-
AuthorPosts
-
November 30, 2016 at 9:59 am #24740
Anonymous User
MemberI am trying to edit the words on the call to action but for some reason the visual editor does not show the text
November 30, 2016 at 10:51 am #24741Arnel C
MemberHello Phemelo,
Sorry for the problem with the call to action not showing any text in visual editor. I checked the functionality in the test installation I have here and it is working. We would need more detail from you in order to determine what’s happening. Can you please let us know what versions of the BoldGrid plugins you are using? Also, are you not able to see the text in the Customizer on the left-hand column (which houses the menu for the Customizer), or are you not seeing the fonts on the actual theme page? Please give us the exact steps you’re using so that we can attempt to duplicate the issue. Also, if you are able to share the URL with us, we can take a look at what’s happening. For more information on editing the Call to Action, please see: How to Customize Header and Footer Widgets.
Regards,
Arnel C.
October 29, 2020 at 11:41 am #28677Kendra McIntyre
GuestHello. I also am unable to change the text in the Call to Action Widget for my home page. I am using BoldGrid Post & Page Builder version 1.13.4 and Post & Page Builder Premium version 1.0.4. There is no text showing in the left hand customizer column. Please help.
October 29, 2020 at 1:17 pm #28691Jesse Owens
KeymasterHi Kendra-
Thanks for reaching out! I experienced the same issue as you so I’ve filed a bug report for our developers to fix this.
In the meantime, you can try these two workarounds.
First, if you’re familiar with basic HTML, you can switch over to the Text editor tab, and edit your call-to-action using that interface.
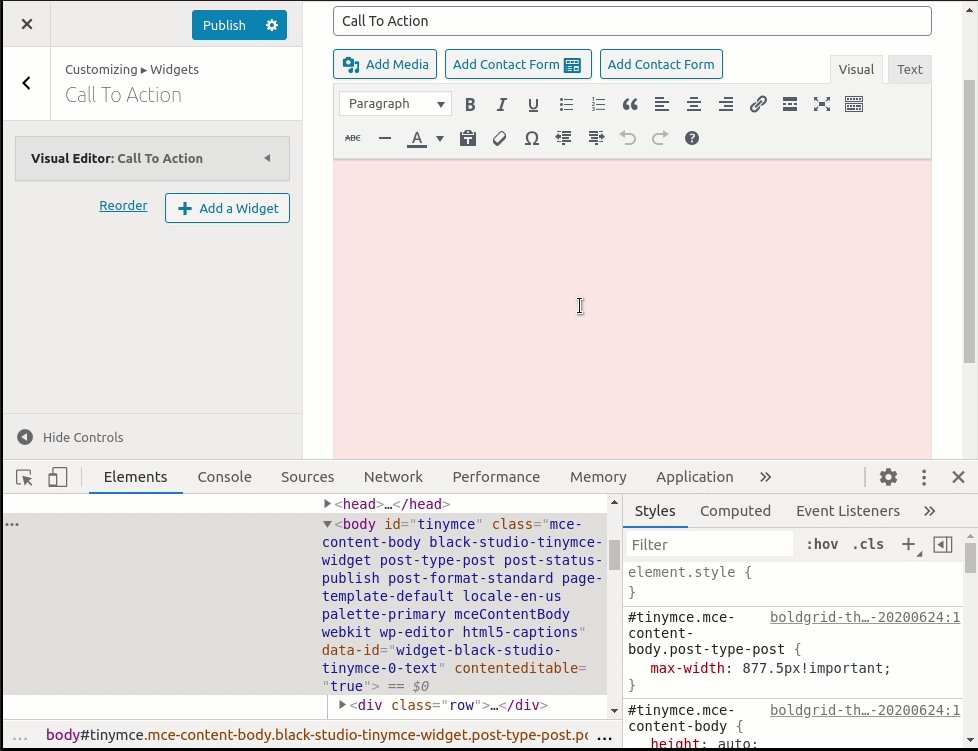
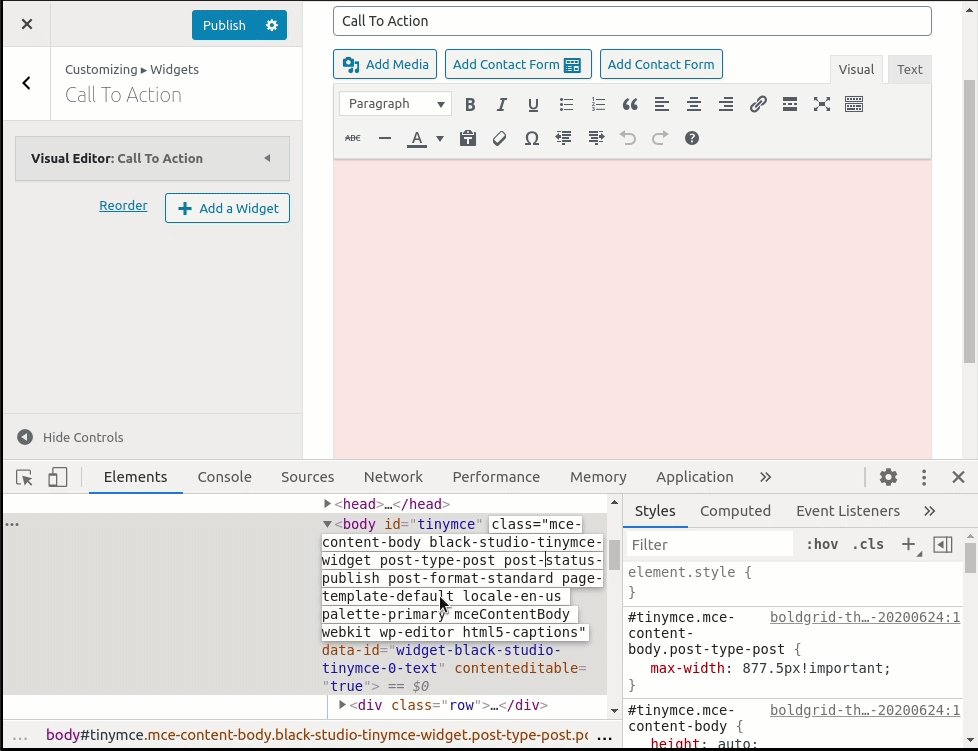
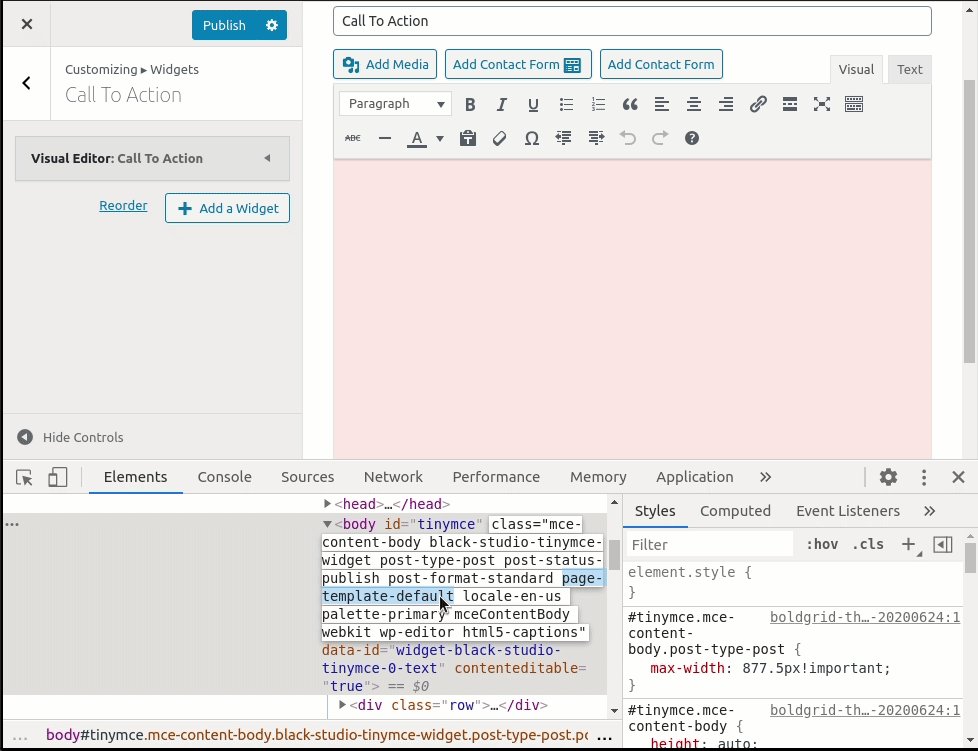
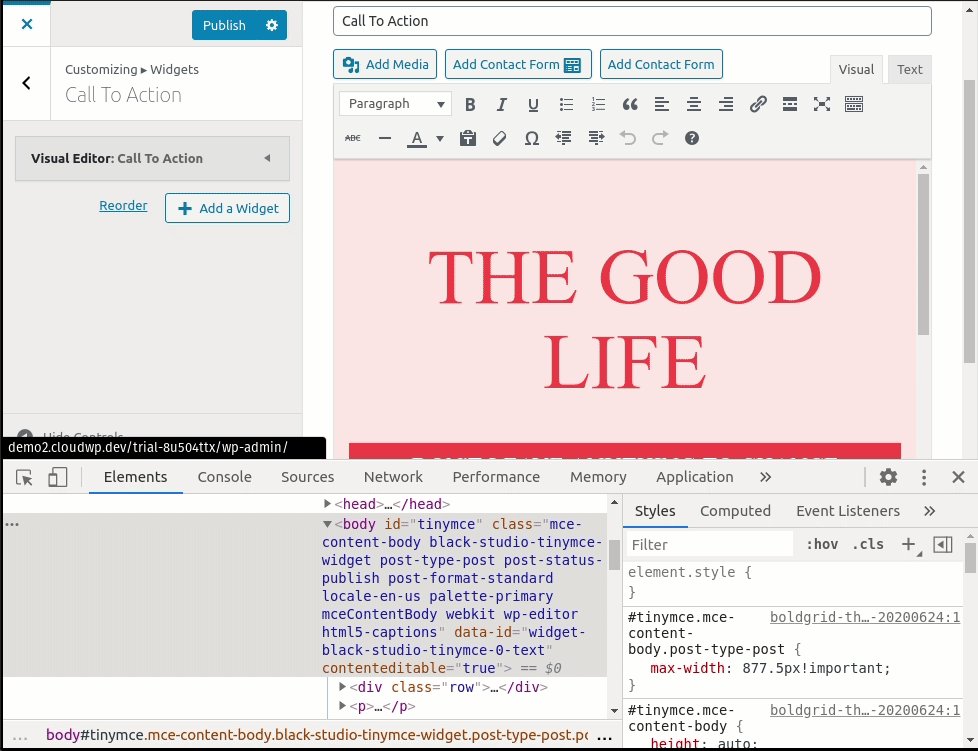
The second work-around is a little more difficult to do at first, but will let you edit your call-to-action visually. Open the widget editor, right-click on the editor window, and click Inspect or Inspect element. Then, search for the element called <body id=”tinymce” . Double-click on the class section, and remove the class page-template-default:
 October 29, 2020 at 2:36 pm #28698
October 29, 2020 at 2:36 pm #28698Kendra McIntyre
GuestThank you so much! My problem is fixed.
-
AuthorPosts
- The topic ‘How Do I Edit the Call to Action Widget?’ is closed to new replies.