Welcome to the BoldGrid Questions Portal
If you do not have an account, submitting a question will allow you to create one.
Tips
- Search for an existing question before adding your own. This helps us prevent duplicate entries and track all questions.
- If you find a matching question, vote on it and throw in a comment.
- If you can't find a question for your problem, create your own question. Provide as many details as you can, especially steps to recreate the problem.
Rules
- No spam, self-promotion, or advertising
- No offensive language, posts, links, or images.
- Please limit your submissions to one question per post.
- Administrators have the ability to moderate the forums, including editing, deleting, and moving posts. Posts may be deleted for any reason, with or without notification.
Want to help us improve BoldGrid? Please feel free to submit a Feature Request or a Bug Report.
This portal has been archived and will no longer be monitored.
You can browse new questions or ask your own in our BoldGrid Community Forum.

 Which Premium product goes with which?
Which Premium product goes with which?
Currently using BoldGrid from a one-step installer provided by my host. I like it. I want more features, so I am looking at going premium... but which?
I have received an email offer for the Post & Pages Premium, for $30/yr, and see the BoldGrid Premium for $60/yr, and BoldGrid Crio, which looks amazing, for $39/yr... and I am confused. Do I need to buy ALL of those? Or is there some package that includes everything I want? What do I want? EVERYTHING! ....or as much of that as I can justify buying. Help me, Obi Wan kaTechPeeps!

Hello!
Thanks for the excellent questions, I'm very glad to hear that you're liking what you see so far!
Your purchase will really depend on the features you need the most. The BoldGrid Premium bundle, for $60/year, includes both Post and Page Builder premium and BoldGrid Backup premium. Purchase this if you would like to have all of the premium block library designs, including sliders and blog widgets, as well as the ability to store your backups on Google Drive or Amazon S3, perform individual file restorations, and use the update history.
The Crio SuperTheme is also available in both a free community version as well as the pro version. Crio gives you a full-featured theme design suite. Purchase this if you want total control over every aspect of your website's design.
It's also worth noting that depending on which web host you're using, you may already have a BoldGrid Premium bundle. DreamHost, InMotion Hosting, and Web Hosting Hub include a premium subscription in their hosting packages.

 Swifty Theme: Right justify social media icons in the header
Swifty Theme: Right justify social media icons in the header
I have added social media icons to the "header - top" section of the page. How can I move the icons to the top right?
The website is - manasaurs.com

Hello,
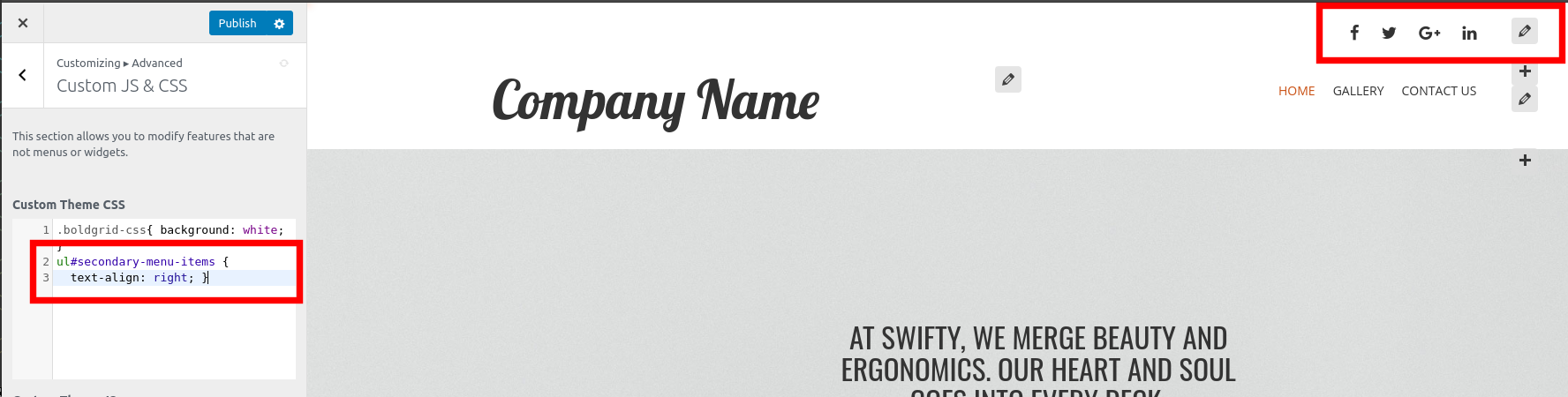
Thank you for the excellent question. Checking out your site, it looks like you may have already accomplished this!
To answer your question for anyone else looking to solve this issue, there are two steps.
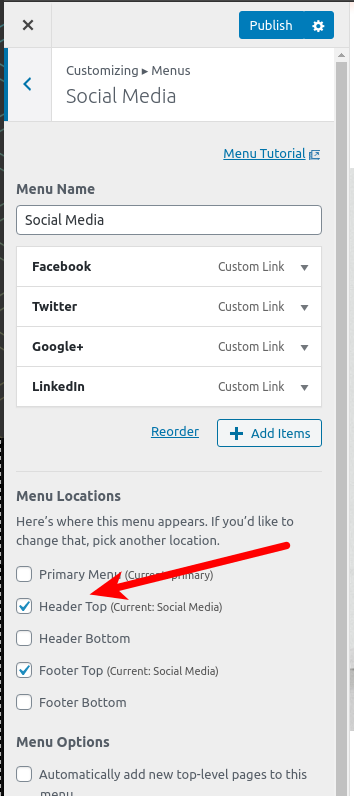
First, add your social menu to the "Header Top" menu location from your Customize -> Menus -> Social Media menu.

Second, you'll notice that the menu is now in the center of the header. To move it to the right, add the following custom CSS to your Customize -> Advanced -> Custom JS & CSS menu:
ul#secondary-menu-items {
text-align: right; }

Hello,
Thanks for submitting the question, I'm sorry you're having trouble getting Grid One up and running.
It sounds like you've installed just the Theme itself manually, and you didn't use the BoldGrid Inspirations plugin to get started. If you have it installed, look for the Inspirations option in your Dashboard Menu.
If you don't have the plugin installed yet, you can download the plugin here and install it using these instructions.
I hope this helps!

 Save & Publish not available in costumizer
Save & Publish not available in costumizer
Hi, just installed Boldgrid fresh and wanted to change the theme. Went to [Costumize], but I can only select: [Publish], [Save draft] or [Schedule], rather than the [Save & Publish] shown in the tutorial. I've tried using [Publish] and [Save draft], but it does not seem I can save my changes. I must be missing something obvious here - what can I do?

Hello!
Thank you for the question, I'm sorry to hear your changes aren't saving in your customizer.
The Publish option will save your changes, as well as make them public to your visitors. The Save Draft option saves your changes but doesn't make them public yet.
Since you mentioned that you did try the Publish button, but your changes didn't save, there are a couple of things to check.
First, your website may be using a caching plugin, like W3 Total Cache, WP Super Cache, or another caching solution. Caching is a way to speed up your site by saving a copy of your website that can be served faster than building each page from scratch, so it's possible that you might be seeing a cached copy of your website from before you made your changes.
If you do have a caching plugin, it will offer some way to "Flush," "Purge," or "Clear" the cache in its menus. W3 Total Cache, for example, places a menu item in your top admin bar called "Performance" that you can use to clear the cache.
Second, sometimes a plugin conflict prevents Customize options from saving. In particular, DreamHost's "Gutenberg Blocks Remixer" plugin is known to cause this issue, and it has been discontinued by DreamHost. If you have this plugin active, deactivate it and try to save your changes again.
If neither of these applies to you, you can use the Submit Feedback widget on your WordPress Dashboard to send us a detailed error report, so we can help you troubleshoot further.
I hope this helps!

 I cannot remove the attribution page?
I cannot remove the attribution page?
Cannot remove the special thanks at the bottom of the page. When you click on that it takes you to the attribution page. I cannot remove that page. It's not listed
under any of my pages.

 Resolve Theme contains outdated copies of WooCommerce template files
Resolve Theme contains outdated copies of WooCommerce template files
Hi,
I've been setting up my website for the past week and I'm currently using the Resolve Theme. I just installed the WooCommerce plugin and unfortunately some template files seem to be outdated. I noticed that some other users with Boldgrid themes reported the same issue.
Will the plugin work nevertheless? If not, which Boldgrid Themes could be used as an alternative?
Here is the list of outdated plugins:
boldgrid-resolve/woocommerce/archive-product.php, boldgrid-resolve/woocommerce/cart/cart-empty.php version 3.1.0 is out of date. The core version is 3.5.0, boldgrid-resolve/woocommerce/cart/cart.php version 3.4.0 is out of date. The core version is 3.8.0,
boldgrid-resolve/woocommerce/cart/proceed-to-checkout-button.php, boldgrid-resolve/woocommerce/checkout/cart-errors.php version 2.4.0 is out of date. The core version is 3.5.0, boldgrid-resolve/woocommerce/checkout/form-billing.php version 3.0.9 is out of date. The core version is 3.6.0, boldgrid-resolve/woocommerce/checkout/form-coupon.php version 3.4.0 is out of date. The core version is 3.4.4, boldgrid-resolve/woocommerce/checkout/payment-method.php version 2.3.0 is out of date. The core version is 3.5.0, boldgrid-resolve/woocommerce/checkout/payment.php version 3.4.0 is out of date. The core version is 3.5.3,
boldgrid-resolve/woocommerce/global/breadcrumb.php, boldgrid-resolve/woocommerce/global/form-login.php version 3.3.0 is out of date. The core version is 3.6.0, boldgrid-resolve/woocommerce/global/quantity-input.php version 3.4.0 is out of date. The core version is 3.6.0,
boldgrid-resolve/woocommerce/loop/no-products-found.php, boldgrid-resolve/woocommerce/loop/orderby.php version 3.3.0 is out of date. The core version is 3.6.0,
boldgrid-resolve/woocommerce/loop/pagination.php,
boldgrid-resolve/woocommerce/loop/price.php,
boldgrid-resolve/woocommerce/myaccount/downloads.php, boldgrid-resolve/woocommerce/myaccount/form-edit-account.php version 3.4.0 is out of date. The core version is 3.5.0, boldgrid-resolve/woocommerce/myaccount/form-login.php version 3.4.0 is out of date. The core version is 3.6.0, boldgrid-resolve/woocommerce/myaccount/form-lost-password.php version 3.4.0 is out of date. The core version is 3.5.2, boldgrid-resolve/woocommerce/myaccount/form-reset-password.php version 3.4.0 is out of date. The core version is 3.5.5,
boldgrid-resolve/woocommerce/myaccount/my-orders.php,
boldgrid-resolve/woocommerce/myaccount/navigation.php, boldgrid-resolve/woocommerce/myaccount/orders.php version 3.2.0 is out of date. The core version is 3.7.0, boldgrid-resolve/woocommerce/notices/error.php version 3.3.0 is out of date. The core version is 3.5.0, boldgrid-resolve/woocommerce/notices/notice.php version 1.6.4 is out of date. The core version is 3.5.0, boldgrid-resolve/woocommerce/notices/success.php version 3.3.0 is out of date. The core version is 3.5.0,
boldgrid-resolve/woocommerce/product-searchform.php,
boldgrid-resolve/woocommerce/single-product/add-to-cart/external.php,
boldgrid-resolve/woocommerce/single-product/add-to-cart/grouped.php,
boldgrid-resolve/woocommerce/single-product/add-to-cart/simple.php, boldgrid-resolve/woocommerce/single-product/add-to-cart/variable.php version 3.4.0 is out of date. The core version is 3.5.5,
boldgrid-resolve/woocommerce/single-product/add-to-cart/variation-add-to-cart-button.php,
boldgrid-resolve/woocommerce/single-product/price.php, boldgrid-resolve/woocommerce/single-product/tabs/tabs.php version 2.4.0 is out of date. The core version is 3.8.0, boldgrid-resolve/woocommerce/single-product-reviews.php version 3.2.0 is out of date. The core version is 3.6.0,
boldgrid-resolve/woocommerce/single-product.php
Regards,
Julie

 make transparent background in widgets
make transparent background in widgets
I have one widget in the main section of my page (under the header). In the editor there is a translucent white box as the background for the text, but on the published display the bos is transparent UNTIl is appears on a cell phone where the white box reappears making the text hard to see.
IN my CSS editor, I have this
.boldgrid-css{ background: white; }
.wpforms-field-label {
color: #FFFFFF !important;
}
Anyway to make it 100% transparent? Thanks in advance

Hi Rob, sorry that box is still there. Instead of none in that rule, try using unset or transparent instead. The new code should look something like this:
.palette-primary .widget .call-to-action-wrapper {
background-color: transparent;
}
Hopefully that one works for you and if you have any additional questions please do not hesitate to ask!

 Cobalt Theme: Hamburger on iOS13 is wrapping to next line. HELP?
Cobalt Theme: Hamburger on iOS13 is wrapping to next line. HELP?
See http://28straightdays.com/ on mobile (iOS13 in this case).
Also, it's got the blue outline, but can't tell it's a menu.
Cobalt theme.
HELP?


Hi djwaldow,
Thank you for contacting us and we are happy to answer any questions you have about working with your website!
One possible explanation for the design bug in your hamburger menu could be related to using the same color multiple times in your Color Palette settings. The color used for that icon is dictated by the color selection in the fourth slot of your palette and the header background color is the fifth one, so if they have the same color assignment then that is likely the cause.
The easiest way to change that behavior is to use custom CSS code and this will allow you to use any color value you want for the hamburger icon. The following CSS snippet sets the default color for the hamburger icon to the same blue used for the button border, but you can change the value to any hexcode you desire.
.palette-primary .navbar-default .navbar-toggle .icon-bar {
background-color: #85abf6;
}The header template in the Cobalt theme puts your menu and site branding on separate grid rows at screen sizes smaller than 992 pixels to account for the expansion of the mobile menu when clicked. If you would like both to appear on the same line for smaller screen sizes then we can use custom CSS again to make that design change. The following snippet adds a negative margin to the top of your menu area equal to the height of your site branding so that both show on the same row for smaller screens.
@media (max-width: 991px) {
.header-7 {
margin-top: -59px;
}
}I hope that these snippets help you achieve the design you are looking for and please let us know if there is anything else that we can do to assist you.

OK. I just figured it out. Found the "Widgets" under the customize menu.

Hello!
I'm glad to hear you've got your site all set up and you're ready to go live!
If you haven't chosen a web host yet, that's your first step. We recommend these great WordPress Web Hosts.
Once you've got set up with a hosting account, you can use these steps to migrate your Cloud WordPress site to your live website.
I hope this helps!
Customer support service by UserEcho