The Gutenberg editor gives you a visual interface that makes it easy for you to compose a page or post. However, many people still edit their content using the WordPress code editor. Fortunately, the code editor is still present within the Gutenberg editor. You can edit the entire post or page as code, or you can edit individual blocks as code. We will show you how to use the code editor in the Gutenberg editor using a sample post.
Looking for an alternative to the Gutenberg Editor? Try our WordPress Page Builder that uses a different approach to WordPress Blocks to help build your website with ease! Otherwise, here are the steps needed to continue this tutorial using WordPress with the current WordPress Editor:
Using the WordPress Code Editor to edit an individual block
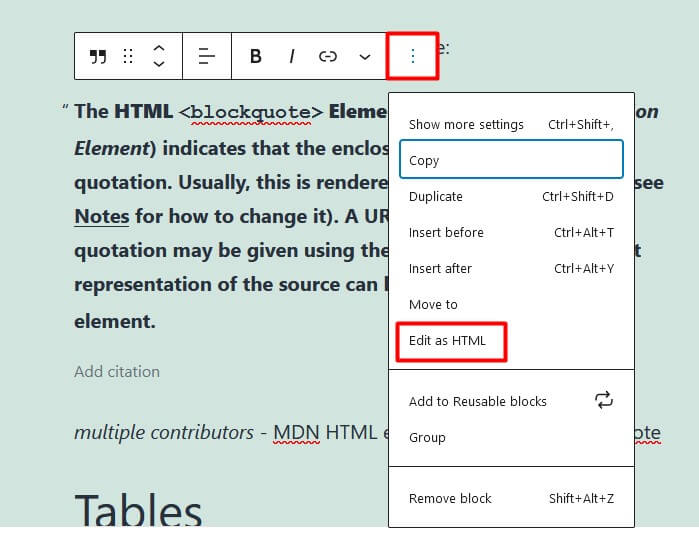
- Open the page or post and click on the block that you wish to edit with the code editor. A toolbar will appear above the block.
- On the far right you will see 3 vertical dots. Click on the dots. A pop-up menu will appear. Click on the option labeled Edit as HTML.

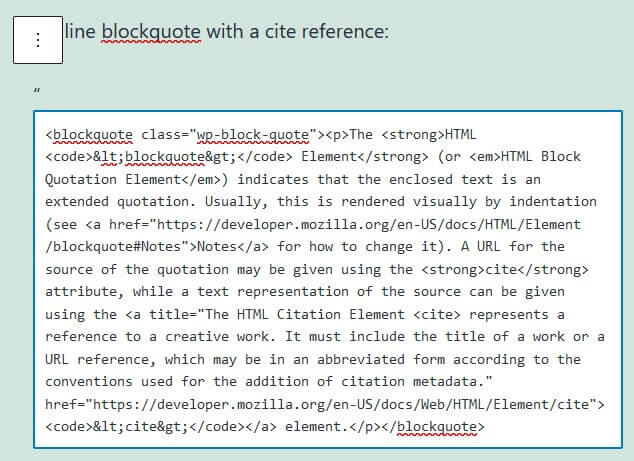
- You will then see the block displayed in code. Make your changes or additions to the block.

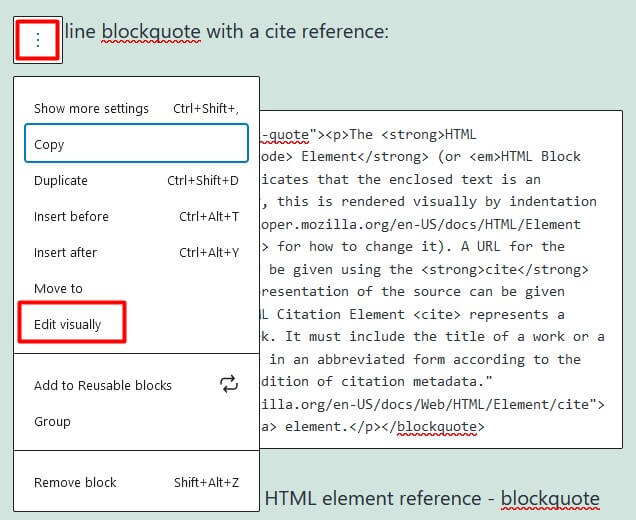
- If you wish to see the block in the visual editor after the changes, simply click on the 3 vertical dots again and then click on option labeled Edit Visually.

- Once you are finished, you will need to click on the Update or Publish options in the top right corner of the editor in order to save your changes.
Using the Code Editor to edit the entire post or page
- Open the page or post that you wish to edit.
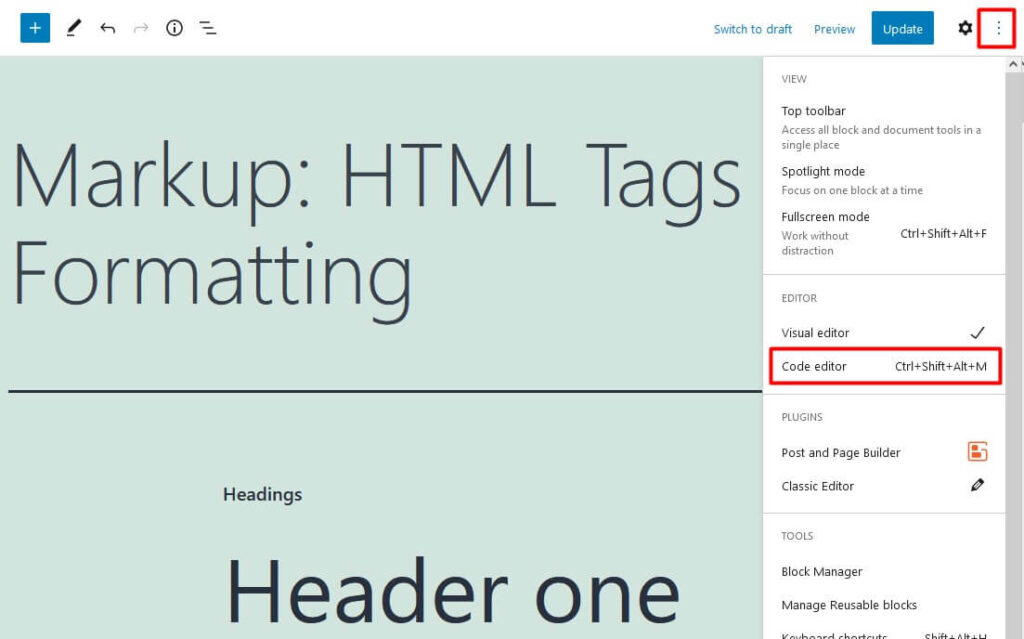
- In the top right hand corner next to the icon that looks like a gear you will see 3 vertical dots. Click on the dots.
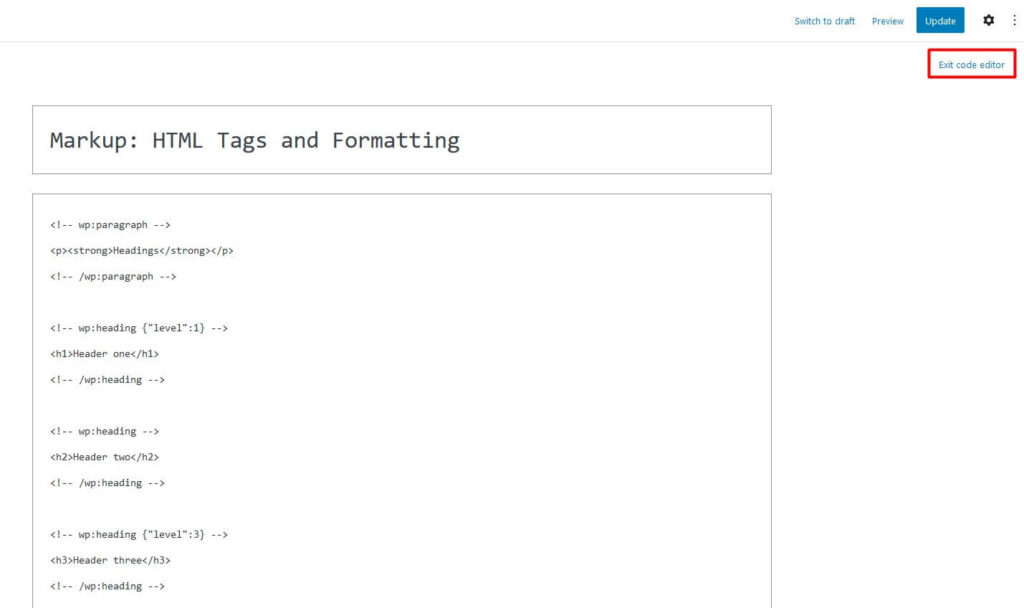
- Here you will see the options for Visual Editor or Code Editor. By default, the Visual Editor is selected. Click on the Code Editor to place the editor in that mode.

- Make your changes to the page or post. If you’d like to return to the visual editor, click the Exit code editor link in the upper right of the screen.

- Click on the Update or Publish button in the top right hand corner in order to save your changes.
Troubleshooting
Why does my code gets removed from the WordPress Code Editor?
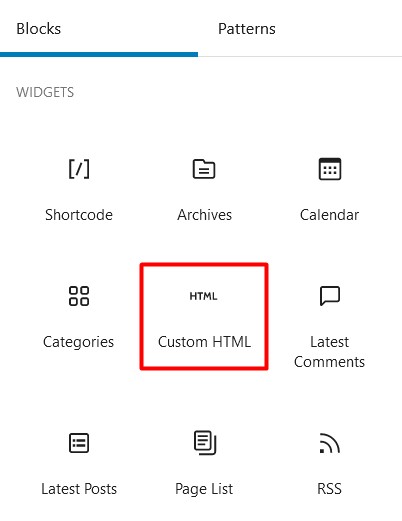
Sometimes code will get removed when switching between visual and code views. This happens when the editor doesn’t know what to do with the code – it can’t interpret it. If this happens, it might be easier to use a Custom HTML block.
How to Edit Other WordPress Code
How do I edit Widget HTML?
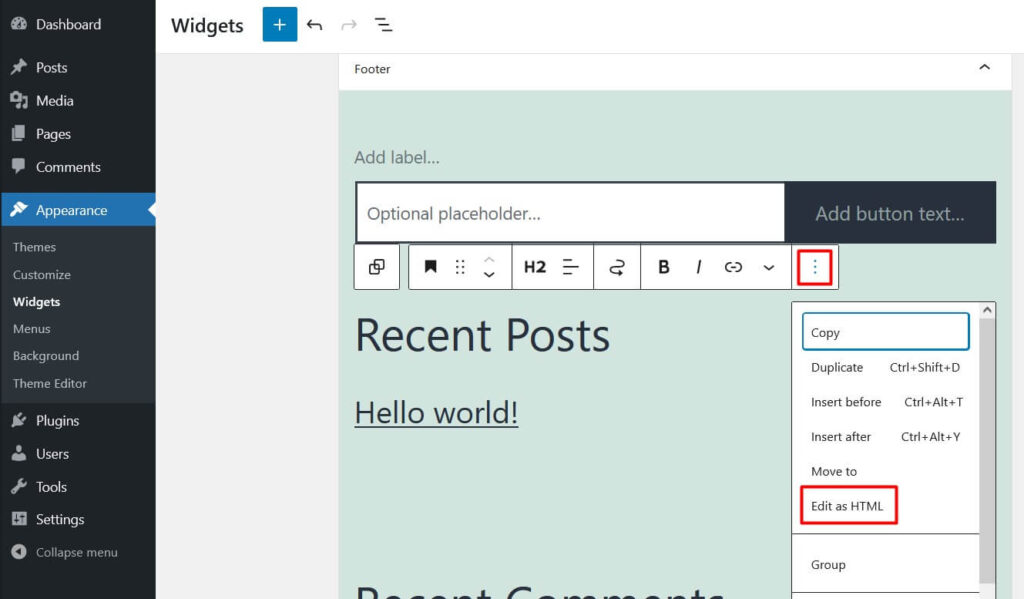
As of the WordPress 5.8 release, widgets now display as blocks. Navigate to Appearance > Widgets in the dashboard. Hover over the widget you’d like to edit and then click the 3 dots that appear on the right side of the toolbar. If it is possible to edit the HTML of that widget, you will see the Edit as HTML link. Please note that not all widgets will have this option.
Where else can I add Custom Code in WordPress?
If you’re adding CSS code to use on more than one page, consider using the Customizer. Any code added to the Custom / Additional CSS panel is available to use across the entire site.
There are some types of code will not function if added to a page or post, like tracking codes. These generally need to be in the header or footer. There are tracking code plugins available to get the code in the correct location.
How do I edit HTML in WordPress theme code?
It is not possible to edit a theme’s code from the WordPress editor. You can make changes to a theme from the dashboard by going to Appearance > Theme Editor, but we do not recommend it. If you want to make code changes to a WordPress theme you should use a Child Theme. Otherwise theme updates could override or break your changes.
This concludes our tutorial on how to use the WordPress Code editor / Gutenberg editor. If you wish to learn more about using the WordPress Gutenberg editor, please see our article on publishing content with the Gutenberg editor.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.


Haldan says:
Is it just for me, or has the ‘Code Editor’ option disappeared altogether?! It no longer shows up for me, and it’s deeply frustrating. I don’t see this change in the documentation anywhere. Any insight?
Brandon says:
Wow, that’s interesting. The “Code Editor” option shouldn’t have disappeared at all, there should be a Visual and Text tab towards the top of the page editor. You should be able to use the Text editor to edit code directly. If you don’t see this would you mind opening a new topic in the support forum so that we can take a look. Please include a link to your website and a screenshot of the issue in the page builder.
Amanda says:
Thanks for this – I’m having trouble. I used Amazon affiliate shortcodes in each of my posts, and now I’m trying to change the tracking IDs on a post-by-post basis. When I change it to code editor, it strips out the tracking ID. But when I just click in one block and “edit html” on the other three dots, then the tracking ID is in there, twice.
To further complicate, this works on one of my sites, but on the other site the tracking IDs won’t show up on a block-by-block basis, either.
Any idea how to switch the entire article to the html, not the code, so that I can quickly find/replace the old tracking IDs and add the new one?
Jesse says:
Hi Amanda-
The WordPress “Gutenberg” editor can be pretty frustrating about stripping out HTML information. You can enable HTML for the entire post with the top-right “vertical ellipsis” menu, and switching to the code editor there. However, a better approach would probably be to use a plugin like Amazon Auto Links to handle the heavy-lifting for you, so that you don’t have to worry about your codes getting messed up while you’re writing your posts.
Amanda says:
Thanks so much for your time responding to this. Kind of frustrating – but I’ll think on how I want to move forward. Happy Holidays to you!
Doug says:
WordPress keeps removing those edits I do in code view. For instance, I’m trying to add the poster attribute in the HTML of the Cover block. When I make that change, as soon as I click something outside of the editor, it’s removed – just disappears. The cover block doesn’t offer the “edit in HTML” like other blocks. How do I keep WordPress from stripping out my changes in code view?
Jesse says:
Hi Doug-
There’s a couple things to consider when using a video in the Cover Block. By design, videos in the cover block are autoplayed since they’re meant to be backgrounds for other content. The cover block also doesn’t provide video controls for the same reason. So the poster attribute wouldn’t really have any effect since the video isn’t paused and waiting to be played. You might want to consider using a regular Video embed block if you’d like your video to have controls and display the poster image.
That said, the right way to add a poster image to a video in WordPress is to edit the video in your media library, click on Edit more details, and add a Featured Image to your video. This will act as the poster for this video when it appears paused before starting.
Doug says:
Hi Jesse,
Thanks for replying. The main reason for the poster in this instance is so the black background doesn’t show for a second or two before the video starts to play. I normally like to use an image of the first frame to display till the video starts playing which is a smoother transition and a better user experience in my opinion. I get generally people use the poster attribute for a splash image or quasi-thumbnail to display instead of the video but I believe there’s a strong case to have this as an option for both the video block and cover block.
Is there a function or filter that allows me to edit in code view without WordPressremoving my edits?
Jesse says:
Hi Doug-
That’s a really good point I hadn’t considered. It does look like it should be possible using a function similar to this one mentioned on the Gutenberg forums. Gutenberg always filters the HTML content based on rules the block’s author has set out, in this block’s case, the WordPress Core Editor team. It might be worth creating a new forum post over on the Gutenberg Forums to add your feedback, I think that’s a really good idea for user experience with these types of videos.
Doug says:
Thanks again, Jesse –
I had considered just inserting the attribute via JS but this is for a Genesis child theme that will be for public release and part of the Genesis single click site setup function. I wanted to include a video background for the hero section, so really the only option would be to build a custom plugin that would be onboarded during setup that includes this feature. This is going be part of a string of free Genesis child themes that I’ll be releasing in the next few weeks and was really wanting a minimalistic approach to make setting up a Genesis child theme a lot less daunting task than it normally is. So having something that’s built into the core WordPress Cover block would be the optimal solution and make things a bit less clunky. I have decided to forgo video backgrounds for now and just an image. Thank you for y our time and your input.