Hi Gloria-
Thanks for reaching out, this is a fairly obscure feature in WordPress but it is possible.
The Read More tag is designed for your archives, like the blog roll, where multiple posts are listed as summaries with the link to go to the full post or page. However, there is also a Next Page tag you can use to paginate your individual posts.
To use it, switch over to the Text Editor tab, and enter in this tag: <!--nextpage-->. That will automatically add a link at that spot to continue on to the next page, and your permalinks will look like example.com/post-name/page/2.
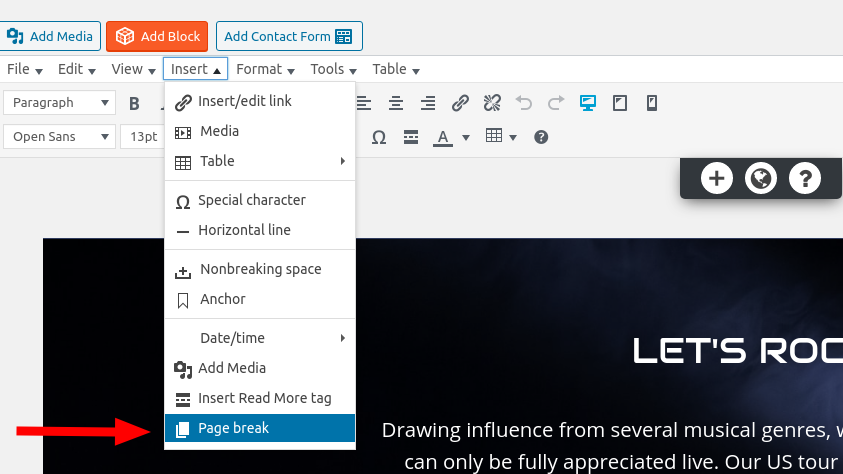
You can also use the plugin Advanced Editor Tools (previously TinyMCE advanced) to add the page break link to your visual editor: