "terms" for the relevant elements. There is also a large blank space below the header when viewing on a mobile phone. Basically, I believe I need to move the elements up or down or change their size. The site in question is neilbjorklund.com.

Hello-
Thanks for the great questions, I'm sorry to hear you're having trouble getting your site to play nicely on mobile devices.
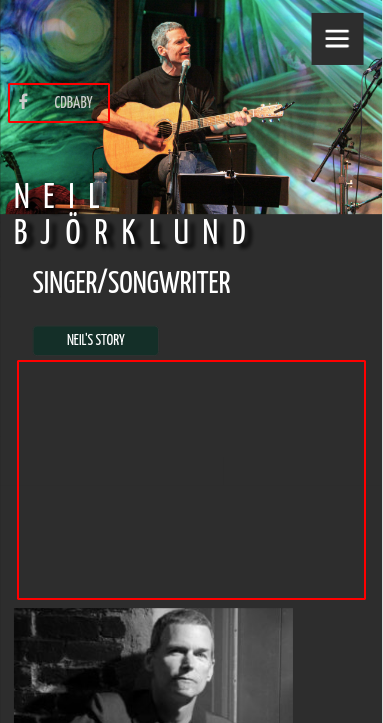
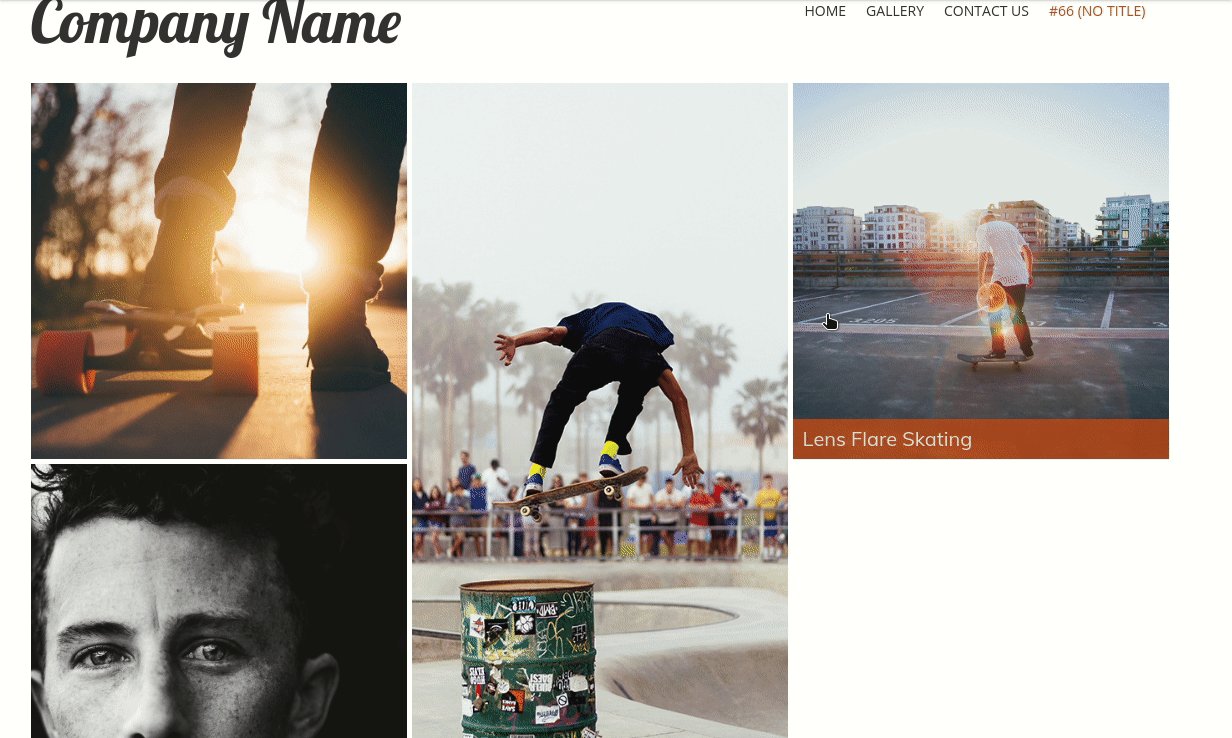
So from what I understand, you're trying to accomplish two main things- move the social menu to a sensible place, and reduce the spacing between your call-to-action button and the start of the page content. Here's what I see currently:

Right now, your social menu displays on the left, which isn't consistent with your main menu hamburger, so I'm making the assumption that you're looking to move it to the right-hand side with your other menu.
Here's a CSS Media query rule I came up with that will hopefully accomplish what you're looking for. You can paste this directly into your Customize -> Advanced -> Custom JS & CSS Custom Theme CSS field.
@media only screen and (max-wdith: 992px){
#menu-social {
text-align: right;
}
.mod-space-home {
margin-top: auto !important;
}
.mod-space-home div {
height: 0px;
}
div.entry-content {
padding-top: 0px !important;
margin-top: 0px;
}
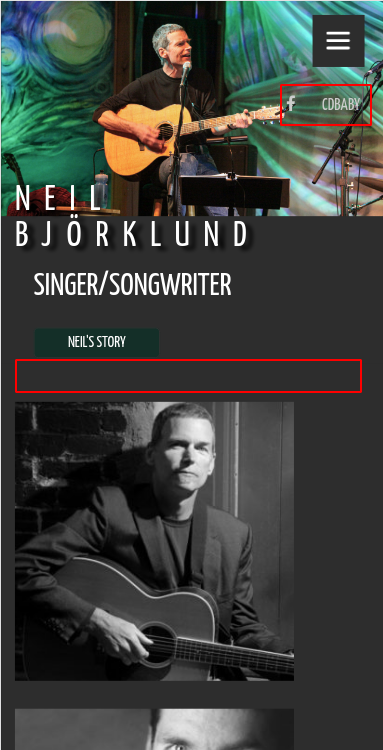
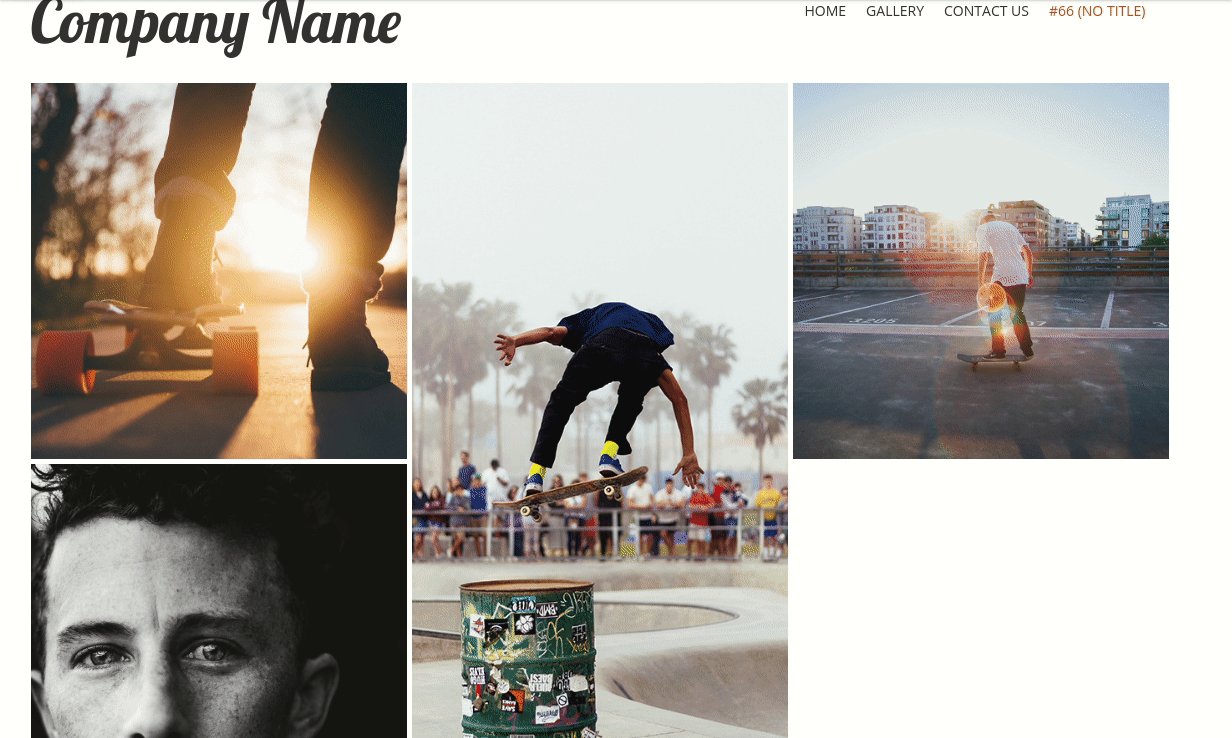
}These rules will display like this:

I hope this helps! Please let me know if we can help further for you.

 how to duplicate a page
how to duplicate a page
How can one duplicate a page so as to keep the background and navigation buttons the same throughout the site? Rick

Hello,
Thanks for the great question. Probably the easiest way to accomplish this is to save a custom Block in your Post and Page Builder Block Library.
Using this method, you would edit the page that you want to duplicate, select all content and copy it to your clipboard. Then, navigate to Post and Page Builder -> Add New Block and paste the content into your new block. Give it a name that you can easily remember, and then you'll be able to find it from the Add Block -> Block Library selection.
Another way to accomplish this is with a plugin like Duplicate Page.
I hope this helps!

 What File Does BoldGrid Customization Edit?
What File Does BoldGrid Customization Edit?
If I customize, for example, the Resolve theme in the BoldGrid customize panel, is that editing the original theme directly? Or is it creating a child theme? I can't find any documentation that tells me, yet the documentation says that if the theme creator updates the theme, I may lose all my customizations. So this is a very important question!

Hello,
Glad to hear that was helpful. I actually hadn't heard of CSS Hero until you mentioned it- thank you for bringing it to my attention it looks very cool.
From what I can tell reading their documentation, it looks like they're storing their CSS in the Plugin's database tables and not altering any theme files. That means that updates to the theme aren't going to affect your CSS Hero modifications, they'll stick around as long as you have the plugin active on your site.
Generally speaking, you'll want to use CSS Media Queries for CSS rules affecting different screen sizes rather than trying to use two different themes. Let us know what you're struggling with, we'll be happy to provide some help making sure your site is looking good on mobile.

 Connection to mysql failed with message: SQLSTATE[HY000] [1045] Access denied
Connection to mysql failed with message: SQLSTATE[HY000] [1045] Access denied
Hi There
Unfortunately there was an error creating your backup. Update protection is not available.
I have been trying to back up and keep getting this messg. Connection to mysql failed with message: SQLSTATE[HY000] [1045] Access denied

Hello Mike-
Thanks for the question, I'm sorry to hear that you're not able to create backups as expected.
This is a pretty strange error- creating a backup uses the same database credentials that your overall WordPress website uses, meaning that if your website is working at all then you shouldn't see that error.
The first possibility that comes to mind is that your web host may have disabled Database Exports for your MySQL user. You can test that possibility if you have command-line access, by running the command:
mysqldump -u {Your MySQL Username} -p {Your MySQL Password} export.sqlYou can get the username and password from your wp-config.php file. You can also try this command if your host includes WP-CLI on your server:
wp db export
If these commands don't work, I'd recommend contacting your web host to see if your database user has the correct permissions to export the database.
I hope this helps!

 Error Message
Error Message
I get the following message upon activating the plugin: Fatal error: Namespace declaration statement has to be the very first statement or after any declare call in the script in /home/xxxxxx/public_html/wp-content/plugins/w3-total-cache/Extension_FragmentCache_Plugin_Admin.php on line 2
What should I do?
Thx

Hi David-
Sorry to hear that you're still having trouble.
Since you removed the W3 Total Cache plugin directory manually, you'll also need to delete the file mentioned in the error message, /wp-content/advanced-cache.php.
May I ask what leads you to believe that Media Folders is connected with the issue? I highly recommend keeping your active plugins up to date, even if you rarely use them, as they might be fixing errors with new WordPress versions or patching security flaws. Consider deactivating the plugin, if you no longer need to use it at all.
I hope this helps!

 How to Make Custom Gallery Links and Captions
How to Make Custom Gallery Links and Captions
Hi
I'm using your pluggin and it's really nice. I'm trying to add a . gallery and on each picture a word that appears when we scroll, plus the option to link the picture and open the link in a new page. I can't find the option to add text that appears when scrolling.
Thanks in advance
Céline

Hello Céline,
Thanks for the excellent question. I'm not precisely sure I understand what you're looking for regarding "text that appears when scrolling."
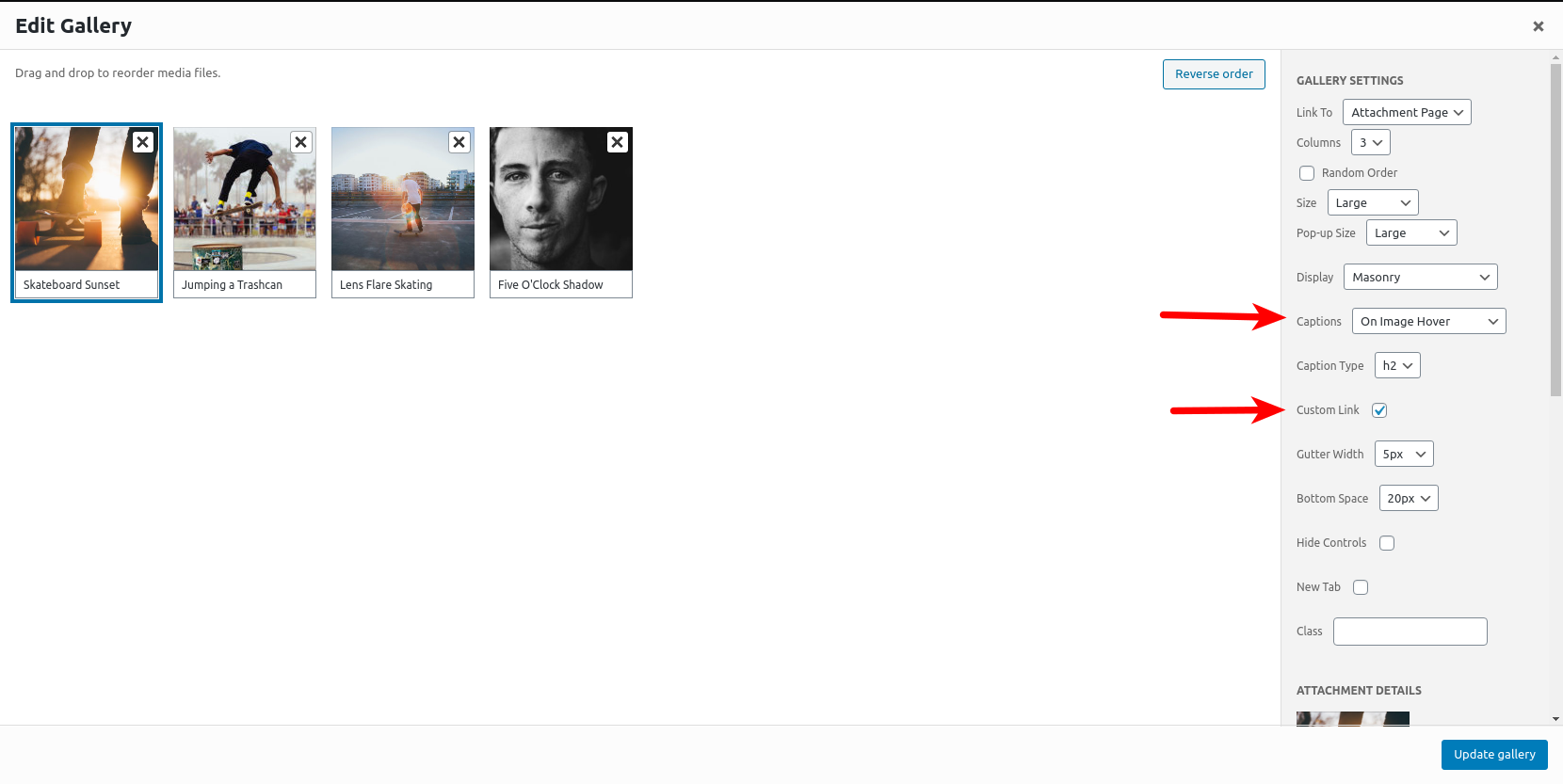
However, you can accomplish something very similar using the Gallery's On Image Hover option for captions. This will make the text appear when your user's mouse hovers over the image.

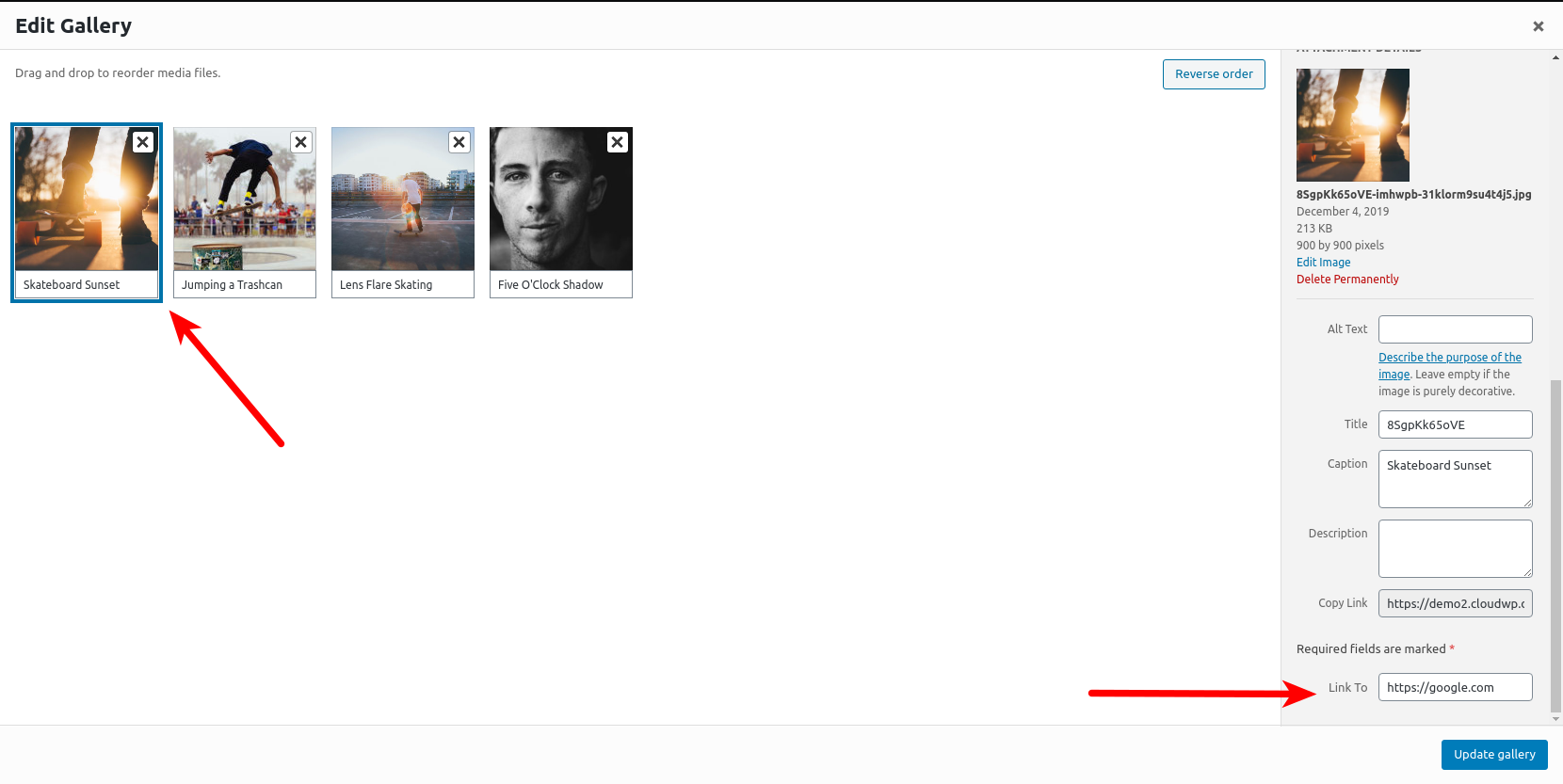
Then, if you select the Custom Link option, you can create a link for each image to visit another page:

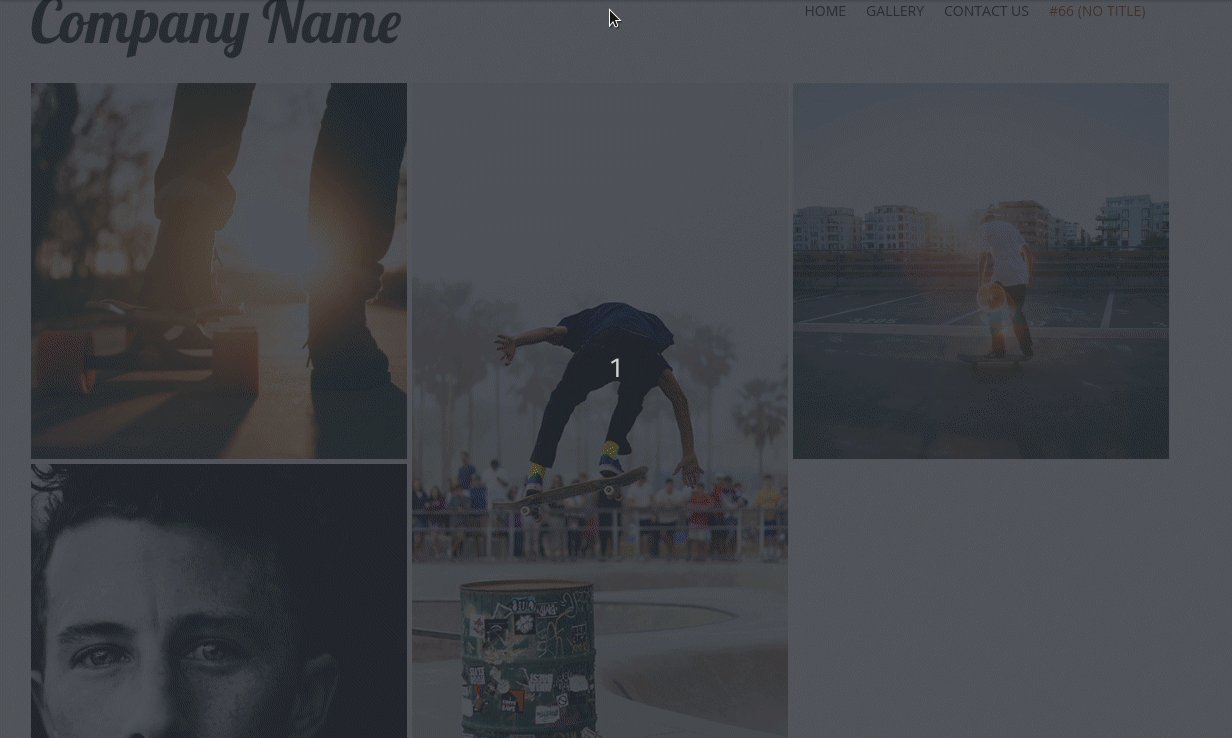
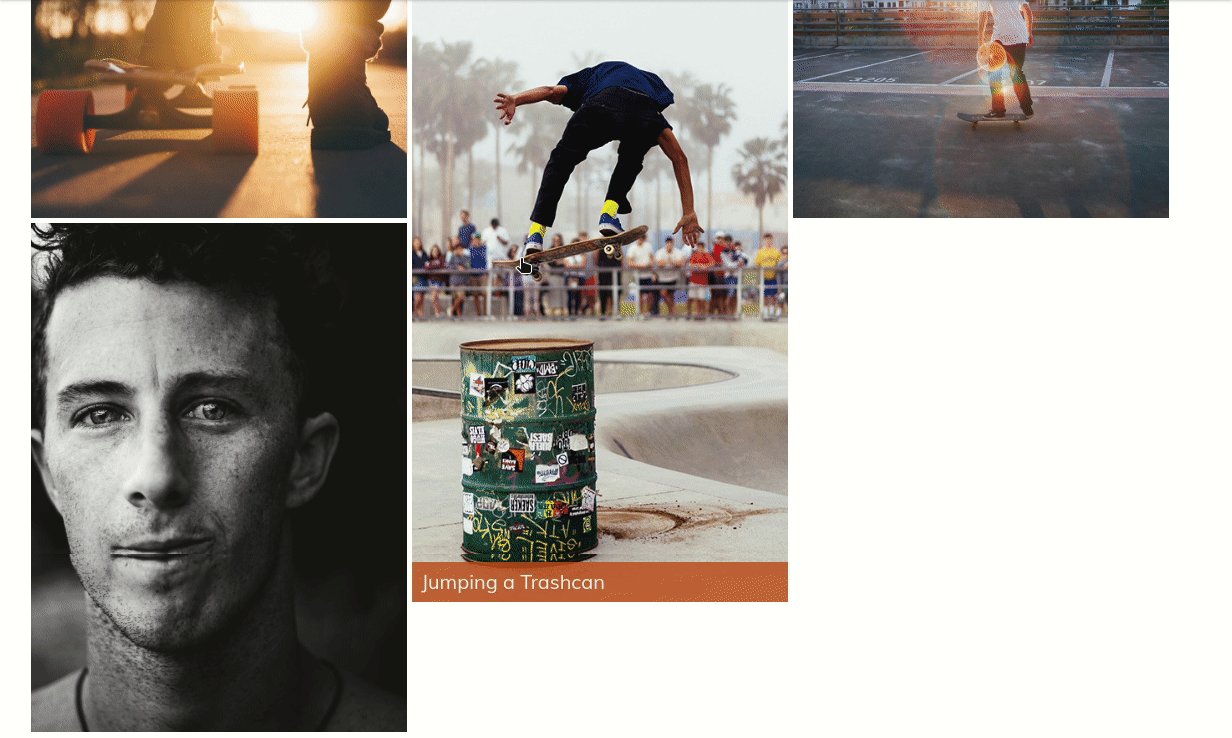
This will give you the following effect:


 will you be partnering with Hostpapa?
will you be partnering with Hostpapa?
I have a hosting business plan with Hostpapa and need to decide if I use Elementor or Boldgrid to build my website. My objective is to make my clinic rank higher in searches through SEO

Hello-
Thank you for the excellent question. At this time, we aren't partnered with HostPapa.
That being said, you can use BoldGrid on any Web Host that supports WordPress. All you need to do is install WordPress on your HostPapa account and then install the BoldGrid Inspirations Plugin, and you'll be building your new site.
If your website is already built using WordPress, you can also install the BoldGrid Easy SEO plugin which you can use on each one of your Pages and Posts to increase your content's SEO value.

 Coverflow doesn't open image in full-size
Coverflow doesn't open image in full-size
I have used coverflow for this gallery but when I click on the image it doesn't open to a larger size. Nothing happens when I click on an image.

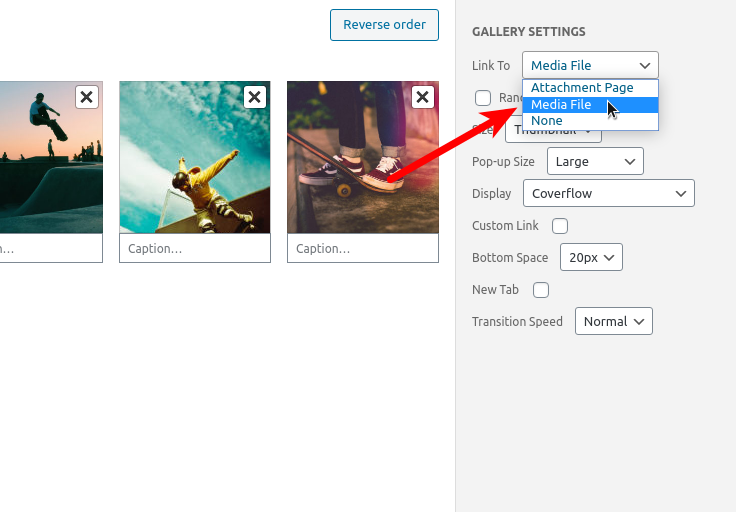
Hello, thank you for the great question.
In order to make sure the images appear full-size when you click on them, make sure to choose the Link To -> Media File option when you're setting up your gallery.


 My background is not positioned correctly in mobile view
My background is not positioned correctly in mobile view
I want to scale and center background image for mobile and tablet view.
Also would possibly want to make the space smaller to just fit the buttons and change background to a solid color for tablet and mobile if the photo still does not look right.
Using boldgrid theme hydra.

Hello,
Thanks for the excellent question, I'm sorry the background image isn't working the way you need it to.
I tested the site you mentioned in your WordPress.org post and it looks like the issue was related to the theme overriding your custom CSS. Here's the code I found to work:
@media (max-width: 991px) {
body.custom-background {
background-size: 100vw !important;
background-position: center !important;
}
}
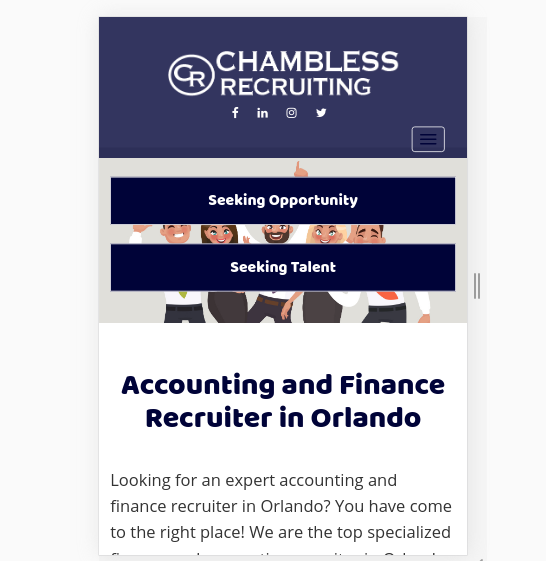
That will make it look like this across different view widths:

As for reducing the size of the area so that it's only high enough for the buttons, it actually looks like your call-to-action widget has a stray paragraph above the buttons, containing only a single period ( . ) character. If you edit your call-to-action widget and switch from the visual editor to the code editor, look for the tag that looks like this:
<p style="margin-bottom: 80px;">.</p>
Deleting that paragraph will make it look like this:

If you do decide to go with a solid color for smaller screens, just make sure to add the
!important
tag to any CSS rule you use, so that it doesn't get overridden by the theme.

 hai how to exclude wishlist page from cache plugin settings? thanks you
hai how to exclude wishlist page from cache plugin settings? thanks you
hai how to exclude wishlist page from cache plugin settings? thanks you

Hello! Thank you for the excellent question.
You can exclude Pages from the Page Caching module in the Performance -> Page Cache -> Advanced section. You can exclude by category, tag, author, or custom field.
I hope this helps!
Customer support service by UserEcho
